微信网站应用登录
一、准备工作
1.认证的微信开发者账号一只
2.审核通过的网站应用一个
3.授权域名可用
二、微信登录流程
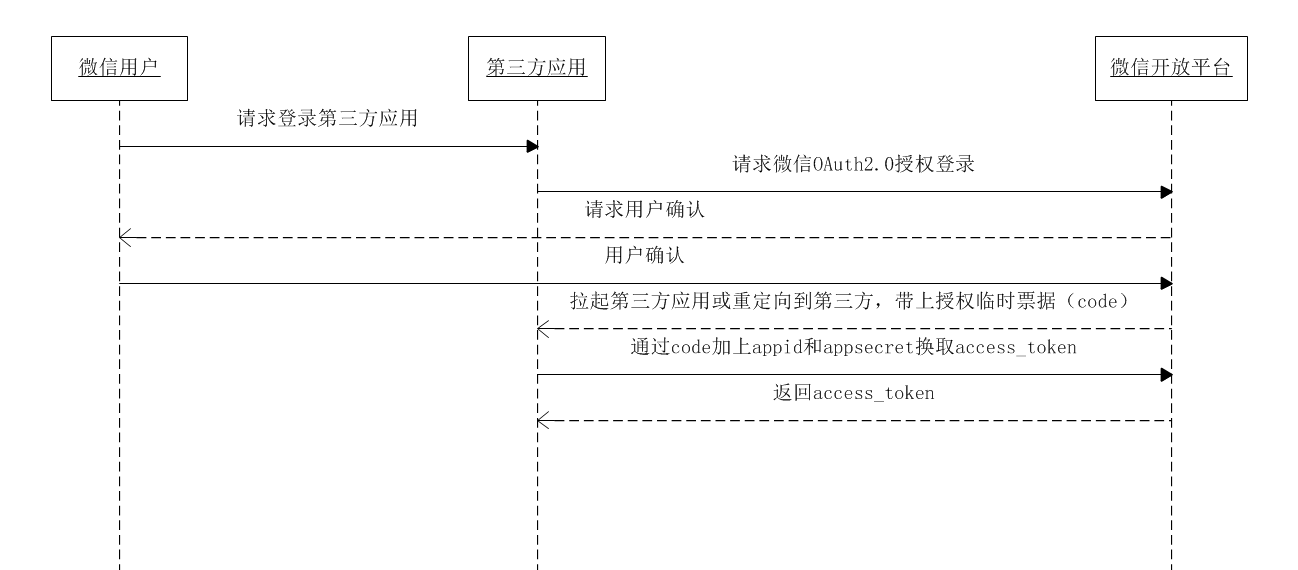
网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。授权流程如下:
1.第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数;
2.通过code参数加上AppID和AppSecret等,通过API换取access_token;
3.通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
流程图:

三、构造授权页面,请求code
为了满足网站定制化的需求,微信提供了两种方式:
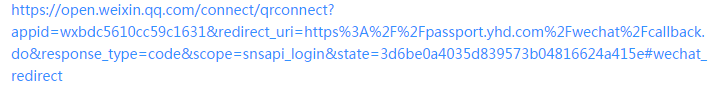
1.构造授权链接

其中各个参数,微信开放平台里面有很详细的解释,这里注意的一点是回调地址必须是在回调域名内,并且urlencode之后才可以正确使用,成功后会携带state和code参数跳到回调页面。

2.js微信登录
①在页面中引入js文件
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
②在需要登录的页面实例化登录对象

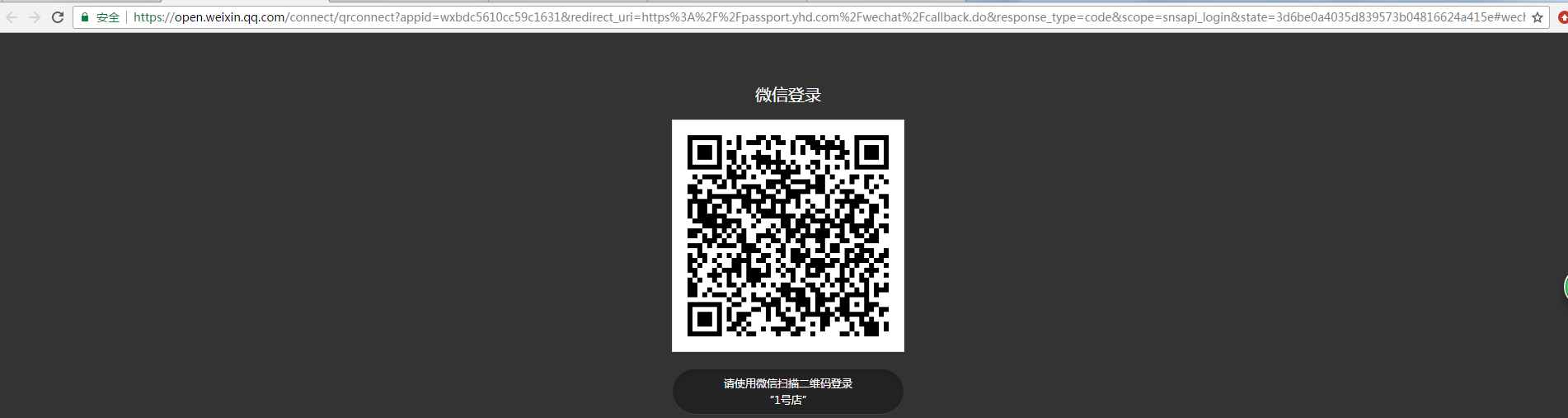
这里的回调地址与第一种方式一样,必须是urlencode之后的授权域名下的地址,这里的二维码显示可以自己设置样式,只要容器的id是你在实例化的时候设置的就好了

