vue-created
这是一个生命周期钩子函数---一个vue实例被生成后调用这个函数,一个vue实例被生成后还要绑定到某个html元素上,之后还要进行编译,然后再插入到document中,每一个解读啊你都会有一个钩子函数,方便开发者在不同阶段处理不同逻辑。
一般可以在created函数中调用ajax获取页面初始化所需的数据。
实例生命周期:
每个vue实例在被创建之前都要经过一系列的初始化过程。例如:实例需要配置数据观测、编译模板、挂载实例到dom,然后在数据变化时更新dom,在这个过程中,实例也会调用一些生命周期钩子函数,这就给我们提供了执行自定义逻辑的机会,例如:created这个钩子在被实例创建之后调用:
var vm = new Vue({
data:{
a:1
},
//this指向vm实例
created: function () {
console.log('a is :' + this.a)
}
})
//-> "a is: 1"
也有一些其他的钩子,在实例的生命周期的不同阶段调用,如:mounted、updated、destroyed。这些钩子的this指向调用它的Vue实例。
vue没有控制器的概念,组件的自定义逻辑可以分布在这些钩子中。
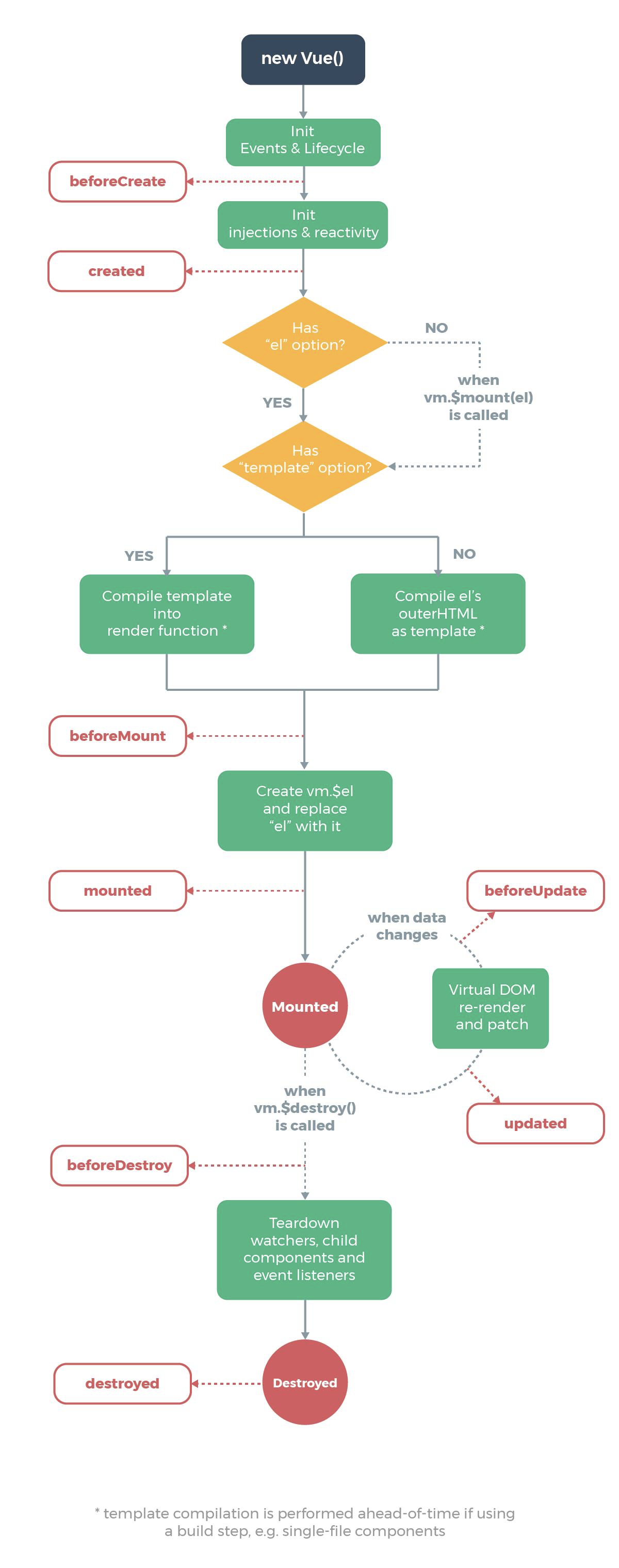
声明周期图示:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号