flex 3 + .net开发flash Remoting一 --- 开发环境
本篇文章将介绍flash Remoting 开发的必备的运行环境和相关配置过程:
一。开发必备环境。
1. flex 3,请从Adobe官方网站下载或其它地方找D版(目前为止D版还没有出)。
2. Visual Studio 2005,.net 2.o。
3. fluorinefx(flash(flex) Remoting 与 服务器程序数据交互的.net服务器端运行环境),下载地址:http://www.fluorinefx.com/download/fluorinefx/1.0.0.5/fluorinefx.exe 。
二。相关配置过程。
1.安装fluorinefx,安装时请退出Visual Studio先。
2.安装fluorinefx后,打开Visual Studio2005,文件-->新建-->项目-->其它项目类型-->Visual Studio解决方案-->空白解决方案。
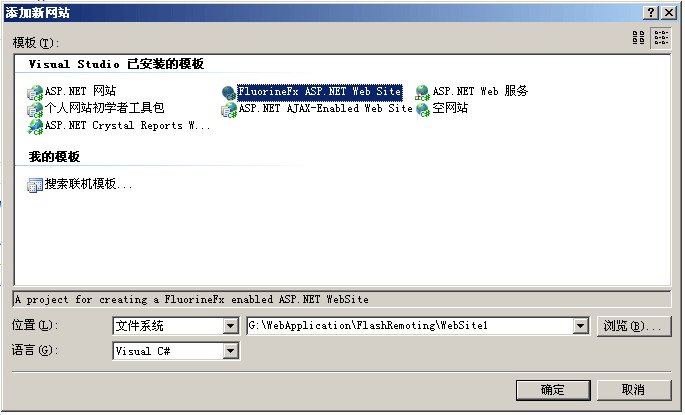
3.然后在解决方案资源管理器右键,添加-->添加新网站-->fluorinefx ASP.NET Web Site,设置网站名称和路径,Ok,.net服务器端配置完成(如下图)。
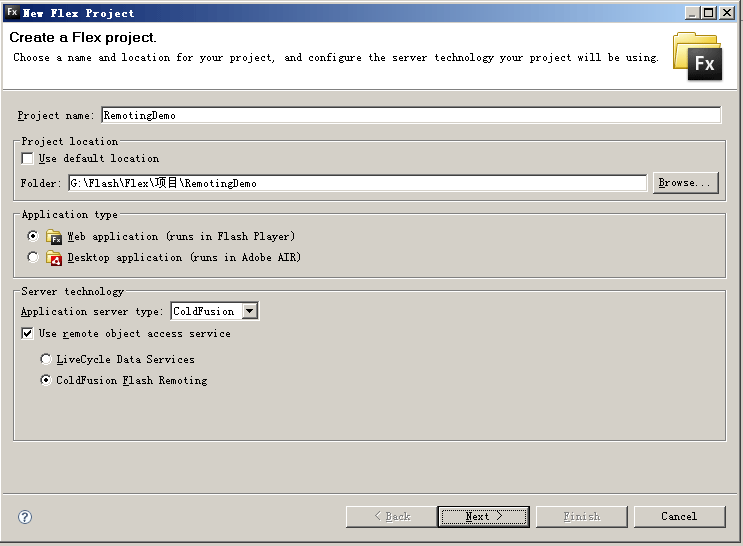
4.打开Flex 3,File-->New-->Flex Project,在Project Name(工程名称)中输入RemotingDemo,Project location(工程路径)选择工程径,Application type(应用程序类型)此处选择Web application(run in Flash Player),Server technology的Application Server Type选择CodeFusion之CodeFusion Flash Remoting,然后Next(如下图)。
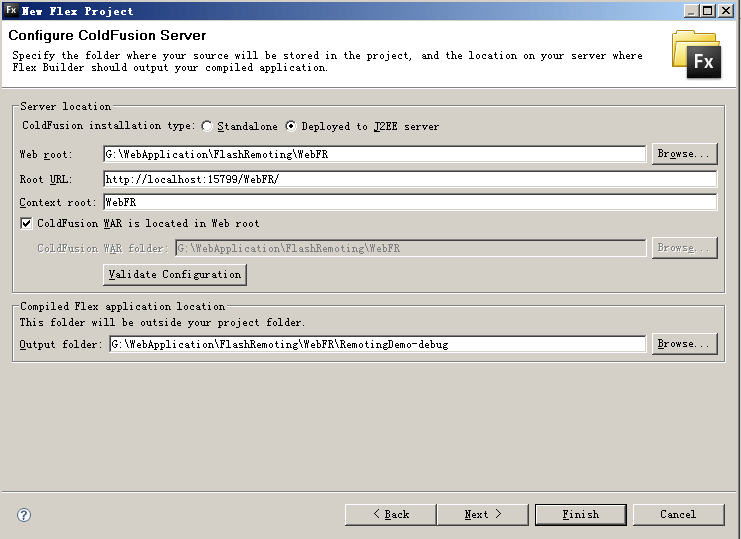
5.Server location之CodeFusion server installation type请根据服务器类型选择,如果服务器是CodeFusion请选择Standalone,如果是.net或Java请选择Deployed J2EE Server,这个地方本人在建项目时遇到麻烦,因为看到J2EE Server这个字眼,以为专为Java设置的,故选择了Standalone,岂知Validate Configuration始终没有成功,提示为“Invalid root. The WEB-INF/flex folder must contain either flex-config.xml or services-config.xml.”。baidu了一下,才明白Standalone是CodeFusion服务器类型的,所以马上选择Deployed J2EE Server,然后设置Web root(网站根目录)为第3步新建的fluorinefx ASP.NET Web Site的网站根目录,Root Url(网站根目录URL)为运行刚刚新建的fluorinefx ASP.NET Web Site的Url,Context root这个没弄白什么意思,上网也没有找到相关资料,不过后来调试Flex项目时出错,trace异常信息才发现,如果未设置Context root,那访问服务器的网址就不对(少于WebFR),对照了一下,如果Web root为http://localhost:15799/WebFR/,那Context root应该设置为WebFR。Output folder会自动填写(根据以上的配置),点击“Finish”完成(如下图)。
OK,flex 3 + .net开发flash Remoting的配置就完成了,其中要注意的地方在上面的文字中以红色标记,接下来就要编程了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号