新添加的标签无法触发
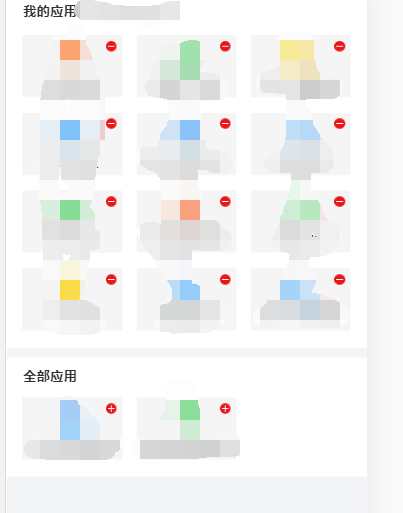
类似我们手机很多app的一个功能添加删除我的应用,例如:

上面 - 是delete类 下面 + 是add类 如果直接给delete和add添加click点击事件会出现一个效果那就是点击 - 号应用到下面的全部应用里 从我的应用点击 - 添加到全部应用里的这个应用再点 + 是不会触发 + 的click点击事件的 所以针对这种情况我们需要将事件绑定到document上,例如:
function addfun(mythis){ mythis.parent().hide() mythis.removeClass('add') mythis.addClass('delete') var a = '<li>'+ mythis.parent().html() + '</li>' $('.conter1 ul').append(a) return false } function delfun(mythis){ mythis.parent('li').hide() mythis.removeClass('delete') mythis.addClass('add') var a = '<li>'+ mythis.parent().html() + '</li>' $('.conter2 ul').append(a) return false } // document $(document).on('click','.add', function(event){ addfun($(this)) }); $(document).on('click','.delete', function(event) { delfun($(this)) });




 浙公网安备 33010602011771号
浙公网安备 33010602011771号