开发实例
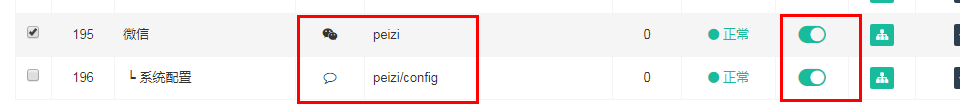
生成菜单(木用用命令这时问没有建数据表 不能一键生成)
auth_role表:
权限管理--》菜单规则--添加

新建控制器(上图的的peizi/config表示 建立admin/controller/peizhi/Config.php)
<?php namespace app\admin\controller\peizi; use app\common\controller\Backend; class Config extends Backend{
//或者什么方法下面这个方法都不要
public function _initialize()
{
parent::_initialize();
}
}
将父类straits类合与当前控制器类合并在一起(即fastAdmin默认的controller已实现的方法)
而model则是model/peizi/Config.php
视图层:view\peizi\config/index.html/add.html、edit.html
嫌弃目录层多一级改下菜单规则:

新建控制器(上图的的peizi/config表示 建立admin/controller/Gzconfig.php)
新建视图(admin/view/gzconfig/index.html) 出来了空白页面!!!
新建模型(admin/mode/Gzconfig.php)
新建验证器类(admin/validata/Gzconfig.php)
admin/controller/Gzconfig.php
admin/view/gzconfig/index.html<div class="panel panel-default panel-intro"> {:build_heading()} 模板调用build_heading函数生成页面Heading

<div class="panel-body"> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade active in" id="one"> <div class="widget-body no-padding"> <!---------------------定义表单之上的其他html比如一张图理解表格功能的234区域-------------------------------------------------> <div id="toolbar" class="toolbar"> <a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" > <i class="fa fa-refresh"></i> </a> <a href="javascript:;" class="btn btn-success btn-add {:$auth->check('weixinitem/config/add')?'':'hide'}" title="{:__('Add')}" > <i class="fa fa-plus"></i> {:__('Add')} </a> <a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('weixinitem/config/edit')?'':'hide'}" title="{:__('Edit')}" > <i class="fa fa-pencil"></i> {:__('Edit')} </a> <a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('weixinitem/config/del')?'':'hide'}" title="{:__('Delete')}" > <i class="fa fa-trash"></i> {:__('Delete')} </a> <a href="javascript:;" class="btn btn-danger btn-import {:$auth->check('weixinitem/config/import')?'':'hide'}" title="{:__('Import')}" id="btn-import-file" data-url="ajax/upload" data-mimetype="csv,xls,xlsx" data-multiple="false"> <i class="fa fa-upload"></i> {:__('Import')} </a> <div class="dropdown btn-group {:$auth->check('weixinitem/config/multi')?'':'hide'}"> <a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"> <i class="fa fa-cog"></i> {:__('More')} </a> <ul class="dropdown-menu text-left" role="menu"> <li> <a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"> <i class="fa fa-eye"></i> {:__('Set to normal')} </a> </li> <li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"> <i class="fa fa-eye-slash"></i> {:__('Set to hidden')} </a> </li> </ul> </div> </div> <!---------------------------------bootstrap表格------------------------------------------------------------> <table id="table" class="table table-striped table-bordered table-hover table-nowrap" data-operate-edit="{:$auth->check('weixinitem/config/edit')}" data-operate-del="{:$auth->check('weixinitem/config/del')}" width="100%"> </table> </div> </div> </div> </div> </div>

上面的代码效果我们可以根据自己的需求删除或者增加
由于fastadmin的数据都是jajax交互完成的so我们去定义它的js文件
public/backend/gzconfig.js
如果我们遵循fastadmin的标准控制器js模块去看看了解fastadmin标准的控制器模块js的表格事件
表格怎么查看获取后台响应的数据:
onPreBody(data渲染数据) 在对表格体进行渲染前触发 pre-body.bs.table
onPostBody responseHandler 服务端响应发送的数据会经过这里由我们处理后再显示在html
responseHandler 测试加载一次 必须return否则其他表单就获取不到数据 用这个和onLoadSuccess比较好
onPreBody
onPostBody
onLoadSuccess(data) 当远程数据被加载完成后触发 load-success.bs.table 测试加载一次

这几个的加载顺序
onPreBody1
onPostHeader2
onResetView3
onPostBody4
responseHandler5
onPreBody1
onPostHeader2
onResetView3
onPostBody4
onLoadSuccess6
bootstraptable 有两种模式一种client 一种server
server端 前台接受渲染的数据必须是包含total和rows两个属性的json对象;如果后台返回的数据格式不匹配=请在responsehandler属性函数中处理
当刷新页面到加载加载显示完成触发的事件

