vue开发入门-axios POST提交数据的三种请求方式写法
1、Content-Type: application/json
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})
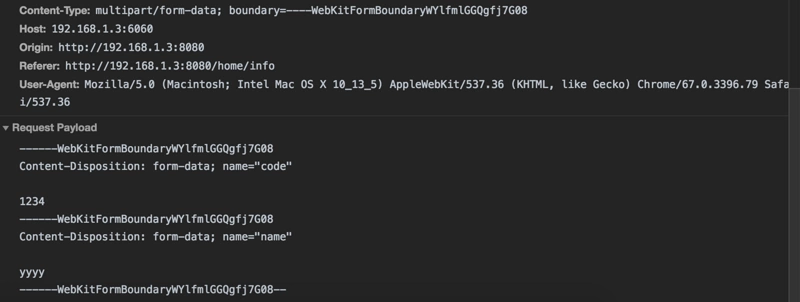
2、Content-Type: multipart/form-data
let data = new FormData();
data.append('code','1234');
data.append('name','yyyy');
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})
![]()
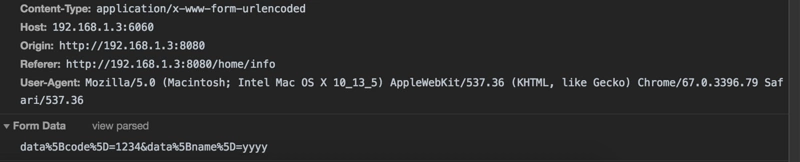
3、Content-Type: application/x-www-form-urlencoded
import axios from 'axios'
import qs from 'Qs'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,qs.stringify({
data
}))
.then(res=>{
console.log('res=>',res);
})
post上传的三种content-type类型详解可以查看:https://blog.csdn.net/u014209205/article/details/81147783
本篇博客转至:https://segmentfault.com/a/1190000015261229






 浙公网安备 33010602011771号
浙公网安备 33010602011771号