自定义的html radio button的样式
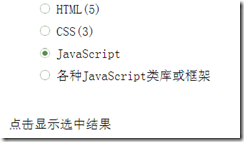
设计要求效果如下:
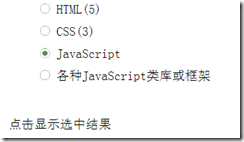
平时看到的radio button效果如下:
可以看出设计上图的radio button选中和没有选中的状态都有自定义的图片样式。但是我们使用radio button基本上都是需要在互斥的一组。我们需要保持radio button本身的功能,同时又需要自定义的它的样式。之前项目中大家都是能使用传统的radio button过了就过了,也没有怎么研究。这次项目,我尝试使用了一些方法,可以达到自定义的radio button的样式。
4个选项的结构都相同,只是内容有所改变,结构如下所示:
<li>
<span class="pollspanRadio"><input name="pollresult" id="raido1" type="radio" class="radioinput" answerid="1"></span>
<span class="radiotext"><label class="pollspanContent" for="raido1" data-index="1">HTML(5)</label></span>
</li>
分左右两个部分内容,左边显示radio button,右边显示text相关内容。需要对第一个span添加样式。但是目前情况会发生重叠,而且选中状态还是默认的选中状态。
通过设置样式,我们可以将默认的radio button隐藏不显示出来,通过通过JavaScript来控制用户选中其中的一个radio button,然后得到指定的值。代码如下:
<script type="text/javascript"> $("#optionlist li").live('click', function () { //移除之前选中的radio的样式 $("#optionlist li .pollspanRadio").removeClass("selectedoption"); $(this).find(".pollspanRadio").addClass(" selectedoption"); $(this).find("input[type='radio']").get(0).click(); }); </script>
因为现在自定义的radio button的样式,所以我们现在要获取到我们当前选中的option的内容值。通过jQuery解决问题非常方便。
我们最后想获取的值应该是作为属性放在label标签里面,这里是data-index。我们通过选中radio button,需要获得data-index的值。但是input和label是分开的,下面我们通过jQuery获得我们选中的值。
var selectedOptionText = $("#optionlist li").find(".pollspanRadio input:checked").parent().parent().find(".pollspanContent").attr("data-index");
这里主要使用了jQuery的parent()函数,在这里程序的性能不是非常好。
改进的地方:如果我们默认第二个选中的话,在checked=”checked”,但是我们是模拟显示,所以我们在程序初始化中,对此进行判断。
$(document).ready(function(){ $("#optionlist li").find(".pollspanRadio input:checked").parent().addClass("selectedoption"); });
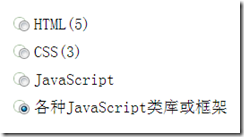
完成之后的效果图如下:
提示:Radio button需要放在form表单中,多个radio button才能互斥。
Demo文件下载地址:https://files.cnblogs.com/liminjun88/customRadioButton.zip
本文基于
 知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。
知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号