//onPreBody(data渲染数据) 在对表格体进行渲染前触发 pre-body.bs.table //onPostHeader(undefined) 在表格列头渲染完成,并在 DOM 中可见后触发 post-header.bs.table //onResetView(undefind) 当重置表格视图时触发 //onPostBody(data) 在表格体渲染完成,并在 DOM 中可见后触发 //onLoadSuccess(data) 当远程数据被加载完成后触发 load-success.bs.table
首先显示操作里的默认按钮(拖拽、编辑、删除)
只要在初始化中填写他们的url就能生成用于输出它们的html的参数对象啦

Table.api.init({ extend: { edit_url: 'weixinitem/config/edit', del_url: 'weixinitem/config/del', dragsort_url: 'ajax/weigh'//这个在模板js可不填,在require-table.js里的Table.defaults.extends给了它默认的'ajax/weigh'值 } });
但是drags按钮要输出html还需要在require_table.js的table.config中配置dragfieldId的值 它的值必须与table表中的行row之field字段名相同
所以如果我们像要生成拖拽菜单,那我我们需要相应的数据库表字段(默认weigh)
总结:输出和禁用默认button

// 初始化表格参数配置 Table.api.init({ extend: { index_url: 'weixinitem/config/index', add_url: 'weixinitem/config/add', edit_url: 'weixinitem/config/edit',//默认为空则不生成 del_url: 'weixinitem/config/del',//默认为空则不生成 dragsort_ur:'',//为空则不生成 multi_url: 'weixinitem/config/multi', table: 'weixinitem_config', } }); 拖拽图标的话、在数据库不用建默认的weigh字段或者responseHandler里修改row的field字段名、或者修改require_table.js里的Table.config里的dragsortfield的值 重点说下拖拽的图标显示我们需要后台传过来的字段名(传过来前可随意组装)与table表field的值相同且与Table.config.dragsortfield的值相同且与Table.defaults.extend.dragsort_url有值
require.table.js源码

define(['jquery', 'bootstrap', 'moment', 'moment/locale/zh-cn', 'bootstrap-table', 'bootstrap-table-lang', 'bootstrap-table-export', 'bootstrap-table-commonsearch', 'bootstrap-table-template'], function ($, undefined, Moment) { var Table = { list: {}, // Bootstrap-table 基础配置 defaults: { url: '', sidePagination: 'server', method: 'get', //请求方法 toolbar: ".toolbar", //工具栏 search: true, //是否启用快速搜索 cache: false, commonSearch: true, //是否启用通用搜索 searchFormVisible: false, //是否始终显示搜索表单 titleForm: '', //为空则不显示标题,不定义默认显示:普通搜索 idTable: 'commonTable', showExport: true, exportDataType: "all", exportTypes: ['json', 'xml', 'csv', 'txt', 'doc', 'excel'], pageSize: 10, pageList: [10, 25, 50, 'All'], pagination: true, clickToSelect: true, //是否启用点击选中 dblClickToEdit: true, //是否启用双击编辑 singleSelect: false, //是否启用单选 showRefresh: false, locale: 'zh-CN', showToggle: true, showColumns: true, pk: 'id', sortName: 'id', sortOrder: 'desc', paginationFirstText: __("First"), paginationPreText: __("Previous"), paginationNextText: __("Next"), paginationLastText: __("Last"), cardView: false, //卡片视图 checkOnInit: true, //是否在初始化时判断 escape: true, //是否对内容进行转义 extend: { index_url: '', add_url: '', edit_url: '', del_url: '', import_url: '', multi_url: '', dragsort_url: 'ajax/weigh' } }, // Bootstrap-table 列配置 columnDefaults: { align: 'center', valign: 'middle' }, config: { firsttd: 'tbody tr td:first-child:not(:has(div.card-views))',//不是卡片视图的的哥td(即checkebox那列) toolbar: '.toolbar',//包裹下面这几个自定义表格按钮的盒子 refreshbtn: '.btn-refresh',//刷新 addbtn: '.btn-add',//增加 editbtn: '.btn-edit',//编辑 delbtn: '.btn-del',//删除 importbtn: '.btn-import',//导入 multibtn: '.btn-multi',//批量更新 disabledbtn: '.btn-disabled', editonebtn: '.btn-editone',//操作里的删除 dragsortfield: 'weigh' }, api: { //Table.api.init init: function (defaults, columnDefaults, locales) { defaults = defaults ? defaults : {}; columnDefaults = columnDefaults ? columnDefaults : {}; locales = locales ? locales : {}; // 如果是iOS设备则启用卡片视图 if (navigator.userAgent.match(/(iPod|iPhone|iPad)/)) { Table.defaults.cardView = true; } // 写入bootstrap-table默认配置(深拷贝) $.extend(true, $.fn.bootstrapTable.defaults, Table.defaults, defaults); // 写入bootstrap-table column配置 $.extend($.fn.bootstrapTable.columnDefaults, Table.columnDefaults, columnDefaults); // 写入bootstrap-table locale配置 $.extend($.fn.bootstrapTable.locales[Table.defaults.locale], { formatCommonSearch: function () { return __('Common search'); }, formatCommonSubmitButton: function () { return __('Submit'); }, formatCommonResetButton: function () { return __('Reset'); }, formatCommonCloseButton: function () { return __('Close'); }, formatCommonChoose: function () { return __('Choose'); } }, locales); }, //Table.api.bindevent 绑定事件 bindevent: function (table) { //Bootstrap-table的父元素,包含table,toolbar,pagnation var parenttable = table.closest('.bootstrap-table'); //Bootstrap-table配置 var options = table.bootstrapTable('getOptions');//获取表格的参数 //Bootstrap操作区 var toolbar = $(options.toolbar, parenttable); //当刷新表格时(当远程数据被加载出错后触发) table.on('load-error.bs.table', function (status, res, e) { if (e.status === 0) { return; } Toastr.error(__('Unknown data format')); }); //当刷新表格时(当点击刷新按钮对表格进行刷新时触发) table.on('refresh.bs.table', function (e, settings, data) { $(Table.config.refreshbtn, toolbar).find(".fa").addClass("fa-spin"); }); //启用双击编辑时 if (options.dblClickToEdit) { //当双击单元格时 table.on('dbl-click-row.bs.table', function (e, row, element, field) { $(Table.config.editonebtn, element).trigger("click"); }); } //当内容渲染完成后 table.on('post-body.bs.table', function (e, settings, json, xhr) { $(Table.config.refreshbtn, toolbar).find(".fa").removeClass("fa-spin"); $(Table.config.disabledbtn, toolbar).toggleClass('disabled', true); if ($(Table.config.firsttd, table).find("input[type='checkbox'][data-index]").size() > 0) { // 挺拽选择,需要重新绑定事件 require(['drag', 'drop'], function () { $(Table.config.firsttd, table).drag("start", function (ev, dd) { return $('<div class="selection" />').css('opacity', .65).appendTo(document.body); }).drag(function (ev, dd) { $(dd.proxy).css({ top: Math.min(ev.pageY, dd.startY), left: Math.min(ev.pageX, dd.startX), height: Math.abs(ev.pageY - dd.startY), width: Math.abs(ev.pageX - dd.startX) }); }).drag("end", function (ev, dd) { $(dd.proxy).remove(); }); $(Table.config.firsttd, table).drop("start", function () { Table.api.toggleattr(this);// 切换复选框状态 }).drop(function () { Table.api.toggleattr(this);// 切换复选框状态 }).drop("end", function () { Table.api.toggleattr(this);// 切换复选框状态 }); $.drop({ multi: true }); }); } }); // 处理选中筛选框后按钮的状态统一变更 table.on('check.bs.table uncheck.bs.table check-all.bs.table uncheck-all.bs.table', function () { //获取选中的条目ID集合 var ids = Table.api.selectedids(table); $(Table.config.disabledbtn, toolbar).toggleClass('disabled', !ids.length); }); // 绑定TAB事件 shown.bs.tab bootstrap-tab.js定义的tab事件 选项卡显示时触发 $('.panel-heading ul[data-field] li a[data-toggle="tab"]').on('shown.bs.tab', function (e) { var field = $(this).closest("ul").data("field");//获取缓存字段 var value = $(this).data("value");//获取缓存数据 $("select[name='" + field + "'] option[value='" + value + "']", table.closest(".bootstrap-table").find(".commonsearch-table")).prop("selected", true); table.bootstrapTable('refresh', {}); return false; }); // 刷新按钮事件 $(toolbar).on('click', Table.config.refreshbtn, function () { table.bootstrapTable('refresh'); }); // 添加按钮事件 $(toolbar).on('click', Table.config.addbtn, function () { //获取选中的条目ID集合 var ids = Table.api.selectedids(table); var url = options.extend.add_url;//weixinitem/config/add if (url.indexOf("{ids}") !