前端底层-对象与构造函数
对象与构造函数
一、js数据类型
基本数据类型:string undefined null boolean number
引用数据类型 Object array function
二者的区别
基本数据类型就是简单的操作值,引用数据类型,把引用地址赋值给变量
引用数据类型会开辟一个新的内存空间把内存空间的地址赋值给变量
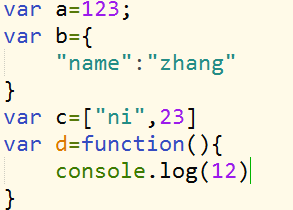
基本数据类型↓↓↓

堆内存
就是存放代码块的,存放形式有两种,一种是对象以键值对的形式存放
另一种就是函数 以字符串的形式存放
案例:


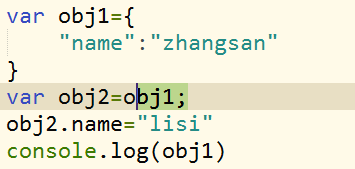
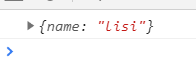
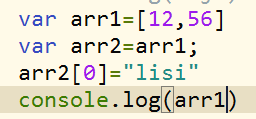
引用数据类型↓↓↓

案例:


引用数据类型,如何操作?
先通过引用地址去查找堆内存中的代码,然后再去修改。
二、This研究在函数内部
在js中的函数形式的种类
1.普通函数 function fn(){} var fn=function()
2.类
三、对象 object
对象里面的数据以键值对的形式存在 跟json一样
数据的三种存储格式 1.string“” 2.array[] 3.json{}
生成对象的三种方式
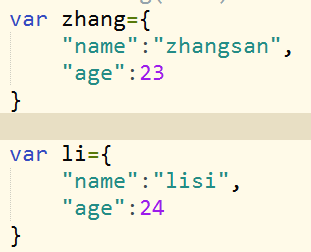
1.单例模式 ===》对象


我们把变量zhang和li 叫”命名空间“
优势: 每个对象都是独立的 即便属性起的名字一样 不会相互干扰 方便现在流行的开发模式 叫模块化开发
如果需要使用里面的属性 用“.”运算符 如zhang.name或者zhang["name"]
判断一个属性是不是这个对象的 用in运算符 如“name”in zhang
如果遍历这个对象用for(attr in zhang){} li[attr]
缺点:不可以批量生产 只能一个一个的去创建
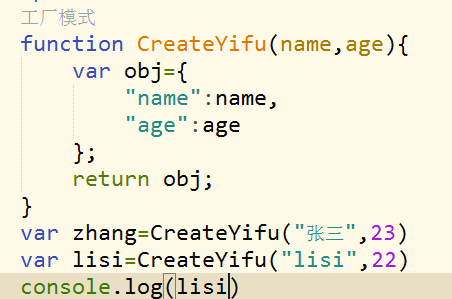
2.工厂模式===》对象

这种形式我们叫函数封装。优势,可以批量生产,减少冗余代码,提高代码重复利用率
(高密度低耦合)。没有继承和多态。
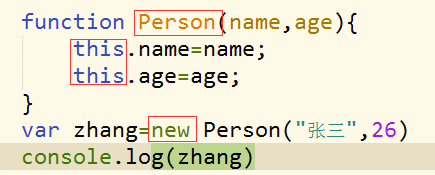
3.构造函数==>对象
要求:
1.函数名首字母必须大写
2.里面的属性必须加this
3.函数调用的时候必须使用new关键字 万物皆对象 对象的特征有属性和方法

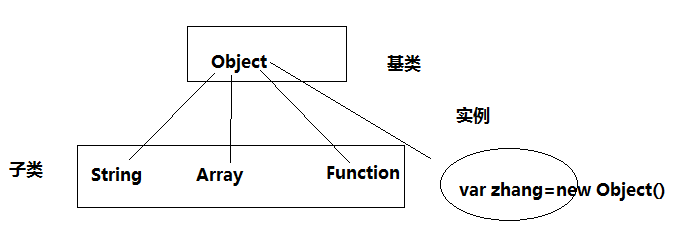
我们把Person叫类. 把zhang叫实例。万物皆对象。对象的特征有属性和方法。
string的类是 String
数组的类是 Array
对象的类是 Object

构造函数里面的this指向实例对象
构造函数里有了类和实例的概念 并且实例和实例都是独立的个体 我们把他叫实例识别
构造函数里面的属性都是私有的 各个实例对象之间没有公告的属性
为了实例的对象拥有公共的属性 所以js使用了prototype(原型)这个属性 属性值是一个对象
我们可以把公共的属性放在这个prototype上了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号