React Native 弹窗(二)Modal.alert (Ant Design Mobile RN)
之前谈到过项目中的弹窗使用系统的Alert的局限性,
那么在Ant Design Mobile RN这个三方库中,
使用Modal.alert自定义了alert(本质就是使用Modal自定义alert,和系统的Alert没有任何关系,仅仅是看起来相似而已),灵活了很多,可以进行UI的定制
Modal.alert
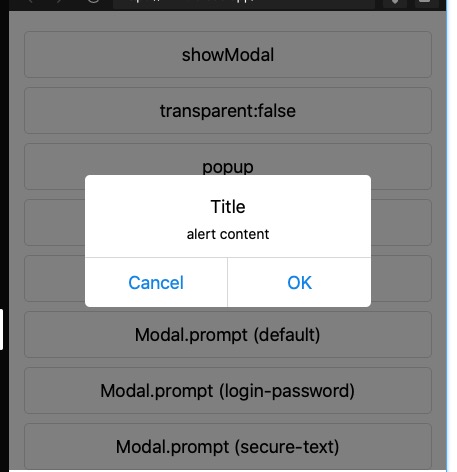
效果如图:

API
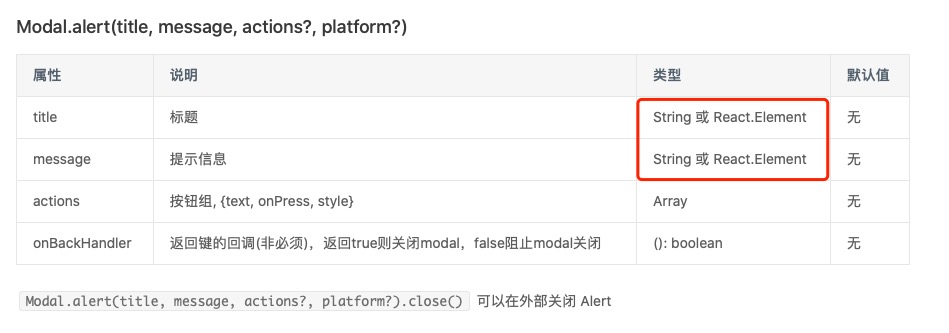
Modal.alert(title, message, actions?, platform?)
我们可以发现title, message不止支持String,亦支持组件React.Element,即可以自定义标题和消息,
按钮可以通过style自定义

actions Action
export interface Action<T = TextStyle> { text: string; onPress?: () => void | Promise<any>; style?: T | string; }
项目实际使用
如图效果:

代码如下:
Modal.alert('我是标题', '我是内容我是内容', [{text: '知道了',onPress: () => {},style: 'cancel'}])
综上所述:
Ant Design Mobile RN的Modal.alert已经封装的比较灵活了,标题、内容、按钮都可以自定义样式,但也仅限于此
但是当我们要改变弹框位置或者大小或者出现方式的时候,就只能自定义了
官方文档:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号