一:后台管理系统前端页面模板准备
1:下载模板
本项目使用的是AdminLTE 2.3.3
请从下面路径下载:路径
2:如何应用模板
我们把模板文件放到static目录下面,然后我们需要啥文件就把啥文件拉到template目录下面(因为这样代码中的路径就会自动改变),这里我们使用的是starter.html文件
注意文件中的代码路径
3:做母版
把starter.html文件copy到新建文件base.url中修改

<!DOCTYPE html> <!-- This is a starter template page. Use this page to start your new project from scratch. This page gets rid of all links and provides the needed markup only. --> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 2 | Starter</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!-- Bootstrap 3.3.6 --> <link rel="stylesheet" href="../static/AdminLTE-2.3.3/bootstrap/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="../static/AdminLTE-2.3.3/dist/css/AdminLTE.min.css"> <!-- AdminLTE Skins. We have chosen the skin-blue for this starter page. However, you can choose any other skin. Make sure you apply the skin class to the body tag so the changes take effect. --> <link rel="stylesheet" href="../static/AdminLTE-2.3.3/dist/css/skins/skin-blue.min.css"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <!-- BODY TAG OPTIONS: ================= Apply one or more of the following classes to get the desired effect |---------------------------------------------------------| | SKINS | skin-blue | | | skin-black | | | skin-purple | | | skin-yellow | | | skin-red | | | skin-green | |---------------------------------------------------------| |LAYOUT OPTIONS | fixed | | | layout-boxed | | | layout-top-nav | | | sidebar-collapse | | | sidebar-mini | |---------------------------------------------------------| --> <body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper"> <!-- Main Header --> <header class="main-header"> <!-- Logo --> <a href="../static/AdminLTE-2.3.3/index2.html" class="logo"> <!-- mini logo for sidebar mini 50x50 pixels --> <span class="logo-mini"><b>A</b>LT</span> <!-- logo for regular state and mobile devices --> <span class="logo-lg"><b>Admin</b>LTE</span> </a> <!-- Header Navbar --> <nav class="navbar navbar-static-top" role="navigation"> <!-- Sidebar toggle button--> <a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button"> <span class="sr-only">Toggle navigation</span> </a> <!-- Navbar Right Menu --> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <!-- Messages: style can be found in dropdown.less--> <li class="dropdown messages-menu"> <!-- Menu toggle button --> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-envelope-o"></i> <span class="label label-success">4</span> </a> <ul class="dropdown-menu"> <li class="header">You have 4 messages</li> <li> <!-- inner menu: contains the messages --> <ul class="menu"> <li><!-- start message --> <a href="#"> <div class="pull-left"> <!-- User Image --> <img src="../static/AdminLTE-2.3.3/dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> </div> <!-- Message title and timestamp --> <h4> Support Team <small><i class="fa fa-clock-o"></i> 5 mins</small> </h4> <!-- The message --> <p>Why not buy a new awesome theme?</p> </a> </li> <!-- end message --> </ul> <!-- /.menu --> </li> <li class="footer"><a href="#">See All Messages</a></li> </ul> </li> <!-- /.messages-menu --> <!-- Notifications Menu --> <li class="dropdown notifications-menu"> <!-- Menu toggle button --> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-bell-o"></i> <span class="label label-warning">10</span> </a> <ul class="dropdown-menu"> <li class="header">You have 10 notifications</li> <li> <!