第二次作业
1.创建3个界面
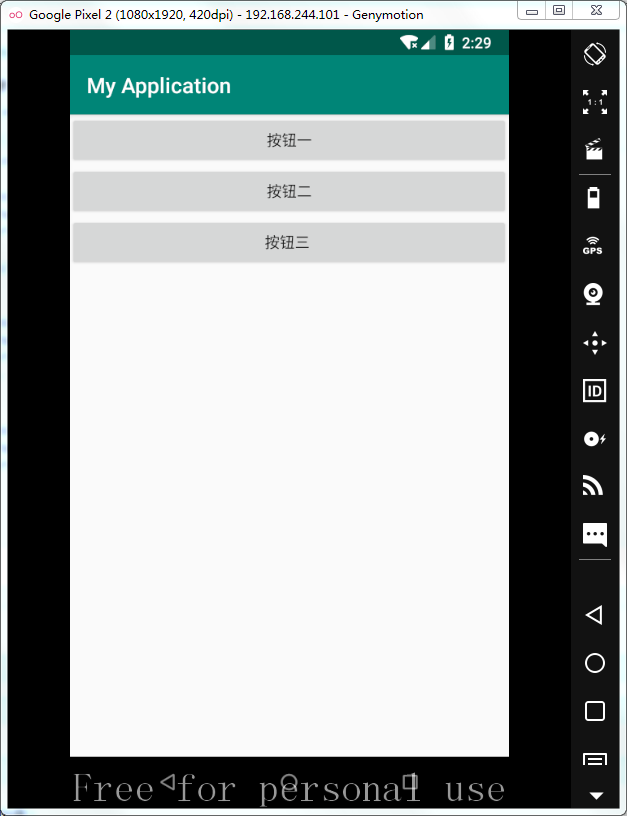
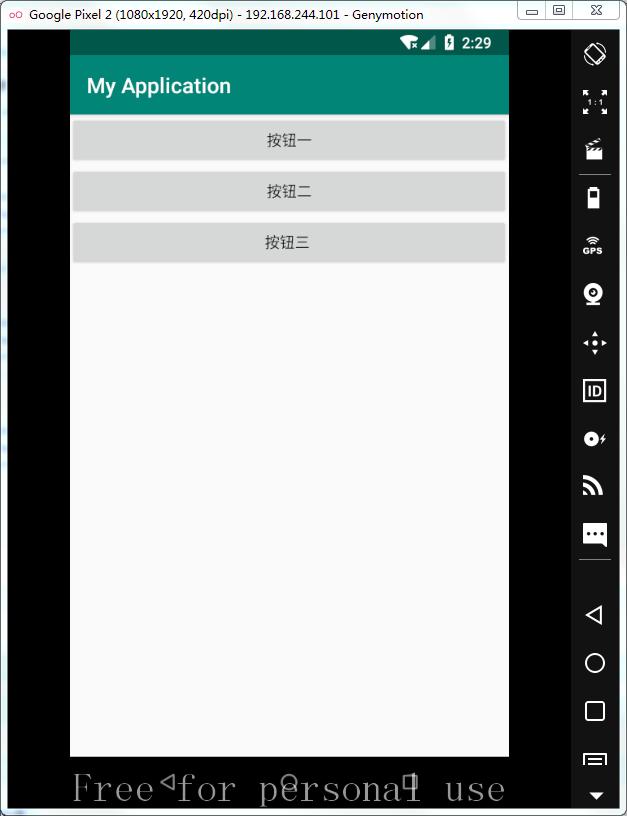
第一个界面有3个button
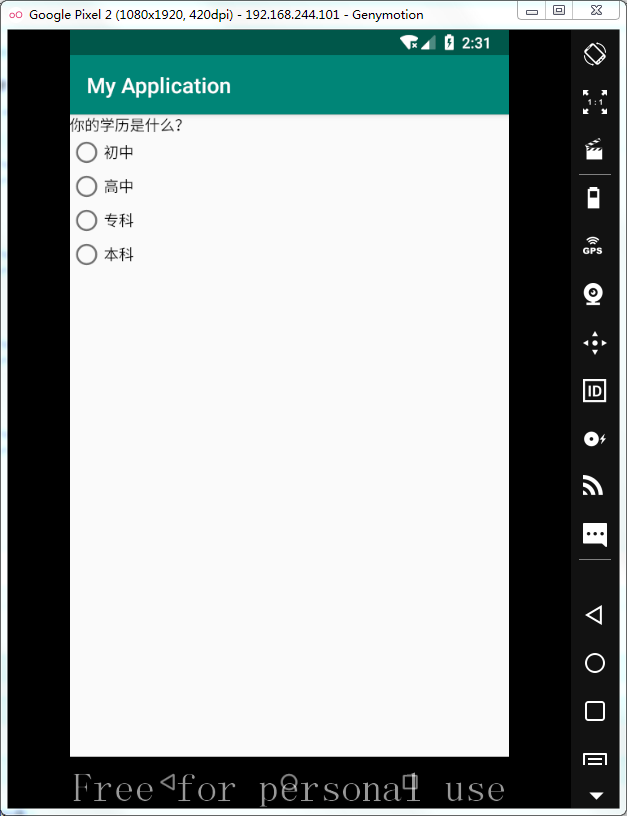
第二个界面有单选按钮 学历:初中 高中 专科 本科
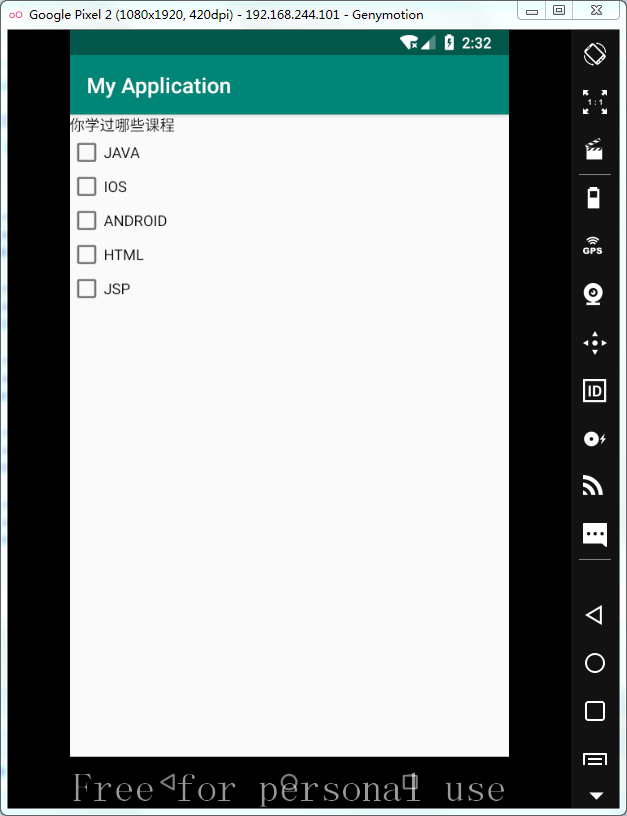
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo1Activity" android:orientation="vertical"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮一" android:onClick="click1"/> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮二"/> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮三 "/> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo2Activity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你的学历是什么?" android:textColor="#0A0A0A"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="初中" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="高中" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="专科" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="本科"/> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo3Activity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你学过哪些课程" android:textColor="#000000"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="JAVA"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="IOS"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="ANDROID"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="HTML"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="JSP"/> </LinearLayout>

2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo1Activity" android:orientation="vertical"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮一" android:onClick="click1"/> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮二"/> <Button android:id="@+id/button3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮三 "/> </LinearLayout>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号