C# 验证控件组
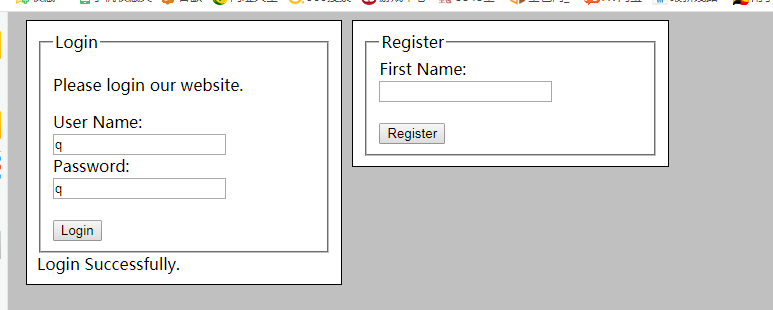
2019-05-13 21:40 若藜520 阅读(455) 评论(0) 收藏 举报C# 验证控件允许使用ValidationGroup给验证控件分组,分组后的两组验证控件可以独立使用,互不相干。比如一个页面有登录和注册两个部分,假如使用验证控件组,提交的时候会对所有的验证控件进行验证,分组后可以对登录和注册单独验证

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ValidationGroup.aspx.cs" Inherits="WebApplication1.ValidationGroup" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type ="text/css" > .column { float:left ; width :300; margin-left :10px; background-color :White ; border :1px solid black; padding :10px; } .red { color:Red ; } body { background-color:Silver ; } </style> </head> <body> <form id="form1" runat="server"> <div> <div class ="column" > <fieldset > <legend >Login</legend> <p>Please login our website.</p> <asp:Label ID ="lblUserName" runat ="server" AssociatedControlID ="txtUserName" Text ="User Name:"></asp:Label><br /> <asp:TextBox ID ="txtUserName" runat ="server" ></asp:TextBox> <asp:RequiredFieldValidator ID ="reqUserName" runat ="server" ControlToValidate ="txtUserName" Text ="(Required)" CssClass ="red" ValidationGroup ="login"></asp:RequiredFieldValidator> <br /> <asp:Label ID ="lblPassword" runat ="server" Text ="Password:" AssociatedControlID ="txtPassword"></asp:Label><br /> <asp:TextBox ID ="txtPassword" runat ="server" ></asp:TextBox> <asp:RequiredFieldValidator ID ="reqPassword" runat ="server" ControlToValidate ="txtPassword" CssClass ="red" Text ="(Required)" ValidationGroup ="login"></asp:RequiredFieldValidator> <br /><br /> <asp:Button ID ="btnSummit" runat ="server" Text ="Login" onclick="btnSummit_Click" ValidationGroup ="login" /> </fieldset> <asp:Label ID ="lblResult" runat ="server" ></asp:Label> </div> <div class ="column" > <fieldset > <legend>Register</legend> <asp:Label runat ="server" Text ="First Name:" AssociatedControlID ="txtFirstName" ></asp:Label><br /> <asp:TextBox ID ="txtFirstName" runat ="server" ></asp:TextBox> <asp:RequiredFieldValidator ID ="reqFirstName" runat ="server" ControlToValidate ="txtFirstName" Text ="(Required)" CssClass ="red " ValidationGroup ="register"></asp:RequiredFieldValidator> <br /><br /> <asp:Button ID ="btnRegister" runat ="server" Text ="Register" onclick="btnRegister_Click" CausesValidation= ValidationGroup ="register" /> </fieldset> <asp:Label ID ="lblRegisterResult" runat ="server" ></asp:Label> </div> </div> </form> </body> </html>

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebApplication1 { public partial class ValidationGroup : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSummit_Click(object sender, EventArgs e) { if (Page.IsValid) lblResult.Text = "Login Successfully."; } protected void btnRegister_Click(object sender, EventArgs e) { if (Page.IsValid) lblResult.Text = "Register Successfully."; } } }

注:button控件也要设置ValidationGroup属性




 浙公网安备 33010602011771号
浙公网安备 33010602011771号