-- Inner Menu: contains the notifications --> <ul class="menu"> <li><!-- start notification --> <a href="#"> <i class="fa fa-users text-aqua"></i> 5 new members joined today </a> </li> <!-- end notification --> </ul> </li> <li class="footer"><a href="#">View all</a></li> </ul> </li> <!-- Tasks Menu --> <li class="dropdown tasks-menu"> <!-- Menu Toggle Button --> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-flag-o"></i> <span class="label label-danger">9</span> </a> <ul class="dropdown-menu"> <li class="header">You have 9 tasks</li> <li> <!-- Inner menu: contains the tasks --> <ul class="menu"> <li><!-- Task item --> <a href="#"> <!-- Task title and progress text --> <h3> Design some buttons <small class="pull-right">20%</small> </h3> <!-- The progress bar --> <div class="progress xs"> <!-- Change the css width attribute to simulate progress --> <div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"> <span class="sr-only">20% Complete</span> </div> </div> </a> </li> <!-- end task item --> </ul> </li> <li class="footer"> <a href="#">View all tasks</a> </li> </ul> </li> <!-- User Account Menu --> <li class="dropdown user user-menu"> <!-- Menu Toggle Button --> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <!-- The user image in the navbar--> <img src="../static/AdminLTE-2.3.3/dist/img/user2-160x160.jpg" class="user-image" alt="User Image"> <!-- hidden-xs hides the username on small devices so only the image appears. --> <span class="hidden-xs">Alexander Pierce</span> </a> <ul class="dropdown-menu"> <!-- The user image in the menu --> <li class="user-header"> <img src="../static/AdminLTE-2.3.3/dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> <p> Alexander Pierce - Web Developer <small>Member since Nov. 2012</small> </p> </li> <!-- Menu Body --> <li class="user-body"> <div class="row"> <div class="col-xs-4 text-center"> <a href="#">Followers</a> </div> <div class="col-xs-4 text-center"> <a href="#">Sales</a> </div> <div class="col-xs-4 text-center"> <a href="#">Friends</a> </div> </div> <!-- /.row --> </li> <!-- Menu Footer--> <li class="user-footer"> <div class="pull-left"> <a href="#" class="btn btn-default btn-flat">Profile</a> </div> <div class="pull-right"> <a href="#" class="btn btn-default btn-flat">Sign out</a> </div> </li> </ul> </li> <!-- Control Sidebar Toggle Button --> <li> <a href="#" data-toggle="control-sidebar"><i class="fa fa-gears"></i></a> </li> </ul> </div> </nav> </header> <!-- Left side column. contains the logo and sidebar --> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel"> <div class="pull-left image"> <img src="../static/AdminLTE-2.3.3/dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> </div> <div class="pull-left info"> <p>Alexander Pierce</p> <!-- Status --> <a href="#"><i class="fa fa-circle text-success"></i> Online</a> </div> </div> <!-- search form (Optional) --> <form action="#" method="get" class="sidebar-form"> <div class="input-group"> <input type="text" name="q" class="form-control" placeholder="Search..."> <span class="input-group-btn"> <button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i> </button> </span> </div> </form> <!-- /.search form --> <!-- Sidebar Menu --> <ul class="sidebar-menu"> <li class="header">HEADER</li> <!