== -1) { //替换URL中的数据(模板数据) url = Table.api.replaceurl(url, {ids: ids.length > 0 ? ids.join(",") : 0}, table); } //弹出窗口 layer模态框 Fast.api.open(url, __('Add'), $(this).data() || {}); }); // 导入按钮事件 Table.config.importbtn存在值则默认是有的为.btn-import if ($(Table.config.importbtn, toolbar).size() > 0) { //载入上传图片模块 require(['upload'], function (Upload) { Upload.api.plupload($(Table.config.importbtn, toolbar), function (data, ret) { Fast.api.ajax({ url: options.extend.import_url, data: {file: data.url}, }, function (data, ret) { table.bootstrapTable('refresh'); }); }); }); } // 批量编辑按钮事件 $(toolbar).on('click', Table.config.editbtn, function () { var that = this; //循环弹出多个编辑框 $.each(table.bootstrapTable('getSelections'), function (index, row) { var url = options.extend.edit_url; row = $.extend({}, row ? row : {}, {ids: row[options.pk]}); //替换URL中的数据 var url = Table.api.replaceurl(url, row, table); Fast.api.open(url, __('Edit'), $(that).data() || {}); }); }); // 批量操作按钮事件 $(toolbar).on('click', Table.config.multibtn, function () { //获取选中的条目ID集合 var ids = Table.api.selectedids(table); Table.api.multi($(this).data("action"), ids, table, this); }); // 批量删除按钮事件 $(toolbar).on('click', Table.config.delbtn, function () { var that = this; //获取选中的条目ID集合 var ids = Table.api.selectedids(table); Layer.confirm( __('Are you sure you want to delete the %s selected item?', ids.length), {icon: 3, title: __('Warning'), offset: 0, shadeClose: true}, function (index) { Table.api.multi("del", ids, table, that); Layer.close(index); } ); }); // 拖拽排序 require(['dragsort'], function () { //绑定拖动排序 $("tbody", table).dragsort({ itemSelector: 'tr:visible', dragSelector: "a.btn-dragsort", dragEnd: function (a, b) { var element = $("a.btn-dragsort", this); var data = table.bootstrapTable('getData'); var current = data[parseInt($(this).data("index"))]; var options = table.bootstrapTable('getOptions'); //改变的值和改变的ID集合 var ids = $.map($("tbody tr:visible", table), function (tr) { return data[parseInt($(tr).data("index"))][options.pk]; }); var changeid = current[options.pk]; var pid = typeof current.pid != 'undefined' ? current.pid : ''; var params = { url: table.bootstrapTable('getOptions').extend.dragsort_url, data: { ids: ids.join(','), changeid: changeid, pid: pid, field: Table.config.dragsortfield, orderway: options.sortOrder, table: options.extend.table } }; Fast.api.ajax(params, function (data, ret) { var success = $(element).data("success") || $.noop; if (typeof success === 'function') { if (false === success.call(element, data, ret)) { return false; } } table.bootstrapTable('refresh'); }, function (data, ret) { var error = $(element).data("error") || $.noop; if (typeof error === 'function') { if (false === error.call(element, data, ret)) { return false; } } table.bootstrapTable('refresh'); }); }, placeHolderTemplate: "" }); }); //点击iuput框(data-id是哪儿的) $(table).on("click", "input[data-id][name='checkbox']", function (e) { var ids = $(this).data("id"); // 根据主键ID获取行数据 var row = Table.api.getrowbyid(table, ids); table.trigger('check.bs.table', [row, this]); }); // $(table).on("click", "[data-id].btn-change", function (e) { e.preventDefault(); Table.api.multi($(this).data("action") ? $(this).data("action") : '', [$(this).data("id")], table, this); }); $(table).on("click", "[data-id].btn-edit", function (e) { e.preventDefault(); var ids = $(this).data("id"); // 根据主键ID获取行数据 var row = Table.api.getrowbyid(table, ids); row.ids = ids; //替换URL中的数据 var url = Table.api.replaceurl(options.extend.edit_url, row, table); Fast.api.open(url, __('Edit'), $(this).data() || {}); }); $(table).on("click", "[data-id].btn-del", function (e) { e.preventDefault(); var id = $(this).data("id"); var that = this; Layer.confirm( __('Are you sure you want to delete this item?'), {icon: 3, title: __('Warning'), shadeClose: true}, function (index) { Table.api.multi("del", id, table, that); Layer.close(index); } ); }); var id = table.attr("id"); Table.list[id] = table; return table; }, //Table.api.multi 批量操作请求 multi: function (action, ids, table, element) { var options = table.bootstrapTable('getOptions'); var data = element ? $(element).data() : {}; var ids = ($.isArray(ids) ? ids.join(",") : ids); var url = typeof data.url !