create-react-app 项目安装less
1.安装依赖:
npm install less less-loader --save-dev
2.在webpack.config.js里面添加配置:(若webpack.config.js文件没有显示出来,需要执行npm run eject将项目的配置文件显示出来)
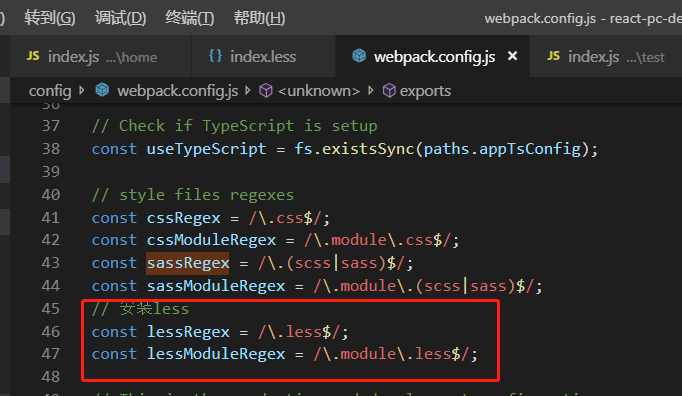
添加变量
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;

在module.rules中添加以下代码:
{ test: lessRegex, exclude: sassModuleRegex, use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction && shouldUseSourceMap, }, 'less-loader' ), sideEffects: true, }, { test: lessModuleRegex, use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction && shouldUseSourceMap, modules: true, getLocalIdent: getCSSModuleLocalIdent, }, 'less-loader' ), },

配置完成后便可以在项目中使用.less文件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号