2020软件工程作业3
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | <使用原型工具仿写《阿里云APP》完成本次原型设计> |
| 其他参考文献 | <无> |
| 码云地址 | https://gitee.com/Li_Jian19/alicloud-prototype-design/tree/master/ |
| 学号 | <20189750> |
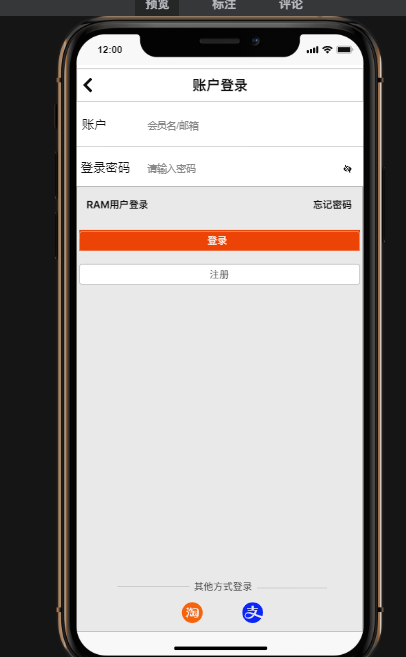
1.实现登录功能
1.1设计过程截图

在墨刀原型设计中,通过提供的内置组件和图标制作出登录界面。
详细设计:
在设计当中,将整个设计页面大致分成三个模块----底部栏模块(标题模块),输入表单模块,底部模块(按钮,和选择其他登录方式模块)
在顶部模块中以矩形组件为底,将矩形置于底层,然后在矩形上面加入文字组件输入标题,和返回的图标。
而表单设计是通过左右两边设计,左边的账号和登陆密码是文本组件,右边是表单单行输入组件。密码行的眼睛样式的图标是隐藏或者显示输入密码的功能图标。
第三部分底部 是用了两个按钮组件,分别触发登录和注册功能
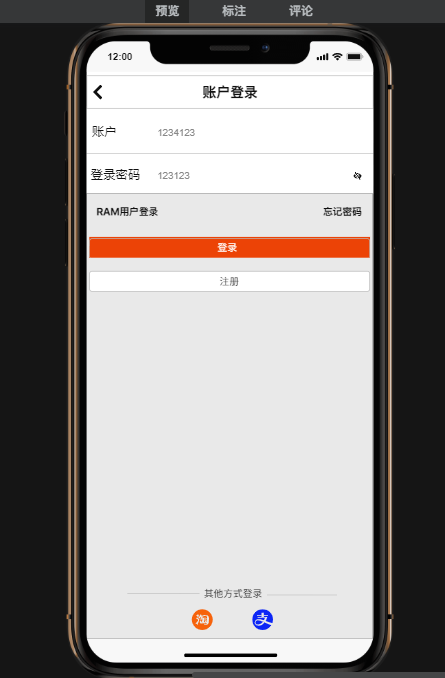
1.2运行截图
1.2.1进入登录界面

1.2.1 输入账号密码

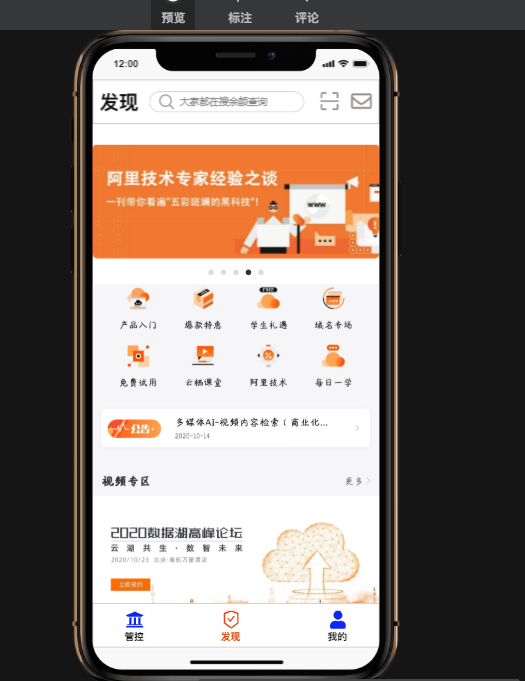
1.2.2 登录成功,加载进入发现页面

2.实现轮播图功能
轮播图功能普遍用于在商品推荐页面,将推荐商品按照一定的时间间隔不停的切换。
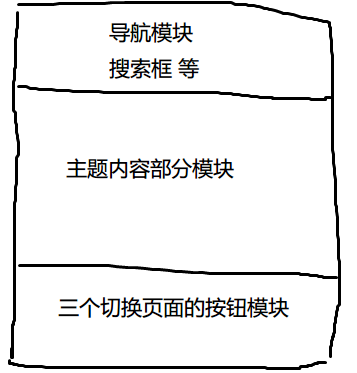
2.1 设计思路
轮播图是在发现页面(以前的版本是叫云产品页面)中展示的,在这个界面中,我将页面大致分为三块

