不同路径下的页面请求js文件,关于js里ajax url路径的问题
admin.js文件中的ajax如下:
$ajax({
//根目录
url:"/Handler/doValidation.ashx" //
绝对路径,定位到根目录,本地下会从https://localhost:44380/开始,但是发布到服务器后放在其他文件夹下就会出问题,
比如放在http://17.116.151.2/xm 这个文件夹下,以这种从根目录请求的形式请求的路径是http://17.116.151.2/Handler/doValidation.ashx
缺少了xm文件夹,这样是找不到的
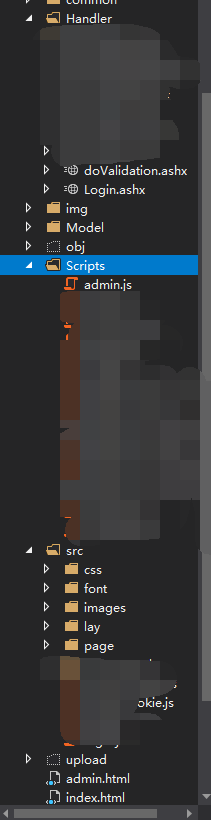
//相对路径,去掉最前面的 斜杠 / ,但是不合适我的这种情况,admin.html和src/page文件夹中的 tool页面都引入了script下的admin.js,
如果使用相对路径admin请求的时候访问的路径是https://localhost:44380/Handler/doValidation.ashx
tool页面引用js中请求的路径是https://localhost:44380/src/page/Handler/doValidation.ashx,因为js的位置是相对于请求它的文件的位置的,
所以对于不同路径的文件引入同一js,不论在本地还是发布后都没办法使用相对路径
因为我现在想发布后能正常使用,解决的办法是
url:"/xm/Handler/doValidation.ashx" //使用绝对路径,路径中加上服务器中的文件夹
})