rem自适应移动端布局
简介
在页面整体布局中,页面元素的尺寸大小(长度、宽度、内外边距等)和页面字体的大小也是重要的工作之一。
相对单位:
%:相对单位,它是相对于父级(自身)大小进行定位
- 缺点:能确定范围的还是比较好计算,对于不太好确定值的地方不好使用百分比,并且会导致变形,高度一般不好控制
em:相对于当前容器的字体大小进行变化,比如当前容器内字体大小为20px,那么1em = 20px
- 缺点:会根据当前容器字体大小发生变化,假设每个容器字体大小不一致,那么计算会非常繁琐
rem:font size of the root element。相对于当前根(html)元素的字体大小进行变化,比如当前设置html的字体大小为20px,那么1rem = 20px。浏览器默认的1rem = 16px
绝对单位:
px:像素单位是绝对单位,你设置了多少,不管什么屏幕下,都会保持不变。缺点:任何情况下都是固定值
如何才能使用rem进行适配呢?
-
-
值根据html根元素大小而定,同样可以作为宽度,高度等单位
-
-
适配原理
-
将px替换成rem,动态修改html的font-size适配
-
-
兼容性
-
下面是我平时写移动端使用的rem自适应配置:
// 动态修改 html font-size 大小
// 通过js操控根元素的字体大小,从而做到屏幕适配
!(function(doc,win){
var docHtml =doc.documentElement;
// 判断窗口有没有orientationchange这个方法,有就赋值给一个变量,没有就返回resize方法
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
resizes = function(){
// 获取当前屏幕的大小
var cw =docHtml.clientWidth;
// 如果没有获取到当前屏幕的大小
if(!cw) return;
if (cw >= 750) {
docHtml.style.fontSize = '100px';
} else {
// 动态修改font-size 100 * (375 / 750) = 50 (iPhone6/7/8为例)
docHtml.style.fontSize = 100 * (cw / 750) + 'px';
}
}
if (!doc.addEventListener) return;
/*
addEventListener事件方法接受三个参数:
(1)事件名
(2)回调执行函数
(3)是否冒泡
*/
win.addEventListener(resizeEvt,resizes,false);
// 绑定浏览器缩放与加载事件
doc.addEventListener('DOMContentLoaded', resizes, false);
})(document,window)
将以上代码放入一个单独的js文件当中,然后引入html文件中使用即可,这样在更换手机型号时,它就会动态修改html根节点的字体大小
下面给大家演示下实际代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="./resize.js"></script>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
html,body{
height: 100%;
width: 100%;
}
/* 设置根元素的字体大小 */
html{
font-size: 50px;
}
.header{
width: 100%;
height: 60px;
line-height: 60px;
text-align: center;
background-color: lightcoral;
font-size: 30px;
color: #ccc;
}
ul{
list-style: none;
/* 弹性布局 */
display: flex;
flex-wrap: wrap;
justify-content: space-around;
margin-top: 0.2rem;
}
ul li.item{
/* root size :50px 1rem =50px */
width: 2rem;
height: 2rem;
border: 1px solid orangered;
margin-bottom: 0.2rem;
}
</style>
</head>
<body>
<!-- 头部 -->
<header class="header">
<div class="header_top">
<h3>移动端适配</h3>
</div>
</header>
<!-- 主体内容部分 -->
<ul>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
</body>
</html>
(上面引入的resize.js 就是rem自适应配置文件)
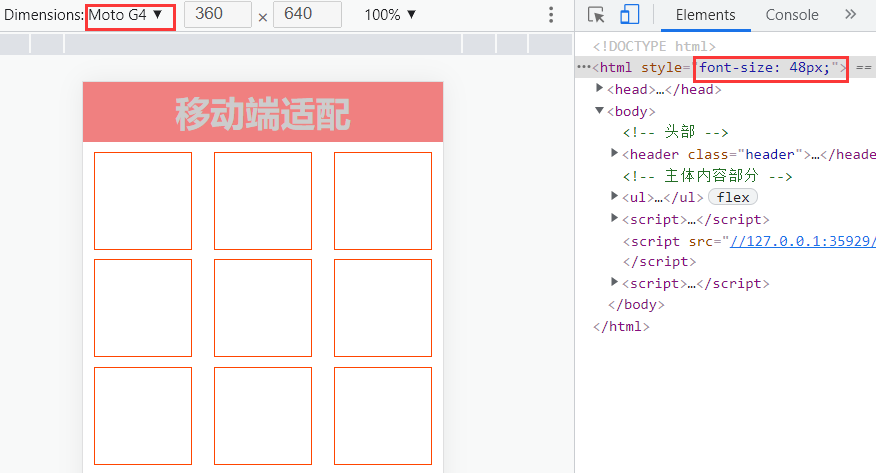
运行效果:

(基于IPhone 6/7/8)

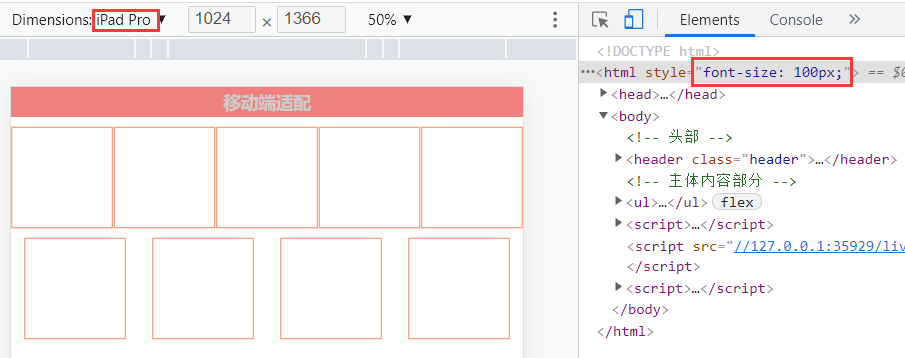
(更改手机型号,动态修改根元素字体大小)

(注意!型号为iPad Pro时clientWidth已经大于750,所以根节点字体大小设置为100px)
至此,就完成了rem自适应移动端
本文来自博客园,作者:不知名前端李小白,转载请注明原文链接:https://www.cnblogs.com/libo-web/p/15793238.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号