== "undefined" ? data.url : (action == "del" ? options.extend.del_url : options.extend.multi_url); //替换URL中的数据 url = this.replaceurl(url, {ids: ids}, table); var params = typeof data.params !== "undefined" ? (typeof data.params == 'object' ? $.param(data.params) : data.params) : ''; var options = {url: url, data: {action: action, ids: ids, params: params}}; Fast.api.ajax(options, function (data, ret) { var success = $(element).data("success") || $.noop; if (typeof success === 'function') { if (false === success.call(element, data, ret)) { return false; } } table.bootstrapTable('refresh'); }, function (data, ret) { var error = $(element).data("error") || $.noop; if (typeof error === 'function') { if (false === error.call(element, data, ret)) { return false; } } }); }, // 单元格元素事件 events: { operate: { 'click .btn-editone': function (e, value, row, index) { e.stopPropagation(); e.preventDefault(); var table = $(this).closest('table'); var options = table.bootstrapTable('getOptions'); var ids = row[options.pk]; row = $.extend({}, row ? row : {}, {ids: ids}); var url = options.extend.edit_url; //replaceurll 替换URL中的数据 Fast.api.open(Table.api.replaceurl(url, row, table), __('Edit'), $(this).data() || {}); }, 'click .btn-delone': function (e, value, row, index) { e.stopPropagation(); e.preventDefault(); var that = this; var top = $(that).offset().top - $(window).scrollTop(); var left = $(that).offset().left - $(window).scrollLeft() - 260; if (top + 154 > $(window).height()) { top = top - 154; } if ($(window).width() < 480) { top = left = undefined; } Layer.confirm( __('Are you sure you want to delete this item?'), {icon: 3, title: __('Warning'), offset: [top, left], shadeClose: true}, function (index) { var table = $(that).closest('table'); var options = table.bootstrapTable('getOptions'); Table.api.multi("del", row[options.pk], table, that); Layer.close(index); } ); } } }, //Table.api.formatter 单元格数据格式化 //这里都是定义的Bootstraptable formatter:function(value, row, index){} formatter: { icon: function (value, row, index) { if (!value) return ''; value = value === null ? '' : value.toString(); value = value.indexOf(" ") > -1 ? value : "fa fa-" + value; //渲染fontawesome图标 return '<i class="' + value + '"></i> ' + value; }, operate: function (value, row, index) { // row 行数据 //value //index 行索引 var table = this.table; // bootstrapTable对象 操作配置 var options = table ? table.bootstrapTable('getOptions') : {}; // 默认按钮组(目前都为空) 将this.buttons合并到第一个参数指定的对象(第一个参数布尔就是三个以后合并到第二个) var buttons = $.extend([], this.buttons || []); // 遍历拿到所有按钮名称 var names = []; buttons.forEach(function (item) {//EcmaScript.js的语法 names.push(item.name);//向数组的末尾添加一个或多个元素,并返回新的长度 }); //初始化给这三个赋值了那么就将buttons所需的参数组装成对象indexOf查询字符串或者数组出现的位置,没有返回-1 if (options.extend.dragsort_url !== '' && names.indexOf('dragsort') === -1) { buttons.push({ name: 'dragsort', icon: 'fa fa-arrows', title: __('Drag to sort'), extend: 'data-toggle="tooltip"', classname: 'btn btn-xs btn-primary btn-dragsort' }); } if (options.extend.edit_url !== '' && names.indexOf('edit') === -1) { buttons.push({ name: 'edit', icon: 'fa fa-pencil', title: __('Edit'), extend: 'data-toggle="tooltip"', classname: 'btn btn-xs btn-success btn-editone', url: options.extend.edit_url }); } if (options.extend.del_url !