document的create***创建;createDocumentFragment()方法
动态创建html节点的方法,其中有以下几种常见方法:
- · crateAttribute(name): 用指定名称name创建特性节点
- · createComment(text): 创建带文本text的注释节点
- · createDocumentFragment(): 创建文档碎片节点
- · createElement(tagname): 创建标签名为tagname的节点
- · createTextNode(text): 创建包含文本text的文本节点
其中最感兴趣且以前没有接触过的一个方法是createComment(text)方法,书中介绍说:在更新少量节点的时候可以直接向document.body节点中添加,但是当要向document中添加大量数据是,如果直接添加这些新节点,这个过程非常缓慢,因为每添加一个节点都会调用父节点的appendChild()方法,为了解决这个问题,可以创建一个文档碎片,把所有的新节点附加其上,然后把文档碎片一次性添加到document中。
<body> <ul id="ull"> <li></li> </ul> <ul id="ul2"></ul> <script type="text/javascript"> var oUl = document.getElementById('ull'); var aLi = oUl.getElementsByTagName('li'); // ====》 等价于 var aLi = document.querySelectorAll('#ull li'); var aLi2 = document.querySelectorAll('#ull li'); //IE8以上 减少DOM操作; //alert(aLi2.length); console.time('用时'); for(var i=0;i<5000;i++){ var getLi = document.createElement('li'); getLi.innerHTML = 'li'; //先 重排 重绘 oUl.appendChild(getLi); // 后 添加 操作 /*getLi.style.width = '100px'; getLi.style.height = '100px'; getLi.Background = 'red';*/ getLi.cssText = 'width:100px;height:100px;backgeound:red;' //合并DOM操作 } console.timeEnd('用时'); //当然,这段代码运行是没有问题,但是他调用了5000次appendChild(),每次都要产生一次页面渲染。 //缓存布局信息 //文档碎片 == 大型流量网站 var oUl2 = document.getElementById('ul2'); var oFrag = document.createDocumentFragment() //先找个袋子; console.time('hello'); for(var i=0; i<5000; i++){ var oLi = document.createElement('li'); oFrag.appendChild(oLi); } oUl2.appendChild(oFrag); console.timeEnd('hello'); //这里对appendChild()的调用实际上并不是把文档碎片本省追加到ul元素中,而是仅仅追加碎片中的子节点,然后可以看到明显的性能提升, //document.getElementById('ul2').appenChild()一次替代5000次,这意味着只需要进行一个内容渲染刷新。 </script> </body>
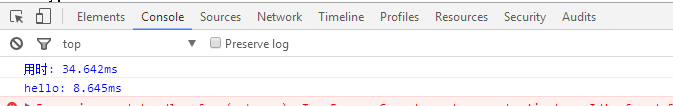
用时结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号