Visual Studio Code 智能提示文件
Visual Studio Code 开发前端和node智能提示
visual studio code 是一个很好的编辑器,可以用来编写前端代码和nodejs。
我很喜欢使用VSC,现在流行框架对VSC的支持很好,都有相对应的Typing Script 文件。 但对于对前端接触不深的同学,可能不太好找。所以我将主流框架的安装方式总结如下,希望可以提供帮助。
首先 需要安装tsd,但首先是要安装nodejs环境。(如果采用国外镜像,确保可以FQ。)
npm install tsd -g // 表示在全局目录下安装。
或
npm install tsd --save
然后在工程目录下初始化tsd
tsd init
之后会看到多出tsd.d.ts 和typings 文件夹
angular
然后下载智能提示文件
tsd query angular --action install --save
在这一步结束,就会看到在typings文件夹下多出了angularJs文件夹,里面有angular.d.ts 文件,在自己的js文件里面添加
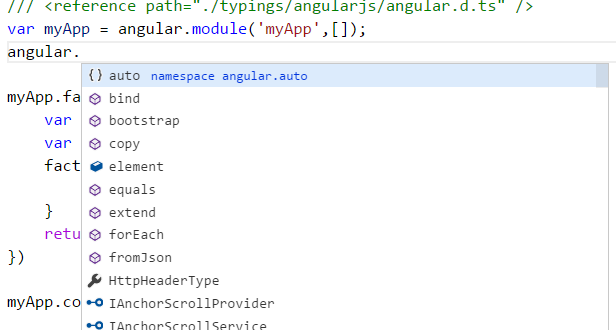
/// <reference path="./typings/angularjs/angular.d.ts" />
之后输入angular 便会出现智能提示了。

Vue
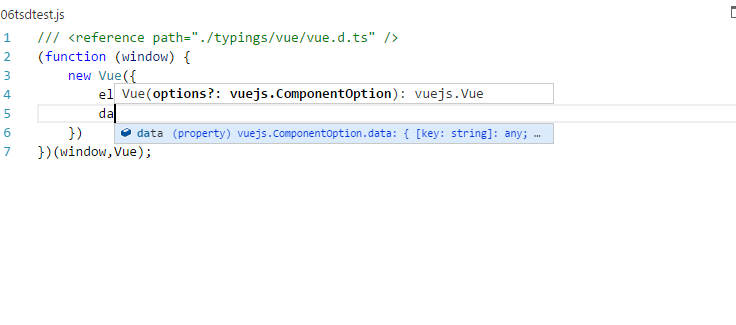
tsd query vue --action install --save
下面就可以看到对Vue的智能提示了.

所有 tsd 的库:https://github.com/DefinitelyTyped/DefinitelyTyped




 浙公网安备 33010602011771号
浙公网安备 33010602011771号