-- Optionally, you can add icons to the links --> <li class="active"><a href="#"><i class="fa fa-link"></i> <span>Link</span></a></li> <li><a href="#"><i class="fa fa-link"></i> <span>Another Link</span></a></li> <li class="treeview"> <a href="#"><i class="fa fa-link"></i> <span>Multilevel</span> <i class="fa fa-angle-left pull-right"></i></a> <ul class="treeview-menu"> <li><a href="#">Link in level 2</a></li> <li><a href="#">Link in level 2</a></li> </ul> </li> </ul> <!-- /.sidebar-menu --> </section> <!-- /.sidebar --> </aside> <!-- Content Wrapper. Contains page content --> {% block content %} <div class="content-wrapper"> <!-- Content Header (Page header) --> <section class="content-header"> <h1> Page Header <small>Optional description</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i> Level</a></li> <li class="active">Here</li> </ol> </section> <!-- Main content --> <section class="content"> <!-- Your Page Content Here --> </section> <!-- /.content --> </div> {% endblock %} <!-- /.content-wrapper --> <!-- Main Footer --> <footer class="main-footer"> <!-- To the right --> <div class="pull-right hidden-xs"> Anything you want </div> <!-- Default to the left --> <strong>Copyright © 2015 <a href="#">Company</a>.</strong> All rights reserved. </footer> <!-- Control Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- Create the tabs --> <ul class="nav nav-tabs nav-justified control-sidebar-tabs"> <li class="active"><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home"></i></a></li> <li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears"></i></a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <!-- Home tab content --> <div class="tab-pane active" id="control-sidebar-home-tab"> <h3 class="control-sidebar-heading">Recent Activity</h3> <ul class="control-sidebar-menu"> <li> <a href="javascript:;"> <i class="menu-icon fa fa-birthday-cake bg-red"></i> <div class="menu-info"> <h4 class="control-sidebar-subheading">Langdon's Birthday</h4> <p>Will be 23 on April 24th</p> </div> </a> </li> </ul> <!-- /.control-sidebar-menu --> <h3 class="control-sidebar-heading">Tasks Progress</h3> <ul class="control-sidebar-menu"> <li> <a href="javascript:;"> <h4 class="control-sidebar-subheading"> Custom Template Design <span class="label label-danger pull-right">70%</span> </h4> <div class="progress progress-xxs"> <div class="progress-bar progress-bar-danger" style="width: 70%"></div> </div> </a> </li> </ul> <!-- /.control-sidebar-menu --> </div> <!-- /.tab-pane --> <!-- Stats tab content --> <div class="tab-pane" id="control-sidebar-stats-tab">Stats Tab Content</div> <!-- /.tab-pane --> <!-- Settings tab content --> <div class="tab-pane" id="control-sidebar-settings-tab"> <form method="post"> <h3 class="control-sidebar-heading">General Settings</h3> <div class="form-group"> <label class="control-sidebar-subheading"> Report panel usage <input type="checkbox" class="pull-right" checked> </label> <p> Some information about this general settings option </p> </div> <!-- /.form-group --> </form> </div> <!-- /.tab-pane --> </div> </aside> <!-- /.control-sidebar --> <!-- Add the sidebar's background. This div must be placed immediately after the control sidebar --> <div class="control-sidebar-bg"></div> </div> <!-- ./wrapper --> <!-- REQUIRED JS SCRIPTS --> <!-- jQuery 2.2.0 --> <script src="../static/AdminLTE-2.3.3/plugins/jQuery/jQuery-2.2.0.min.js"></script> <!-- Bootstrap 3.3.6 --> <script src="../static/AdminLTE-2.3.3/bootstrap/js/bootstrap.min.js"></script> <!-- AdminLTE App --> <script src="../static/AdminLTE-2.3.3/dist/js/app.min.js"></script> <!-- Optionally, you can add Slimscroll and FastClick plugins. Both of these plugins are recommended to enhance the user experience. Slimscroll is required when using the fixed layout. --> </body> </html>