(个人测试,比较丑)
四、获取access_token
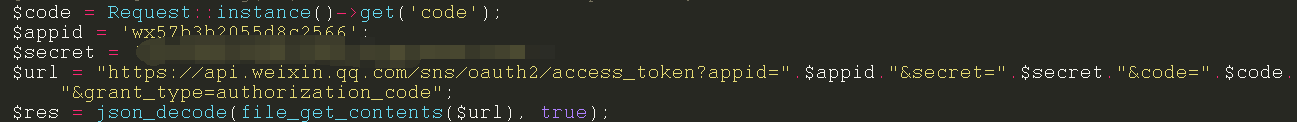
在上一步我们拿到code之后,就可以通过code来获取这个应用的access_token了。


access_token的有效期是7200秒,当这个token超时后,我们可以使用refresh_token来进行刷新获取新的access_token。refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
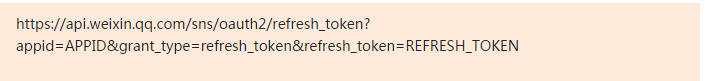
请求链接如下:

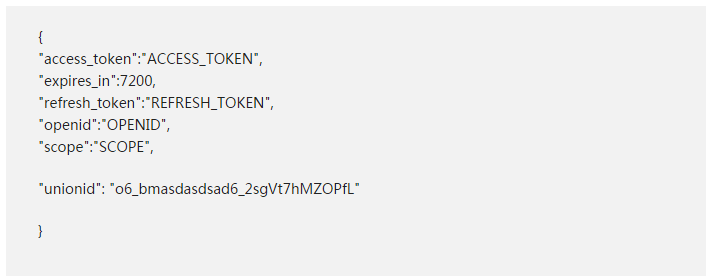
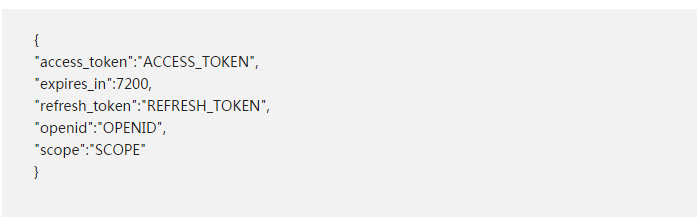
返回结果:

在我们获取到access_token的同时,我们同时也获取到了用户的openid和unionid。这个openid和uniond是对于微信开发平台网站应用的openid,不是对于公众号的openid,与公众号毫无关联。union则是多个微信网站应用之间的关联。
五、根据access_token调用接口
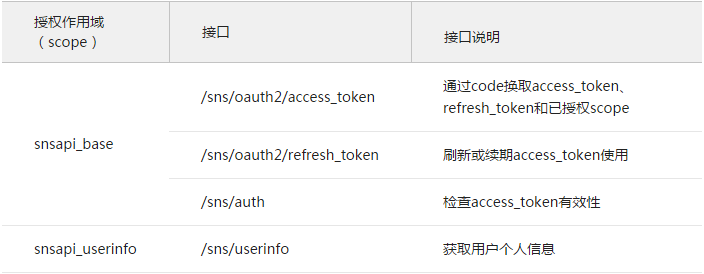
在我们获取到access_token之后就可以根据不同的scope权限调用接口了,scope权限区分如下:

大家可以在构造授权的时候自行根据需要填写授权,这里并没有写我们构造授权链接是填写的“snsapi_login”,但是我个人测试发现可以获取access_token以及获取个人信息,这个"snsapi_login"应该是包含了上述两种scope的。
主要能调用的几个接口如下:
①获取access_token
②刷新(续期)access_token
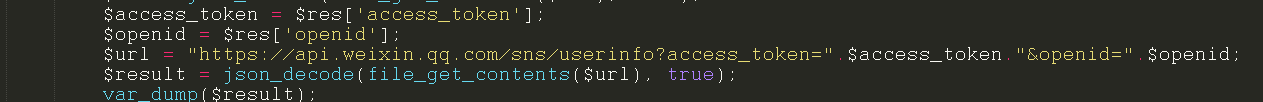
③获取用户个人信息(unionid机制)

这是获取用户个人信息的接口调用方式,access_token和openid都是来自用code换取access_token之后得到的数据,返回结果如下

六、参考链接
微信网站应用微信登录开发指南:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316505&token=&lang=zh_CN



 浙公网安备 33010602011771号
浙公网安备 33010602011771号