用于React应用程序的数据可视化组件
用于React应用程序的数据可视化组件
React是2021年网络上最流行的前端开发框架之一。它是一个免费和开源的前端JS库,用于为单页应用程序(SPA)构建交互式用户界面。
(它的受欢迎程度不断上升,因为HTML和JavaScript有基本了解的用户都可以使用)

但不仅如此,React的数据可视化因其独特的功能(如虚拟DOM和JJSX)而变得高效。对大量的数据进行可视化可能是一项繁琐的任务!
除此之外,与数据集打交道也是很耗时和令人沮丧的。与所有流行的JavaScript前端框架(如React、Angular和Vue)兼容的图表解决方案可以使工作变得更容易和更快。
出于这个原因,我们的LightningChart团队维护LightningChart JS <-> React项目模板已经有很长一段时间了。
在过去的几年里,我们一直在各种开发者论坛上留意,似乎很多人还没有意识到React中高性能数据可视化的现代可能性!
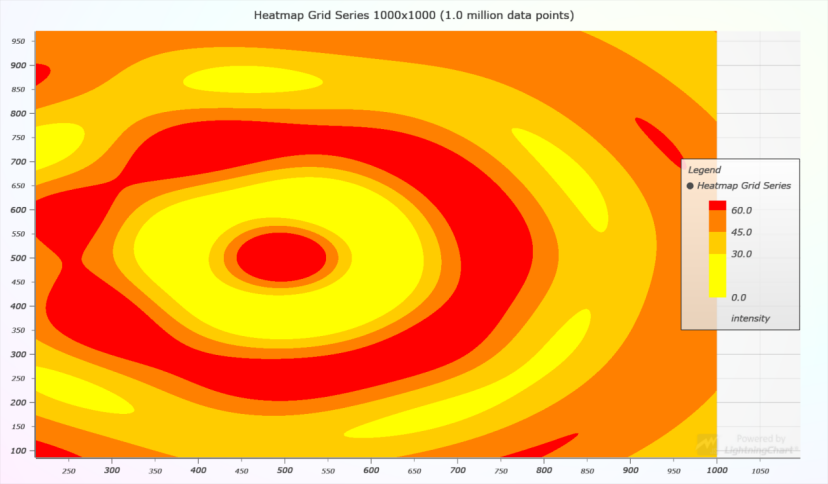
因此,我们决定创建一个小的示例库,展示一个简单的用户界面,里面有一个嵌入式的热图图表。
有趣的是,你可以在这里看到这个应用的运行情况,就在这篇文章中嵌入了这个应用!

默认情况下,这个热力图图表有100万个数据点--然而,正如你所看到的,加载是即时的。
此外,我们LightningChart最近主持了一个不同热图图表供应商和开源工具的公开性能比较。结果连我们自己都感到惊讶--我们的热图图表比一般的JS图表库(是的,商业的和开源的)要高效1000倍以上。
另外,这个React应用程序的用户界面允许你通过修改行和列的数量来探索不同的热图大小。所以,去看看你能做到什么程度(然而,如果你超过5000万个数据点左右,你的浏览器有可能会耗尽内存而崩溃,它也可能需要一段时间来生成随机测试数据)。
你可以在我们的GitHub资源库中找到这个应用程序的源代码,这可以成为在React应用程序中嵌入图表的一个很好的开端
为什么要将LightningChart嵌入到你的应用程序中?

以下是一些你可能想尝试将LightningCharts嵌入到你的应用程序中的原因:
- 我们已经设计了我们的图表,使其在执行时对网站的压力最小,同时支持以前没有见过的数据可视化应用,如具有数百个高分辨率(1 kHz或更高)数据源的实时图表。
- 我们支持网络图表中最流行的图表类型和数据可视化功能。
- 它是免费的! 对每个尝试我们的图表或将其用于非商业应用的人,我们提供完全免费的社区许可,不需要证书,不需要注册,也不需要安装许可软件
- 最后但同样重要的是,它很容易! 我们目前有12个数据可视化框架开发模板,用于启动你在不同框架和平台上的开发,涵盖了各种需求,如浏览器数据可视化、服务器端渲染和跨平台的桌面应用
- 您可以轻松地将我们的图表插入到您现有的或新的用户界面中。
- 在静态和实时数据源中流淌着数百万甚至数十亿的数据点。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号