iview安装使用
iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
安装
cd 项目
cnpm install iview -S
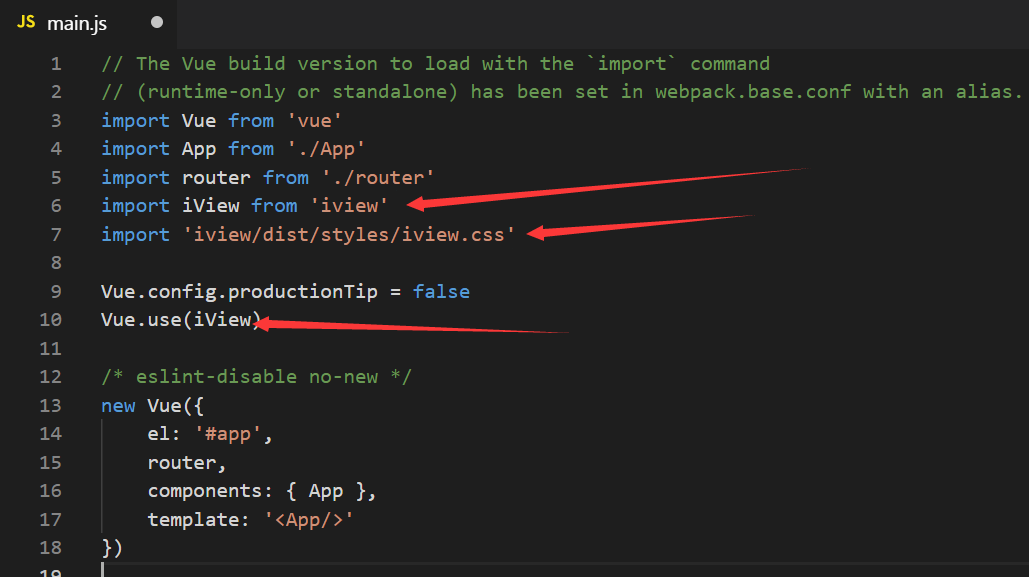
在项目中引入iview 在入口文件main.js中配置
import iView from 'iview' import 'iview/dist/styles/iview.css' Vue.use(iView)

官网示例
<template> <div class="MyIviewDemo"> <h1>{{ message }}</h1> <Slider :value.sync="value" range></Slider> </div> </template> <script> export default { name: 'MyIviewDemo', data () { return { message:"MyIviewDemo", value: [20, 50], } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号