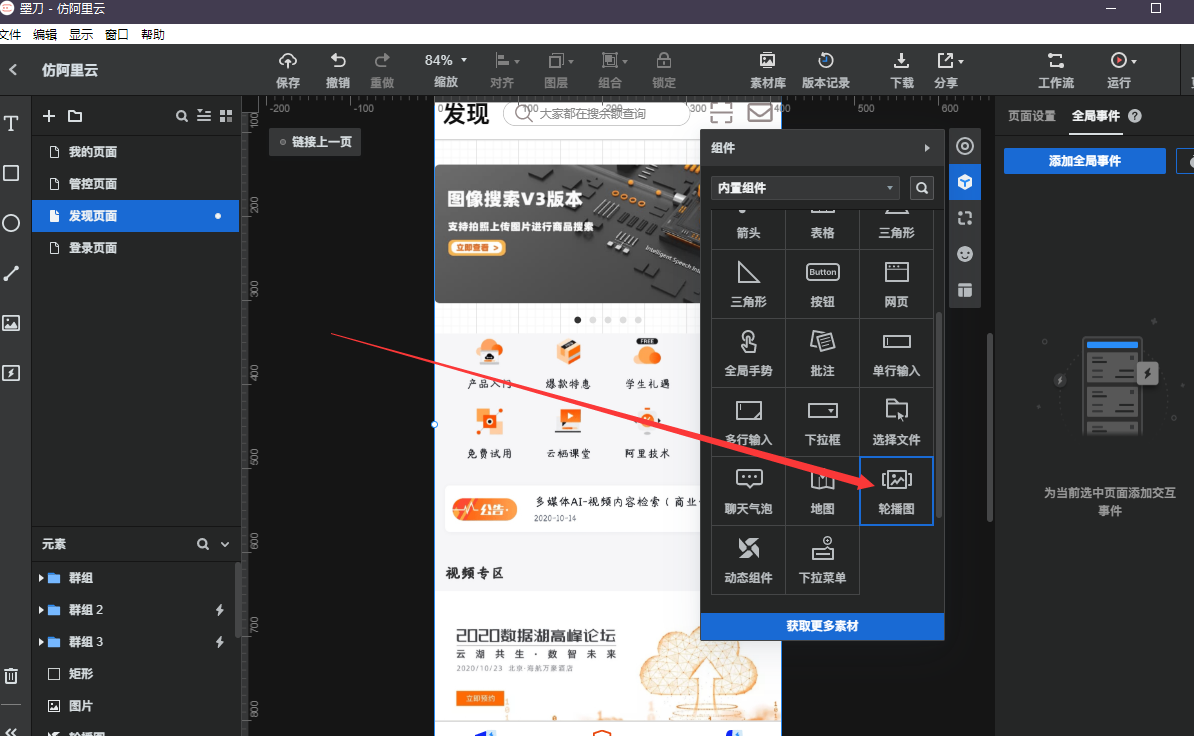
2.2实际设计截图
墨刀原型工具提供了专门的轮播图组件如下图所示,根据组件提示,放入我们要循环展示的图即可。


2.3 运行展示



3.实现底部导航栏的功能
3.1 设计思路
因为要根据底部三个按钮分别实现各自的导航功能,所以我们在每个按钮上面添加一个监听事件,每当监听到有人点击按钮的时候,会跳转至相应的界面,同时按钮也会因为被点击选中过后变成红色。
3.2 设计截图
3.2.1 设计出导航样式

3.2.2 添加事件

3.3 运行展示



4.项目所有页面展示
4.1 管控页面

4.2 发现页面

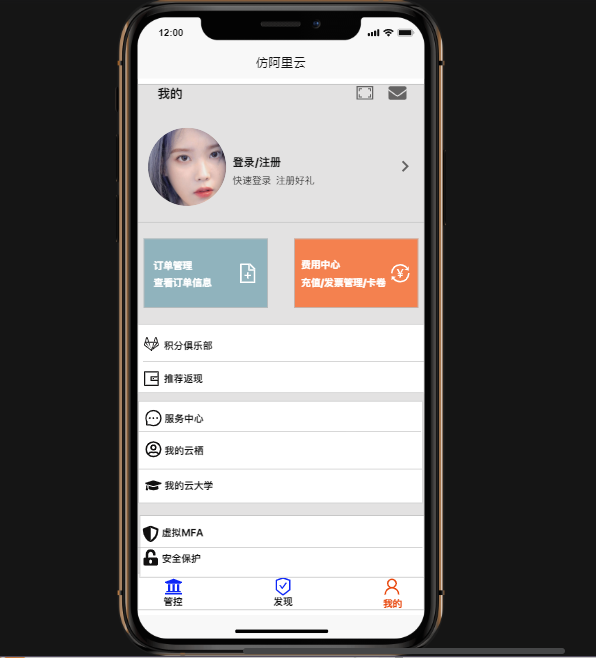
4.3 我的页面

4.4 登录注册页面




 浙公网安备 33010602011771号
浙公网安备 33010602011771号