== '' && names.indexOf('del') === -1) { buttons.push({ name: 'del', icon: 'fa fa-trash', title: __('Del'), extend: 'data-toggle="tooltip"', classname: 'btn btn-xs btn-danger btn-delone' }); } //返回生成button样式的链接 return Table.api.buttonlink(this, buttons, value, row, index, 'operate'); }, image: function (value, row, index) { value = value ? value : '/assets/img/blank.gif'; var classname = typeof this.classname !== 'undefined' ? this.classname : 'img-sm img-center'; return '<a href="' + Fast.api.cdnurl(value) + '" target="_blank"><img class="' + classname + '" src="' + Fast.api.cdnurl(value) + '" /></a>'; }, images: function (value, row, index) { value = value === null ? '' : value.toString(); var classname = typeof this.classname !== 'undefined' ? this.classname : 'img-sm img-center'; var arr = value.split(','); var html = []; $.each(arr, function (i, value) { value = value ? value : '/assets/img/blank.gif'; html.push('<a href="' + Fast.api.cdnurl(value) + '" target="_blank"><img class="' + classname + '" src="' + Fast.api.cdnurl(value) + '" /></a>'); }); return html.join(' '); }, status: function (value, row, index) { var custom = {normal: 'success', hidden: 'gray', deleted: 'danger', locked: 'info'}; if (typeof this.custom !== 'undefined') { custom = $.extend(custom, this.custom); } this.custom = custom; this.icon = 'fa fa-circle'; return Table.api.formatter.normal.call(this, value, row, index); }, normal: function (value, row, index) { var colorArr = ["primary", "success", "danger", "warning", "info", "gray", "red", "yellow", "aqua", "blue", "navy", "teal", "olive", "lime", "fuchsia", "purple", "maroon"]; var custom = {}; if (typeof this.custom !== 'undefined') { custom = $.extend(custom, this.custom); } value = value === null ? '' : value.toString(); var keys = typeof this.searchList === 'object' ? Object.keys(this.searchList) : []; var index = keys.indexOf(value); var color = value && typeof custom[value] !== 'undefined' ? custom[value] : null; var display = index > -1 ? this.searchList[value] : null; var icon = typeof this.icon !== 'undefined' ? this.icon : null; if (!color) { color = index > -1 && typeof colorArr[index] !== 'undefined' ? colorArr[index] : 'primary'; } if (!display) { display = __(value.charAt(0).toUpperCase() + value.slice(1)); } var html = '<span class="text-' + color + '">' + (icon ? '<i class="' + icon + '"></i> ' : '') + display + '</span>'; if (this.operate != false) { html = '<a href="javascript:;" class="searchit" data-toggle="tooltip" title="' + __('Click to search %s', display) + '" data-field="' + this.field + '" data-value="' + value + '">' + html + '</a>'; } return html; }, toggle: function (value, row, index) { var color = typeof this.color !== 'undefined' ? this.color : 'success'; var yes = typeof this.yes !== 'undefined' ? this.yes : 1; var no = typeof this.no !== 'undefined' ? this.no : 0; return "<a href='javascript:;' data-toggle='tooltip' title='" + __('Click to toggle') + "' class='btn-change' data-id='" + row.id + "' data-params='" + this.field + "=" + (value == yes ? no : yes) + "'><i class='fa fa-toggle-on " + (value == yes ? 'text-' + color : 'fa-flip-horizontal text-gray') + " fa-2x'></i></a>"; }, url: function (value, row, index) { return '<div class="input-group input-group-sm" style="width:250px;margin:0 auto;"><input type="text" class="form-control input-sm" value="' + value + '"><span class="input-group-btn input-group-sm"><a href="' + value + '" target="_blank" class="btn btn-default btn-sm"><i class="fa fa-link"></i></a></span></div>'; }, search: function (value, row, index) { return '<a href="javascript:;" class="searchit" data-toggle="tooltip" title="' + __('Click to search %s', value) + '" data-field="' + this.field + '" data-value="' + value + '">' + value + '</a>'; }, addtabs: function (value, row, index) { //替换URL中的数据 var url = Table.api.replaceurl(this.url, row, this.table); var title = this.atitle ? this.atitle : __("Search %s", value); return '<a href="' + Fast.api.fixurl(url) + '" class="addtabsit" data-value="' + value + '" title="' + title + '">' + value + '</a>'; }, dialog: function (value, row, index) { //替换URL中的数据 var url = Table.api.replaceurl(this.url, row, this.table); var title = this.atitle ? this.atitle : __("View %s", value); return '<a href="' + Fast.api.fixurl(url) + '" class="dialogit" data-value="' + value + '" title="' + title + '">' + value + '</a>'; }, flag: function (value, row, index) { var that = this; value = value === null ? '' : value.toString(); var colorArr = {index: 'success', hot: 'warning', recommend: 'danger', 'new': 'info'}; //如果字段列有定义custom if (typeof this.custom !== 'undefined') { colorArr = $.extend(colorArr, this.custom); } var field = this.field; if (typeof this.customField !== 'undefined' && typeof row[this.customField] !== 'undefined') { value = row[this.customField]; field = this.customField; } //渲染Flag var html = []; var arr = value.split(','); $.each(arr, function (i, value) { value = value === null ? '' : value.toString(); if (value == '') return true; var color = value && typeof colorArr[value] !== 'undefined' ? colorArr[value] : 'primary'; var display = typeof that.searchList !== 'undefined' && typeof that.searchList[value] !== 'undefined' ? that.searchList[value] : __(value.charAt(0).toUpperCase() + value.slice(1)); html.push('<a href="javascript:;" class="searchit" data-toggle="tooltip" title="' + __('Click to search %s', display) + '" data-field="' + field + '" data-value="' + value + '"><span class="label label-' + color + '">' + display + '</span></a>'); }); return html.join(' '); }, label: function (value, row, index) { return Table.api.formatter.flag.call(this, value, row, index); }, datetime: function (value, row, index) { var datetimeFormat = typeof this.datetimeFormat === 'undefined' ? 'YYYY-MM-DD HH:mm:ss' : this.datetimeFormat; if (isNaN(value)) { return value ? Moment(value).format(datetimeFormat) : __('None'); } else { return value ? Moment(parseInt(value) * 1000).format(datetimeFormat) : __('None'); } }, buttons: function (value, row, index) { // 默认按钮组 var buttons = $.extend([], this.buttons || []); return Table.api.buttonlink(this, buttons, value, row, index, 'buttons'); } }, //生成button样式的a链接 buttonlink: function (column, buttons, value, row, index, type) { var table = column.table; type = typeof type === 'undefined' ? 'buttons' : type; var options = table ? table.bootstrapTable('getOptions') : {}; var html = []; var hidden, visible, disable, url, classname, icon, text, title, refresh, confirm, extend, click, dropdown, link; var fieldIndex = column.fieldIndex; var dropdowns = {}; $.each(buttons, function (i, j) { //在最后一个参数为operate时 if (type === 'operate') { if (j.name === 'dragsort' && typeof row[Table.config.dragsortfield] === 'undefined') { //走进这里了缺了row['weigh'] return true; } //buttons 的j.name是下面这个数组的成员并且 定义了它们的url为空 if (['add', 'edit', 'del', 'multi', 'dragsort'].indexOf(j.name) > -1 && !options.extend[j.name + "_url"]) { return true; } } //缓存operate-del/operate-edit/operate-dragsort var attr = table.data(type + "-" + j.name); if (typeof attr === 'undefined' || attr) { hidden = typeof j.hidden === 'function' ? j.hidden.call(table, row, j) : (j.hidden ? j.hidden : false); if (hidden) { return true; } visible = typeof j.visible === 'function' ? j.visible.call(table, row, j) : (j.visible ? j.visible : true); if (!visible) { return true; } dropdown = j.dropdown ? j.dropdown : ''; url = j.url ? j.url : ''; url = typeof url === 'function' ? url.call(table, row, j) : (url ? Fast.api.fixurl(Table.api.replaceurl(url, row, table)) : 'javascript:;'); classname = j.classname ? j.classname : 'btn-primary btn-' + name + 'one'; icon = j.icon ? j.icon : ''; text = j.text ? j.text : ''; title = j.title ? j.title : text; refresh = j.refresh ? 