delphi firemonkey使用 TListView 自定义列表数据
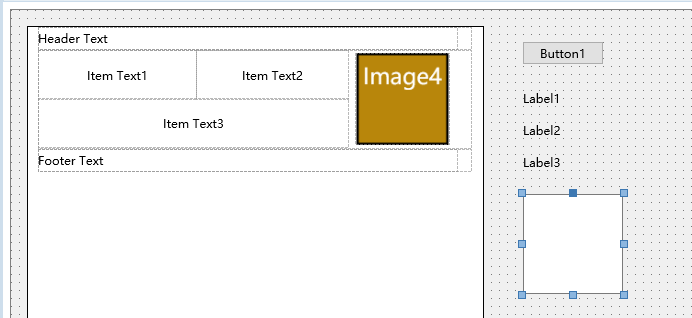
设计界面如下

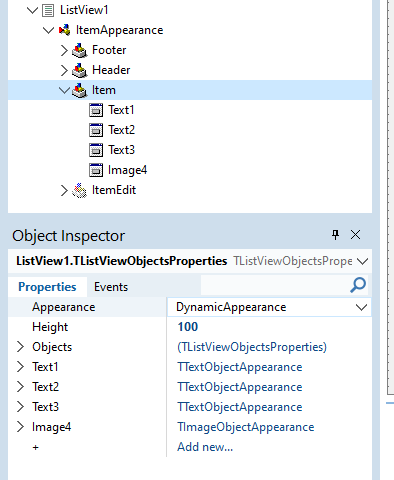
把ListView的Item的 Appearance为DynamicAppearance,并且把Item改为高度100

添加Item代码
procedure TForm1.Button1Click(Sender: TObject); var img: TListItemImage; text1, text2, text3: TListItemText; begin var item := ListView1.Items.Add; text1 := item.Objects.FindObjectT<TListItemText>('Text1'); if Assigned(text1) then text1.Text := '文字一'; text2 := item.Objects.FindObjectT<TListItemText>('Text2'); if Assigned(text2) then text2.Text := '文字二'; text3 := item.Objects.FindObject('Text3') as TListItemText; if Assigned(text3) then text3.Text := '文字三'; img := item.Objects.FindObjectT<TListItemImage>('Image4'); if Assigned(img) then begin img.Bitmap := TBitmap.Create; img.Bitmap.LoadFromFile('d:\2.bmp'); end; end;
点击Item取值
procedure TForm1.ListView1ItemClick(const Sender: TObject; const AItem: TListViewItem); var img: TListItemImage; text1, text2, text3: TListItemText; begin text1 := AItem.Objects.FindObjectT<TListItemText>('Text1'); if Assigned(text1) then Label1.Text := text1.Text; text2 := AItem.Objects.FindObjectT<TListItemText>('Text2'); if Assigned(text2) then Label2.Text := text2.Text; text3 := AItem.Objects.FindObjectT<TListItemText>('Text3'); if Assigned(text3) then Label3.Text := text3.Text; img := AItem.Objects.FindObjectT<TListItemImage>('Image4'); if Assigned(img) then ImageControl1.Bitmap := img.Bitmap; end;
效果展示

本文来自博客园,作者:liessay,转载请注明原文链接:https://www.cnblogs.com/liessay/p/17967484




 浙公网安备 33010602011771号
浙公网安备 33010602011771号