1 Django的下载
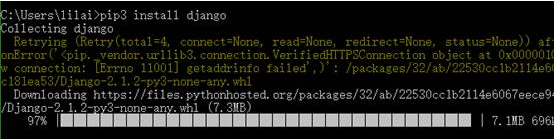
1.1 方式一:

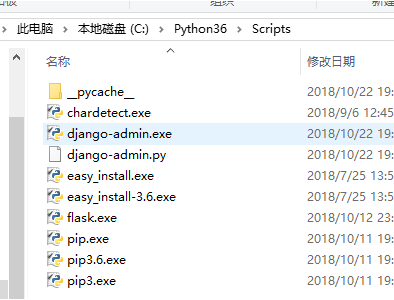
下载完之后,我们可以在下面的路径中看到

把这个路径放到环境变量中
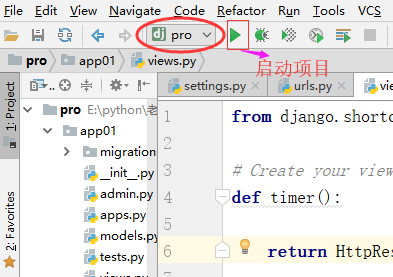
1.2 方式二:使用pycharm


启动项目,从下图的红圈里选配置,然后可以配置默认端口

2 创建Django项目
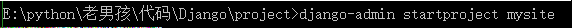
创建一个django project
django-admin.py startproject mysite

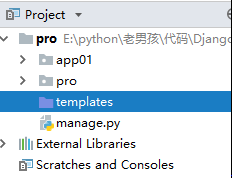
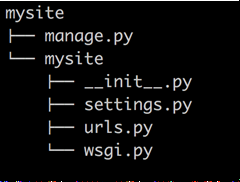
前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
2.1 项目与应用的关系
项目中有很多的应用,比如支付宝看作一个项目,那么支付功能可以看作其中的应用。这里我们可以把不同的应用视图放在对应的应用中,这样好维护
3 在项目目录下创建应用
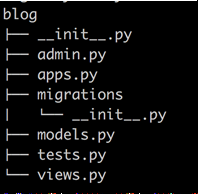
python manage.py startapp blog


--manage.py # 启动文件 与项目交互文件
--项目名称 mysite
----settings.py : 配置信息
----urls: 路径与视图函数的映射
----wsgi: 封装socket
blog应用名称
---models: 存放与该blog相关的表结构
---view : 存放与该blog相关的视图函数的
注意:创建完应用后需要在setting.py中加设置: INSTALLED_APPS = ['app01.apps.BlogConfig',]
4 启动项目
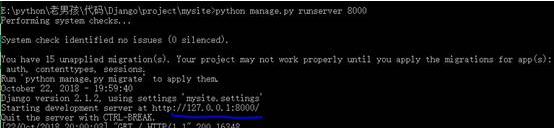
python manage.py runserver IP:PORT

这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8000/时就可以看到:

5 基于Django实现的一个简单示例
url控制器
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
]
视图
from django.shortcuts import render
# Create your views here.
def index(request):
import datetime
now=datetime.datetime.now()
ctime=now.strftime("%Y-%m-%d %X")
return render(request,"index.html",{"ctime":ctime})
模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间:{{ ctime }}</h4>
</body>
</html>
执行效果如下:

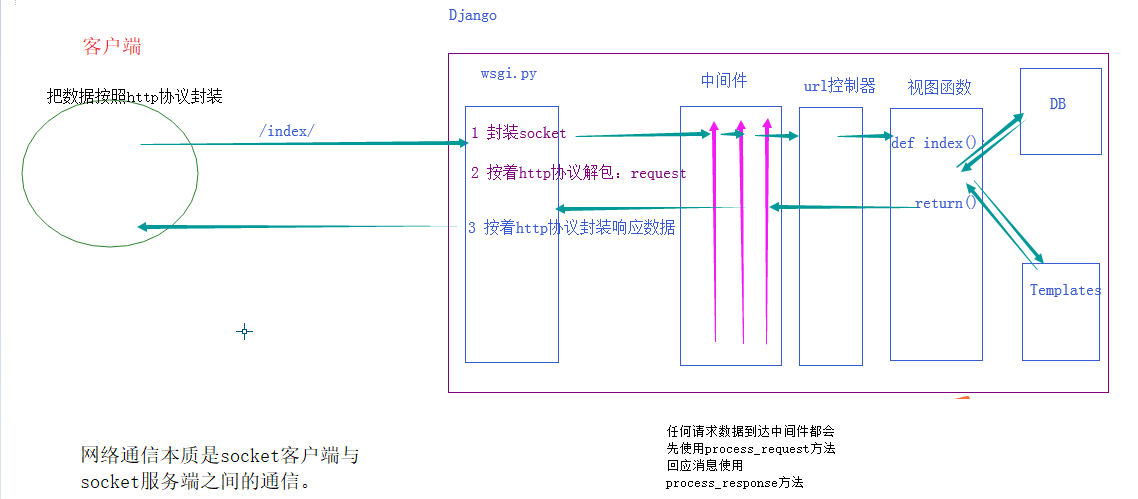
6:了解Django框架




 浙公网安备 33010602011771号
浙公网安备 33010602011771号