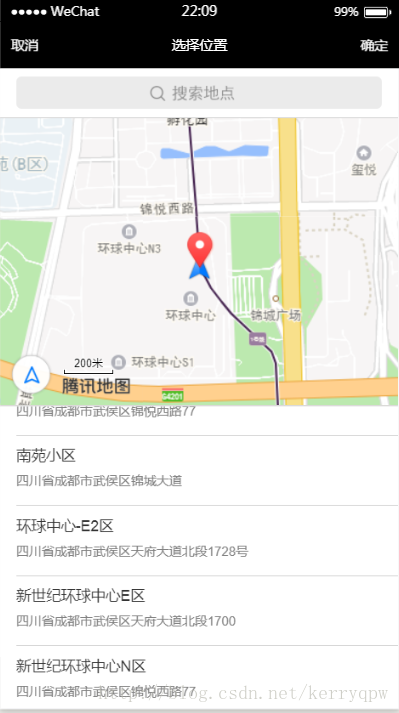
小程序选择地图
小程序wx.chooseLocation地图选点确认地址
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options);
if (options.jumpUrl){
wx.chooseLocation({
success: function (res) {
let str = `${options.jumpUrl}&latitude=${res.latitude}&longitude=${res.longitude}&address=${res.address}`
wx.redirectTo({
url: `../../webView/webView?s=map&str=${encodeURIComponent(str)}`
})
}
})
}
},
前沿 :小程序选择地图,上述功能是别的页面进来会传url地址,onLoad函数
wx.chooseLocation 选择后会有经度纬度,和详细地址参数,返回给webView页面,并把参数放在str 对应上。
一、微信小程序位置接口wx.chooseLocation
本接口使用简单,用户用户通过腾讯地图选择一个位置。
本接口能获得选择位置的简称,全称,以及坐标。
//选择地址
wx.chooseLocation({
success: function(res) {
console.info(res);
},
})

容易混淆的接口wx.chooseAddress 本接口用于获取用户的收获地址信息。
爱生活、爱编程!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号