AngularJS入门教程之与服务器(Ajax)交互操作示例【附完整demo源码下载】
AngularJS从Web服务器请求资源都是通过Ajax来完成,所有的操作封装在$http服务中,$http服务是只能接收一个参数的函数,这个参数是一个对象,用来完成HTTP请求的一些配置,函数返回一个对象,具有success和error两个方法。
1 $http({method:'post',url:'loginAction.do' 2 }).success(function(data,status,headers,config){ 3 //正常响应回调 4 }).error(function(data,status,headers,config){ 5 //错误响应回调 6 });
状态码在200-299之间,会认为响应是成功的,success方法会被调用,第一个参数data为服务器端返回的数据,status为响应状态码。后面两个参数不常用,这里不做介绍。有兴趣的朋友请参考AngularJs API文档。
除此之外$http服务提供了一些快捷方法,这些方法简化了复杂的配置,只需要提供URL即可。比如对于post请求我们可以写成下面这个样子:
1 $http.post("loginAction.do") 2 .success(function(data,status,headers,config){ 3 //正常响应回调 4 }).error(function(data,status,headers,config){ 5 //错误响应回调 6 });
下面来看一个案例:
1 <!DOCTYPE html> 2 <html ng-app="serverMod"> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <script type="text/javascript" src="angular-1.3.0.14/angular.js"></script> 6 <title>tutorial09</title> 7 </head> 8 <body ng-controller="ServerController" ng-init="init()"> 9 <p>name:{{name}}</p> 10 <p>age:{{age}}</p> 11 <button ng-click="getInfo()">请求</button> 12 </body> 13 <script> 14 var serverMod = angular.module("serverMod",[]); 15 serverMod.controller("ServerController",function($scope,$log,$http){ 16 $scope.init = function() 17 { 18 $log.info("init functionn"); 19 } 20 $scope.getInfo = function() 21 { 22 $http.get("json/person.json").success(function(data,status){ 23 alert(status); 24 $scope.name = data.name; 25 $scope.age = data.age; 26 }); 27 } 28 }); 29 </script> 30 </html>
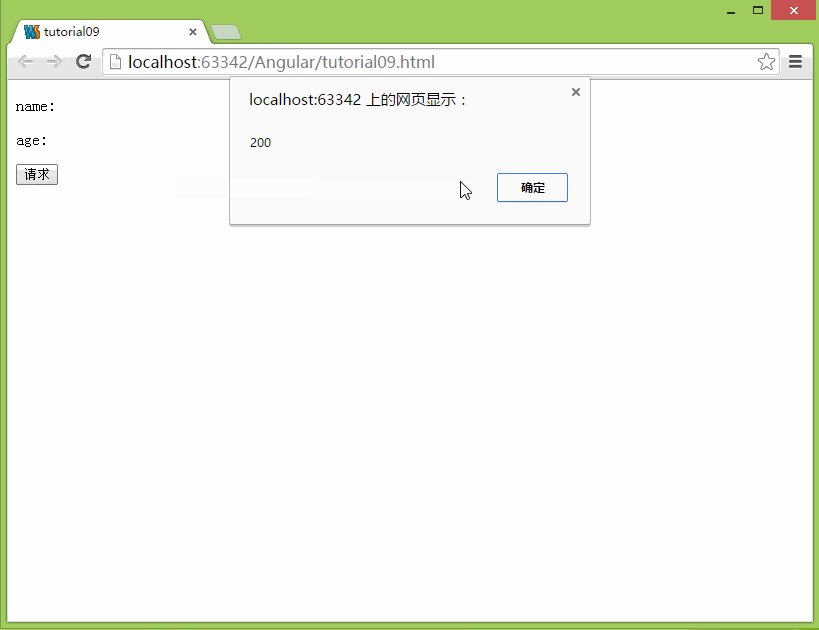
点击”请求”按钮,我们通过$http服务以get方式向服务器请求数据,服务器响应数据格式通常为一段Json,这里我们用一个文本文件代替,person.json内容如下:
1 {"name":"Rongbo_J","age":"23"}
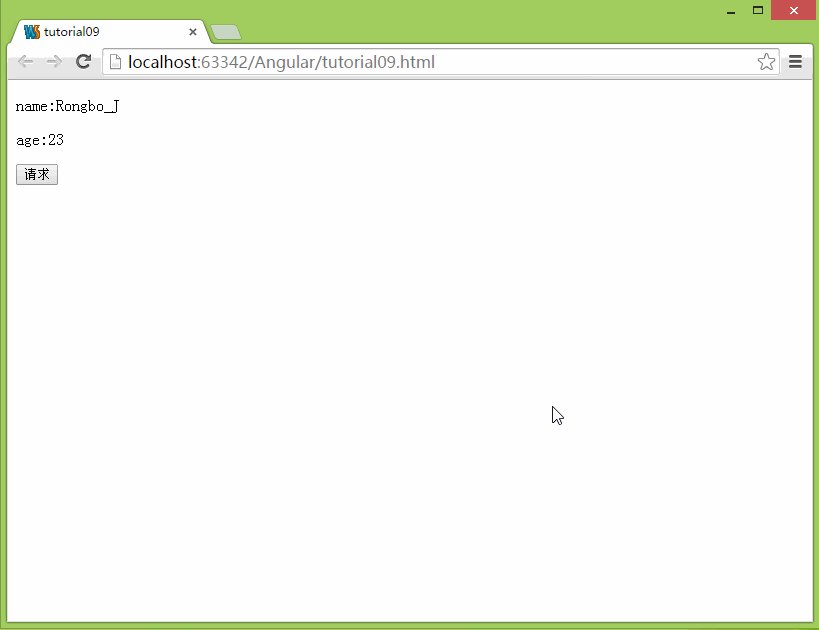
返回的数据会放在data参数中,我们可以获取服务器响应的内容將数据在视图中展示出来。

完整demo实例代码点击此处本站下载。 【angularjs-master-demo(jb51.net)】
原文地址:http://www.jb51.net/article/96297.htm



 浙公网安备 33010602011771号
浙公网安备 33010602011771号