CardView适用于实现卡片式布局效果的重要控件,由appcompat-v7库提供,实际上CardView也是一个FrameLayout,只是额外提供了圆角和阴影效果,看上去有立体的感觉。一般CardView都用在ListView的item布局中。
使用方法很简单1:在app的build.gradle文件里面添加依赖库,注意版本要一致,不然会出错。
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.2.0'
compile 'com.android.support:cardview-v7:25.2.0'
testCompile 'junit:junit:4.12'
}
2.然后就可以直接在xml中使用CardView了,就是这么简单,被包含的View就会产生卡片的圆角和阴影的立体效果
<android.support.v7.widget.CardView
android:id="@+id/cardView"
app:cardCornerRadius="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="棒冰行动,公益传播设计夏令营" />
</android.support.v7.widget.CardView>
3.最后,在Activity中,属性可以动态设置,也可以在xml里面静态设置
public class MainActivity extends AppCompatActivity {
private CardView cardView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cardView = (CardView)findViewById(R.id.cardView);
cardView.setRadius(8);//设置图片圆角的半径大小
cardView.setCardElevation(8);//设置阴影部分大小
cardView.setContentPadding(5,5,5,5);//设置图片距离阴影大小
}
}
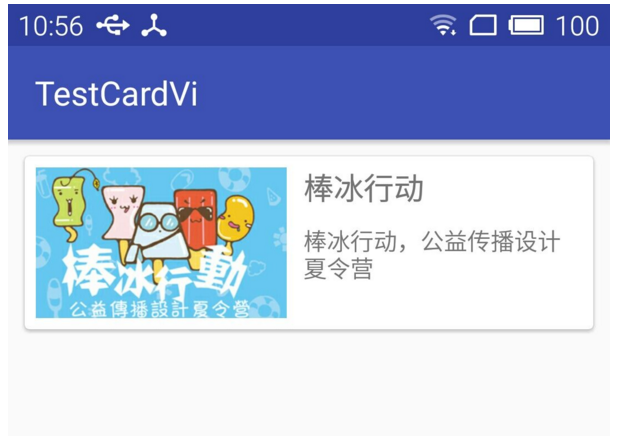
4.最后附上CardView的常用属性,以及CardView的视觉效果
app:cardBackgroundColor这是设置背景颜色
app:cardCornerRadius这是设置圆角大小
app:cardElevation这是设置z轴的阴影
app:cardMaxElevation这是设置z轴的最大高度值
app:cardUseCompatPadding是否使用CompatPadding
app:cardPreventCornerOverlap是否使用PreventCornerOverlap
app:contentPadding 设置内容的padding
app:contentPaddingLeft 设置内容的左padding
app:contentPaddingTop 设置内容的上padding
app:contentPaddingRight 设置内容的右padding
app:contentPaddingBottom 设置内容的底padding





 浙公网安备 33010602011771号
浙公网安备 33010602011771号