微信小程序UI框架 vant-webapp 使用
vant-webapp官网地址: https://youzan.github.io/vant-weapp/#/quickstart
1、npm init 初始化项目,生成package.josn 文件
npm init
2、安装 @vant/weapp
npm i @vant/weapp -S --production
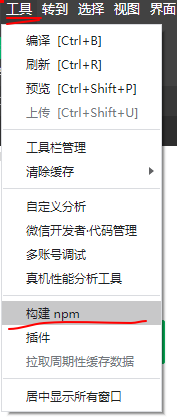
3、开发者工具选择, 工具=>构建npm

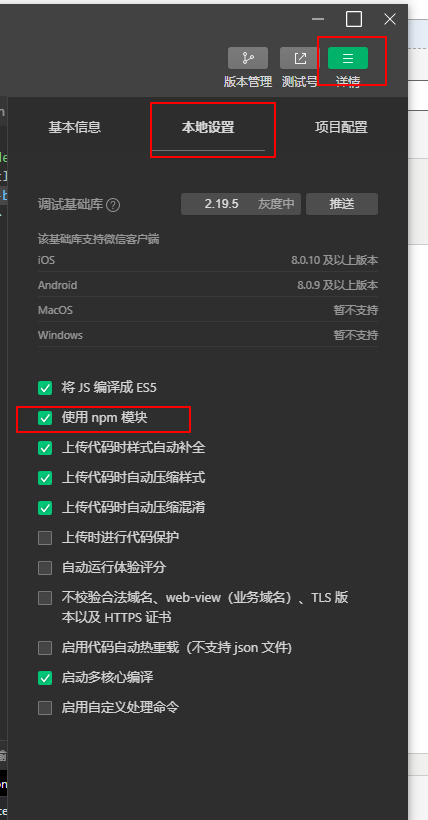
4、勾选 使用npm 模块

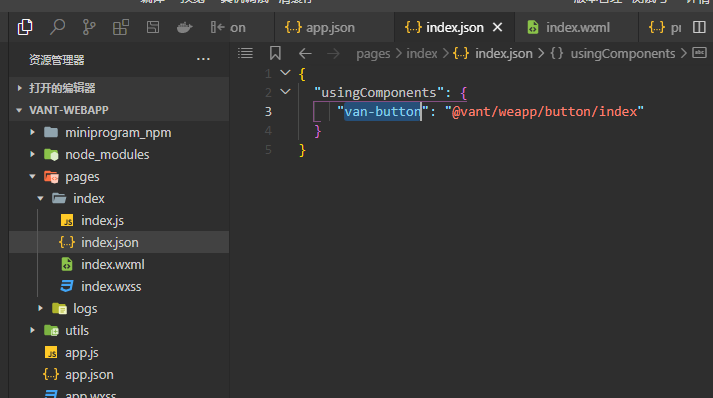
5、index.json 中进入 van-button

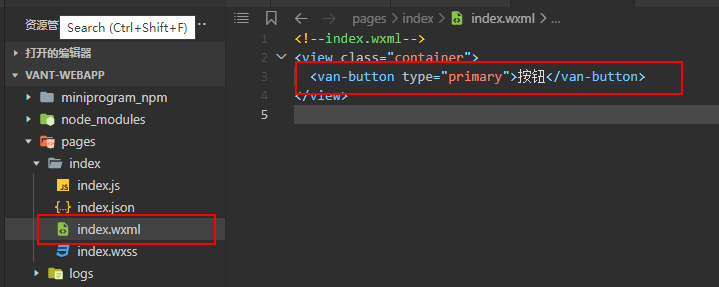
index.wxml 使用

展示效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号