element-ui elemant-plus el-tree展开按钮变成加减号
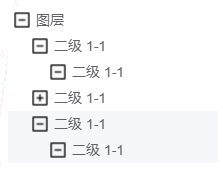
效果:

css 直接加上就可以用了,如果要加在公共样式里面的话把 ::v-deep 都去掉就可以了:
.el-tree ::v-deep .el-tree-node__expand-icon.expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
//有子节点 且未展开
.el-tree ::v-deep .el-icon-caret-right:before {
background: url("../../assets/img/add.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
//有子节点 且已展开
.el-tree
::v-deep
.el-tree-node__expand-icon.expanded.el-icon-caret-right:before {
background: url("../../assets/img/del.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
//没有子节点
.el-tree ::v-deep .el-tree-node__expand-icon.is-leaf::before {
background: url("../../assets/img/del.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
加减号icon图片:


用vue3+elementPlus的时候上面样式有一点问题,稍微改了一下:
:deep(.el-tree-node__content > .el-tree-node__expand-icon) {
width: 14px;
}
.el-tree :deep(.el-tree-node__expand-icon.expanded) {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
//有子节点 且未展开
.el-tree :deep(.el-tree-node__expand-icon:before) {
background: url("../../../assets/images/add.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
:deep(.el-icon svg) {
display: none;
}
//有子节点 且已展开
.el-tree :deep(.el-tree-node__expand-icon.expanded:before) {
background: url("../../../assets/images/del.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
//没有子节点
.el-tree :deep(.el-tree-node__expand-icon.is-leaf::before) {
background: none;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号