前端底层-数据类型与数据的三大存储格式
JS数据类型具体分析与数据的三大存储格式
1. 字符串 string
2. 数字 number
3. 布尔 boolean
4. null 空
5. undefined 未定义
↑↑↑叫基本数据类型 基本数据类型就是简单的赋值
6. 对象 object
array数组 function函数 json 日期 数字对象等 都属于对象
“.”运算符
点 运算符 xxx.sss xxx 是对像 sss是属性和方法。
任何数据类型都是拥有属性和方法的
一、字符串
字符串的定义
var s=”haha”;
Var st=new String(“hello”) 对象形式定义
1.属性 length(长度) 字符串中字节的总数 st.length
2.方法
1)charAt()返回指定位置的字符 (index) index是索引 console.log(as.charAt(4))
2)concat()链接两个或多个字符串 并返回新的字符串 console.log(as.concat(sd))
3)indexOf() 返回某个字符 在字符串中首次出现的位置 console.log(as.indexOf(ss))
↑↑↑没有就是-1
4)lastIndexOf()从后往前搜索字符串 并从起始位置 0开始计算返回字符串最后出现的位置
5)match()
6)replace()
7)search()
8)slice(start,end)在字符串中截取一段字符 并返回截取的字符 //console.log(a.slice(1,7)) 虽然说写的1——7 但截取到的是1——6
9)split()把字符串分割成字符串数组
10)substr() 开始位置 和 向后截取的个数
11)substing()提取字符串中两个索引号之间的字符 等价slice
12)toLowerCase() 将所有大写的转成小写
13)toUpperCase() 将所有小写的转成大写
14)trim() 除去字符串两端的空白
二、数据的三大存储格式
字符串格式 数组格式 json格式
1.string格式 作为一个前端者 你第一手得到的数据都是字符串
2.数组格式
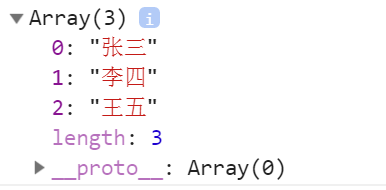
1)定义 var arr = [“张三”,“李四”,“王五”];


数据通过索引去查找对应的元素 arr[3]
2)数组的遍历
For循环去遍历数组中的元素

对象定义形式
Var arr=new Array()

指定长度式定义

3.json格式
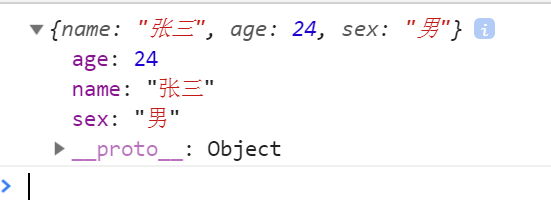
1)定义var obj={“name”:”张三”,”age”:24,”sex”:”男”}


我们把 age name sex 叫keys 键 (属性)
我们把后面的 24 张三 男 叫值 (属性值)
这种keys:value 这种数据格式在js中叫键值对
2)In 运算 看一个属性是否是json的

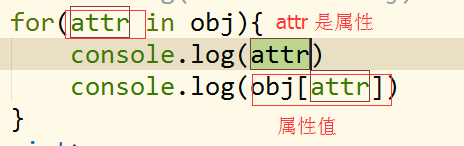
3)json的遍历
for in

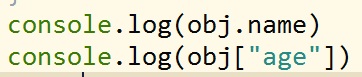
如何操作json的值 通过.运算 和 []

.和 [] 都表示的的意思
Arr[1] arr的索引1第二项,一般数组用[] json用 .




 浙公网安备 33010602011771号
浙公网安备 33010602011771号