BootStrap .row-cols 类的用法
2019-12-30 11:45 若藜520 阅读(2215) 评论(0) 收藏 举报
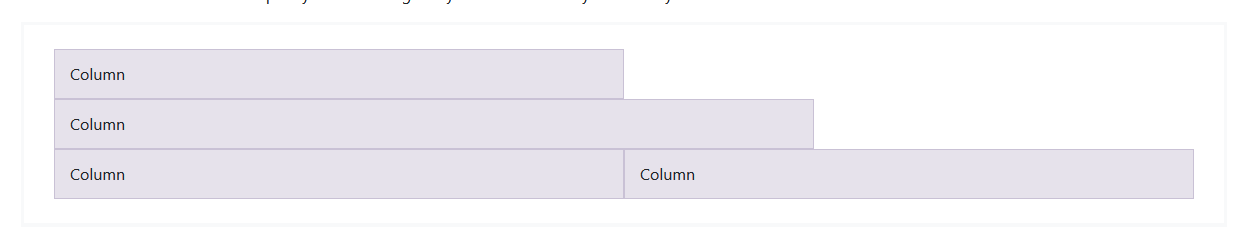
<div class="container"> <div class="row row-cols-2"> <div class="col">Column</div> <div class="col-8">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div>
row-cols-2的意思是把每行当作2等分处理,没有定义列数的行默认占据12/2=6列,比如第一列;
定义了列数的列按照定义的数量占据列数,每一行总列数12,超过12的列另作一行显示,比如第二列。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号