二:表关系
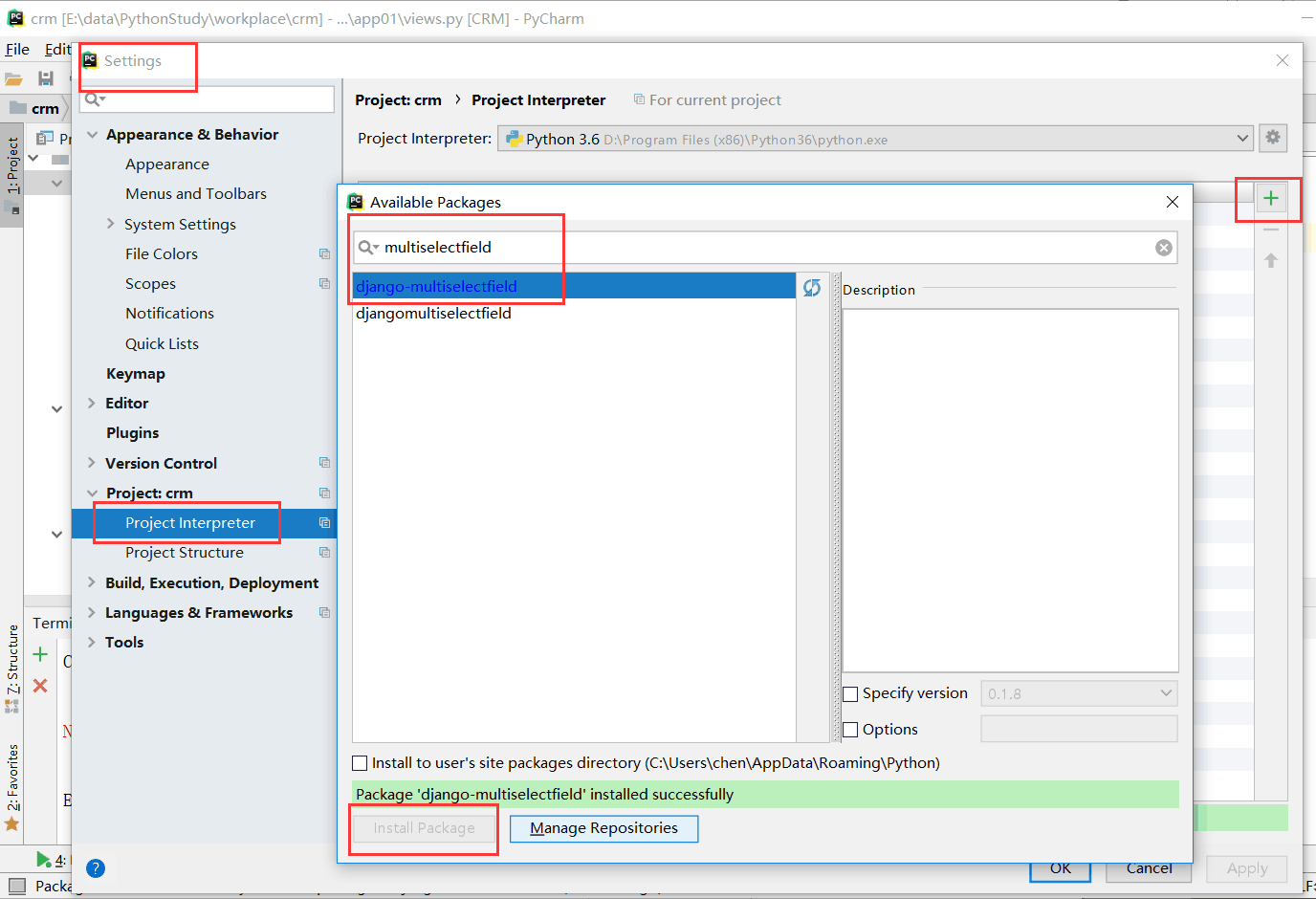
1:下载需要的插件:
pip3 install multiselectfield

2:表关系

from django.db import models # Create your models here. from django.contrib.auth.models import AbstractUser from django.contrib import auth from django.core.exceptions import PermissionDenied from django.contrib.auth.models import AbstractBaseUser, PermissionsMixin, BaseUserManager, User from django.utils.translation import ugettext_lazy as _ from multiselectfield import MultiSelectField from django.utils.safestring import mark_safe course_choices = (('LinuxL', 'Linux中高级'), ('PythonFullStack', 'Python高级全栈开发'),) class_type_choices = (('fulltime', '脱产班',), ('online', '网络班'), ('weekend', '周末班',),) source_type = (('qq', "qq群"), ('referral', "内部转介绍"), ('website', "官方网站"), ('baidu_ads', "百度推广"), ('office_direct', "直接上门"), ('WoM', "口碑"), ('public_class', "公开课"), ('website_luffy', "路飞官网"), ('others', "其它"),) enroll_status_choices = (('signed', "已报名"), ('unregistered', "未报名"), ('studying', '学习中'), ('paid_in_full', "学费已交齐")) seek_status_choices = (('A', '近期无报名计划'), ('B', '1个月内报名'), ('C', '2周内报名'), ('D', '1周内报名'), ('E', '定金'), ('F', '到班'), ('G', '全款'), ('H', '无效'),) pay_type_choices = (('deposit', "订金/报名费"), ('tuition', "学费"), ('transfer', "转班"), ('dropout', "退学"), ('refund', "退款"),) attendance_choices = (('checked', "已签到"), ('vacate', "请假"), ('late', "迟到"), ('absence', "缺勤"), ('leave_early', "早退"),) score_choices = ((100, 'A+'), (90, 'A'), (85, 'B+'), (80, 'B'), (70, 'B-'), (60, 'C+'), (50, 'C'), (40, 'C-'), (0, ' D'), (-1, 'N/A'), (-100, 'COPY'), (-1000, 'FAIL'),) class UserInfo(AbstractUser): tel=models.CharField(max_length=32,null=True,blank=True) gender=models.IntegerField(choices=((1,"男"),(2,"女")),default=1) class Customer(models.Model): """ 客户表 """ qq = models.CharField('QQ', max_length=64, unique=True, help_text='QQ号必须唯一') qq_name = models.CharField('QQ昵称', max_length=64, blank=True, null=True) name = models.CharField('姓名', max_length=32, blank=True, null=True, help_text='学员报名后,请改为真实姓名') sex_type = (('male', '男'), ('female', '女')) sex = models.CharField("性别", choices=sex_type, max_length=16, default='male', blank=True, null=True) birthday = models.DateField('出生日期', default=None, help_text="格式yyyy-mm-dd", blank=True, null=True) phone = models.BigIntegerField('手机号', blank=True, null=True) source = models.CharField('客户来源', max_length=64, choices=source_type, default='qq') introduce_from = models.ForeignKey('Customer', verbose_name="转介绍自学员", blank=True, null=True,on_delete=models.CASCADE) course = MultiSelectField("咨询课程", choices=course_choices) class_type = models.CharField("班级类型", max_length=64, choices=class_type_choices, default='fulltime') customer_note = models.TextField("客户备注", blank=True, null=True, ) status = models.CharField("状态", choices=enroll_status_choices, max_length=64, default="unregistered", help_text="选择客户此时的状态") date = models.DateTimeField("咨询日期", auto_now_add=True) last_consult_date = models.DateField("最后跟进日期", auto_now_add=True) next_date = models.DateField("预计再次跟进时间", blank=True, null=True) consultant = models.ForeignKey('UserInfo', verbose_name="销售", related_name='customers', blank=True, null=True,on_delete=models.CASCADE ) class_list = models.ManyToManyField('ClassList', verbose_name="已报班级", ) def __str__(self): return self.name+":"+self.qq def get_classlist(self): l=[] for cls in self.class_list.all(): l.append(str(cls)) return mark_safe(",".join(l)) class Campuses(models.Model): """ 校区表 """ name = models.CharField(verbose_name='校区', max_length=64) address = models.CharField(verbose_name='详细地址', max_length=512, blank=True, null=True) def __str__(self): return self.name class ClassList(models.Model): """ 班级表 """ course = models.CharField("课程名称", max_length=64, choices=course_choices) semester = models.IntegerField("学期") campuses = models.ForeignKey('Campuses', verbose_name="校区",on_delete=models.CASCADE) price = models.IntegerField("学费", default=10000) memo = models.CharField('说明', blank=True, null=True, max_length=100) start_date = models.DateField("开班日期") graduate_date = models.DateField("结业日期", blank=True, null=True) #contract = models.ForeignKey('ContractTemplate', verbose_name="选择合同模版", blank=True, null=True,on_delete=models.CASCADE) teachers = models.ManyToManyField('UserInfo', verbose_name="老师") class_type = models.CharField(choices=class_type_choices, max_length=64, verbose_name='班额及类型', blank=True, null=True) class Meta: unique_together = ("course", "semester", 'campuses') def __str__(self): return "{}{}({})".format(self.get_course_display(), self.semester, self.campuses) ############################################################# # class ContractTemplate(models.Model): # """ # 合同模板表 # """ # name = models.CharField("合同名称", max_length=128, unique=True) # content = models.TextField("合同内容") # date = models.DateField(auto_now=True) # # # class ConsultRecord(models.Model): # """ # 跟进记录表 # """ # customer = models.ForeignKey('Customer', verbose_name="所咨询客户") # note = models.TextField(verbose_name="跟进内容...") # status = models.CharField("跟进状态", max_length=8, choices=seek_status_choices, help_text="选择客户此时的状态") # consultant = models.ForeignKey("UserProfile", verbose_name="跟进人", related_name='records') # date = models.DateTimeField("跟进日期", auto_now_add=True) # delete_status = models.BooleanField(verbose_name='删除状态', default=False) # # # class Enrollment(models.Model): # """ # 报名表 # """ # # why_us = models.TextField("为什么报名", max_length=1024, default=None, blank=True, null=True) # your_expectation = models.TextField("学完想达到的具体期望", max_length=1024, blank=True, null=True) # contract_agreed = models.BooleanField("我已认真阅读完培训协议并同意全部协议内容", default=False) # contract_approved = models.BooleanField("审批通过", help_text="在审阅完学员的资料无误后勾选此项,合同即生效", default=False) # enrolled_date = models.DateTimeField(auto_now_add=True, verbose_name="报名日期") # memo = models.TextField('备注', blank=True, null=True) # delete_status = models.BooleanField(verbose_name='删除状态', default=False) # customer = models.ForeignKey('Customer', verbose_name='客户名称') # school = models.ForeignKey('Campuses') # enrolment_class = models.ForeignKey("ClassList", verbose_name="所报班级") # # class Meta: # unique_together = ('enrolment_class', 'customer') # # # class PaymentRecord(models.Model): # """ # 缴费记录表 # """ # pay_type = models.CharField("费用类型", choices=pay_type_choices, max_length=64, default="deposit") # paid_fee = models.IntegerField("费用数额", default=0) # note = models.TextField("备注", blank=True, null=True) # date = models.DateTimeField("交款日期", auto_now_add=True) # course = models.CharField("课程名", choices=course_choices, max_length=64, blank=True, null=True, default='N/A') # class_type = models.CharField("班级类型", choices=class_type_choices, max_length=64, blank=True, null=True, # default='N/A') # enrolment_class = models.ForeignKey('ClassList', verbose_name='所报班级', blank=True, null=True) # customer = models.ForeignKey('Customer', verbose_name="客户") # consultant = models.ForeignKey('UserProfile', verbose_name="销售") # delete_status = models.BooleanField(verbose_name='删除状态', default=False) # # status_choices = ( # (1, '未审核'), # (2, '已审核'), # ) # status = models.IntegerField(verbose_name='审核', default=1, choices=status_choices) # # confirm_date = models.DateTimeField(verbose_name="确认日期", null=True, blank=True) # confirm_user = models.ForeignKey(verbose_name="确认人", to='UserProfile', related_name='confirms', null=True, # blank=True) # # # class CourseRecord(models.Model): # """课程记录表""" # day_num = models.IntegerField("节次", help_text="此处填写第几节课或第几天课程...,必须为数字") # date = models.DateField(auto_now_add=True, verbose_name="上课日期") # course_title = models.CharField('本节课程标题', max_length=64, blank=True, null=True) # course_memo = models.TextField('本节课程内容', max_length=300, blank=True, null=True) # has_homework = models.BooleanField(default=True, verbose_name="本节有作业") # homework_title = models.CharField('本节作业标题', max_length=64, blank=True, null=True) # homework_memo = models.TextField('作业描述', max_length=500, blank=True, null=True) # scoring_point = models.TextField('得分点', max_length=300, blank=True, null=True) # re_class = models.ForeignKey('ClassList', verbose_name="班级") # teacher = models.ForeignKey('UserProfile', verbose_name="讲师") # # class Meta: # unique_together = ('re_class', 'day_num') # # # class StudyRecord(models.Model): # """ # 学习记录 # """ # # attendance = models.CharField("考勤", choices=attendance_choices, default="checked", max_length=64) # score = models.IntegerField("本节成绩", choices=score_choices, default=-1) # homework_note = models.CharField(max_length=255, verbose_name='作业批语', blank=True, null=True) # date = models.DateTimeField(auto_now_add=True) # note = models.CharField("备注", max_length=255, blank=True, null=True) # homework = models.FileField(verbose_name='作业文件', blank=True, null=True, default=None) # course_record = models.ForeignKey('CourseRecord', verbose_name="某节课程") # student = models.ForeignKey('Customer', verbose_name="学员") # # class Meta: # unique_together = ('course_record', 'student')
暂时使用此表,有些表没有使用。
=====》数据库迁移
3:补充知识:
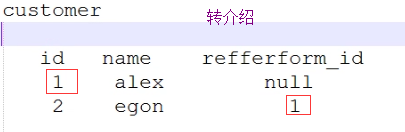
(1)自关联表::一张表中自己关联自己

(2)
MultiselectField 多选下拉框
TextField相当于数据库中的text类型,存放的是打数据类型
4:往数据库表中录入数据
使用admin组件的方式录入。请参考博文:Django--组件--admin组件的使用
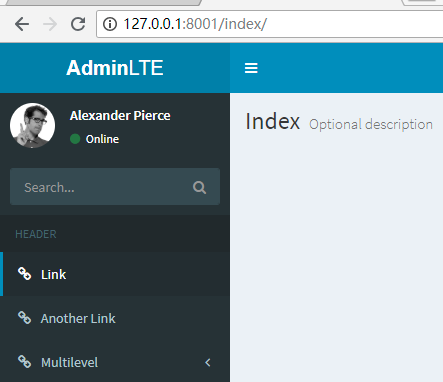
三:测试模板页面是否正常
url:
path('index/', views.index,name='index'),#index用户管理首页
view
def index(request): return render(request,'index.html')
index.html
{% extends "base.html" %}
效果:
正常显示




 浙公网安备 33010602011771号
浙公网安备 33010602011771号