Vue项目使用AES做加密
1、先在vue项目中安装crypto-js

2、在项目中新建一个utils.js文件

3、utils.js文件中的内容
/** * 工具类 */ import Vue from 'vue' import CryptoJS from 'crypto-js' export default {//加密 encrypt(word, keyStr){ keyStr = keyStr ? keyStr : 'abcdefgabcdefg12'; var key = CryptoJS.enc.Utf8.parse(keyStr);//Latin1 w8m31+Yy/Nw6thPsMpO5fg== var srcs = CryptoJS.enc.Utf8.parse(word); var encrypted = CryptoJS.AES.encrypt(srcs, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7}); return encrypted.toString(); }, //解密 decrypt(word, keyStr){ keyStr = keyStr ? keyStr : 'abcdefgabcdefg12'; var key = CryptoJS.enc.Utf8.parse(keyStr);//Latin1 w8m31+Yy/Nw6thPsMpO5fg== var decrypt = CryptoJS.AES.decrypt(word, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7}); return CryptoJS.enc.Utf8.stringify(decrypt).toString(); } }
注:1、一定要在该文件中引用vue和crypto-js。2、两个方法中的第一个参数word是待加密或者解密的字符串,第二个参数keyStr是aes加密需要用到的16位字符串的key。3、如果想对一个js对象加密,需要先把该对象转成json字符串。
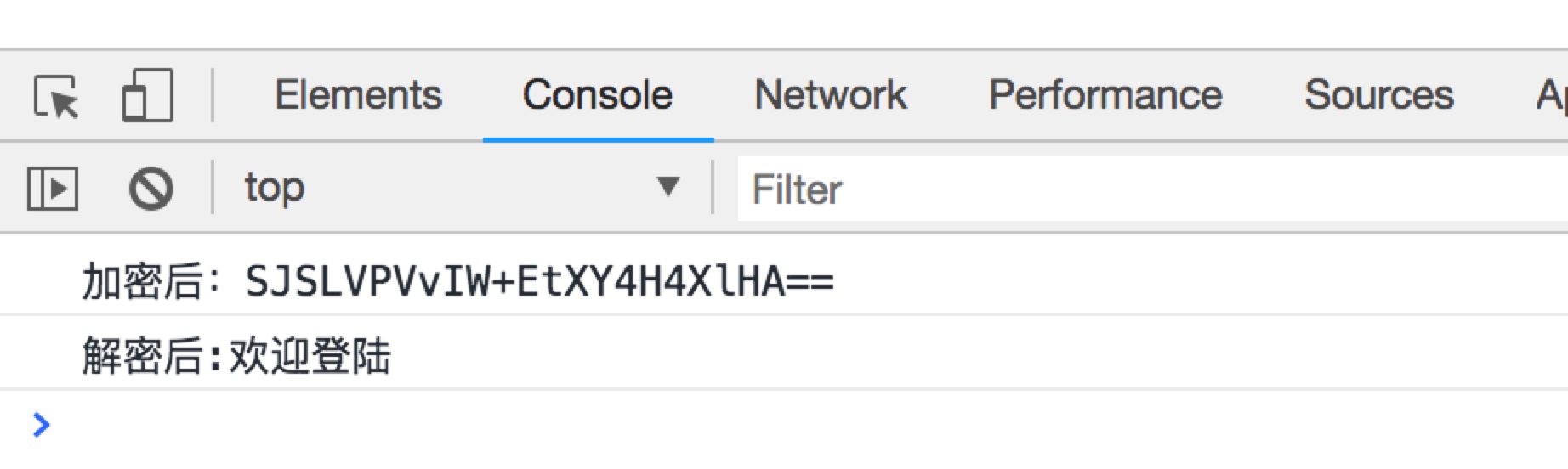
4、测试:
在需要使用加密解密方法的vue组件中使用import引入utils.js文件即可使用了



需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07



 浙公网安备 33010602011771号
浙公网安备 33010602011771号