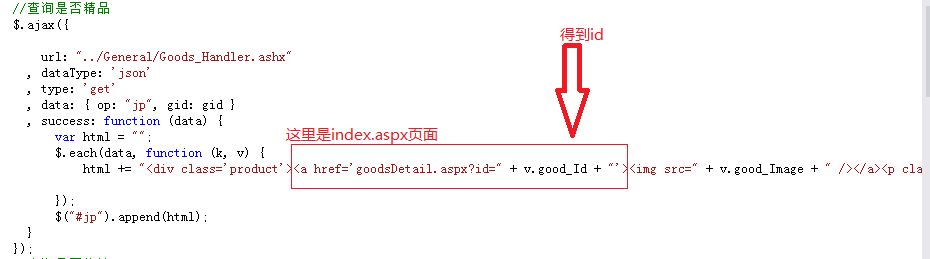
ASP.net<a>标签跨页面传参数

//在goodsDetail.aspx页面接收
<script>
//加载事件
$(function () {
//第一种方式
var id=GetQueryString("id");//id必须和index.aspx页面传递的id一样
alert(id);//得到id
//第二种方式
//调用第二种方法
var id=getUrlParams("id");
alert("id");
}
//正则
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
//第二种方法
//获取url查询参数
var getUrlParams = function () {
var href = "", params;
return function (key, url) {
if (url) {
href = url; params = null;
} else if (!url && !href) href = window.location;
//console.log(href);
if (!params) {
params = {};
var search = href.search.slice(1),
searchArr = search.split('&');
for (var i = searchArr.length; i--;) {
var temp = searchArr[i].split('=');
params[temp[0]] = temp[1];
}
}
return key == undefined ? params : params[key];
}
}();
</scipt>
注:上面这两种方式还可以,当然像这样的方式还有很多,看自己的习惯和需要选择自己比较合适的方法,仅供参考。第一次发博客可能还有很多缺陷和不足希望大家多多指教。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号