'data-refresh="' + j.refresh + '"' : ''; confirm = j.confirm ? 'data-confirm="' + j.confirm + '"' : ''; extend = j.extend ? j.extend : ''; disable = typeof j.disable === 'function' ? j.disable.call(table, row, j) : (j.disable ? j.disable : false); if (disable) { classname = classname + ' disabled'; } link = '<a href="' + url + '" class="' + classname + '" ' + (confirm ? confirm + ' ' : '') + (refresh ? refresh + ' ' : '') + extend + ' title="' + title + '" data-table-id="' + (table ? table.attr("id") : '') + '" data-field-index="' + fieldIndex + '" data-row-index="' + index + '" data-button-index="' + i + '"><i class="' + icon + '"></i>' + (text ? ' ' + text : '') + '</a>'; if (dropdown) { if (typeof dropdowns[dropdown] == 'undefined') { dropdowns[dropdown] = []; } dropdowns[dropdown].push(link); } else { //zhe html.push(link); } } }); if (!$.isEmptyObject(dropdowns)) { var dropdownHtml = []; $.each(dropdowns, function (i, j) { dropdownHtml.push('<div class="btn-group"><button type="button" class="btn btn-primary dropdown-toggle btn-xs" data-toggle="dropdown">' + i + '</button><button type="button" class="btn btn-primary dropdown-toggle btn-xs" data-toggle="dropdown"><span class="caret"></span></button><ul class="dropdown-menu pull-right"><li>' + j.join('</li><li>') + '</li></ul></div>'); }); html.unshift(dropdownHtml); } //console.log(html); return html.join(' '); }, // replaceurl: function (url, row, table) { var options = table ? table.bootstrapTable('getOptions') : null; var ids = options ? row[options.pk] : 0; row.ids = ids ? ids : (typeof row.ids !== 'undefined' ? row.ids : 0); //自动添加ids参数 url = !url.match(/\{ids\}/i) ? url + (url.match(/(\?|&)+/) ? "&ids=" : "/ids/") + '{ids}' : url; url = url.replace(/\{(.*?)\}/gi, function (matched) { matched = matched.substring(1, matched.length - 1); if (matched.indexOf(".") !== -1) { var temp = row; var arr = matched.split(/\./); for (var i = 0; i < arr.length; i++) { if (typeof temp[arr[i]] !== 'undefined') { temp = temp[arr[i]]; } } return typeof temp === 'object' ? '' : temp; } return row[matched]; }); return url; }, // 获取选中的条目ID集合 selectedids: function (table) { var options = table.bootstrapTable('getOptions'); if (options.templateView) { return $.map($("input[data-id][name='checkbox']:checked"), function (dom) { return $(dom).data("id"); }); } else { return $.map(table.bootstrapTable('getSelections'), function (row) { return row[options.pk]; }); } }, // 切换复选框状态 toggleattr: function (table) { $("input[type='checkbox']", table).trigger('click'); }, // 根据行索引获取行数据 getrowdata: function (table, index) { index = parseInt(index); var data = table.bootstrapTable('getData'); return typeof data[index] !== 'undefined' ? data[index] : null; }, // 根据行索引获取行数据 getrowbyindex: function (table, index) { return Table.api.getrowdata(table, index); }, // 根据主键ID获取行数据 getrowbyid: function (table, id) { var row = {}; var options = table.bootstrapTable("getOptions"); $.each(table.bootstrapTable('getData'), function (i, j) { if (j[options.pk] == id) { row = j; return false; } }); return row; } }, }; return Table; });





 浙公网安备 33010602011771号
浙公网安备 33010602011771号