微信分享有两种机制,一种是微信自带的分享机制,一种是公众号自定义的分享机制。
1、 微信自带分享:微信的自带分享是自己根据网页的信息来抓取分享出去的信息。
标题:自动抓取html中head里面的title;
图片:网页中第一张长和宽都大于300px的图片
描述:网页本身的url
2、公众号自定义分享:微信自定分享是需要调取微信的jssdk的接口的,步骤:
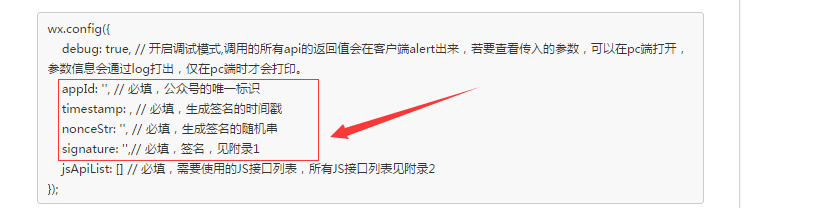
一、先通过config接口注入权限验证配置

图中所指的四个参数,其中appId是固定的,其他三个参数有公众号即时生成,不过为了安全起见一般有后台返回,jsApiList中注入分享接口
jsApiList: [
“onMenuShareTimeline”,//分享到朋友圈
“onMenuShareAppMessage”,//分享给朋友
“onMenuShareQQ”,//分享到QQ
“onMenuShareWeibo”,//分享到腾讯微博
“onMenuShareQZone”,//分享到QQ空间
]
注意事项:由于在wx.config没有配置好之前,微信接口是调用不了的,所以为了避免调取接口失败,建议后台返回的配置参数放在一个单独的接口中无需登录也能请求,以达到快速注入权限。
二、注入权限后再调取微信的分享接口,示例:
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
所有的参数由自己定义
注意事项:就算配置了自定义分享,分享的时候还是会有调取分享接口失败的情况,这个时候分享的信息就会和微信自带的分享一样,为了避免分享出去的图片是空白的或者不是产品想要的,我们可以在body的下面创建一个img标签隐藏一张宽度和高度都大于300的图片,这种情况下描述是desc参数是不可控的。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号