[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example because scrolling is in progress and cannot be interrupted

字面意思大概就是:
[干预]忽略尝试取消带有cancelable = false的touchmove事件的尝试,例如,因为滚动正在进行并且无法中断。
解决方法:
1.添加样式更改
将滑动报错的标签样式添加: touch-action: none;
或者设置全局公共样式: *{touch-action: none;}
touch-action :当你触摸并按住触摸目标时候,禁止或显示系统默认菜单。
touch-action有两种取值:
none:系统默认菜单被禁用
default:系统默认菜单不被禁用
2.修改js更改
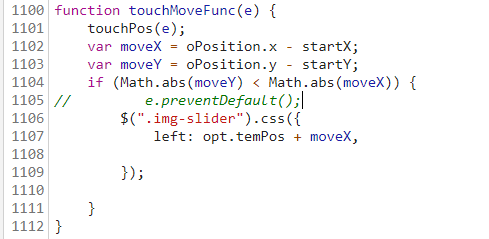
打开报错的文件,找到报错位置:

修改代码:一种是暴力解决方法,直接注释掉报错语句;

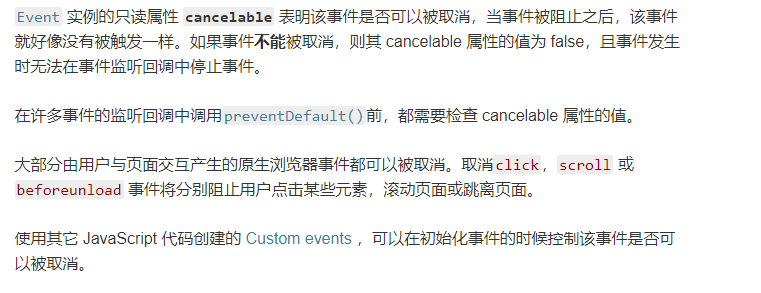
另一种利用cancelable 事件返回一个布尔值。如果用 preventDefault() 方法可以取消与事件关联的默认动作,则为 true,否则为 fasle。解析如下:

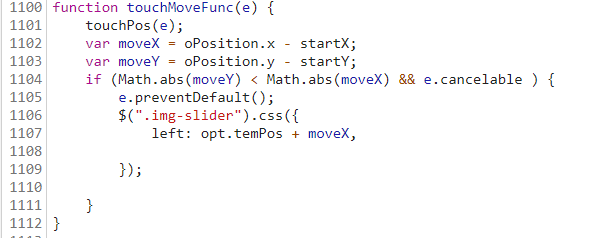
添加事件判断:

经线上测试,以上方法均可解决报错,实际可以根据自行情况使用。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号