options请求(跨域预检)
概述
options 请求就是预检请求,可用于检测服务器允许的 http 方法。当发起跨域请求时,由于安全原因,触发一定条件时浏览器会在正式请求之前自动先发起 OPTIONS 请求,即 CORS 预检请求,服务器若接受该跨域请求,浏览器才继续发起正式请求。
一、什么是 options 请求
HTTP 的 OPTIONS 方法 用于获取目的资源所支持的通信选项。客户端可以对特定的 URL 使用 OPTIONS 方法,也可以对整站(通过将 URL 设置为"*")使用该方法。(简而言之,就是可以用 options 请求去嗅探某个请求在对应的服务器中都支持哪种请求方法)。
原因
这是因为在跨域的情况下,在浏览器发起"复杂请求"时主动发起的。跨域共享标准规范要求,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。
二、简单请求和复杂请求
某些请求不会触发CORS预检请求,这样的请求一般称为 “简单请求” ,而会触发预检的请求则是 “复杂请求” 。
简单请求
1 请求方式为GET、HEAD、POST时的请求; 2 认为设置规范集合之内的首部字段,如Accept/Accept-Language/Content-Language/Content-Type/DPR/Downlink/Save-Data/Viewport-Width/Width; 3 Content-Type 的值仅限于下列三者之一,即application/x-www-form-urlencoded、multipart/form-data、text/plain; 4 请求中的任意 XMLHttpRequestUpload对象均没有注册任何事件监听器; 5 请求中没有使用 ReadableStream对象。
复杂请求
1 PUT/DELETE/CONNECT/OPTIONS/TRACE/PATCH; 2 人为设置了以下集合之外首部字段,即简单请求外的字段; 3 Content-Type 的值不属于下列之一,即application/x-www-form-urlencoded、multipart/form-data、text/plain。
三、option关键字段
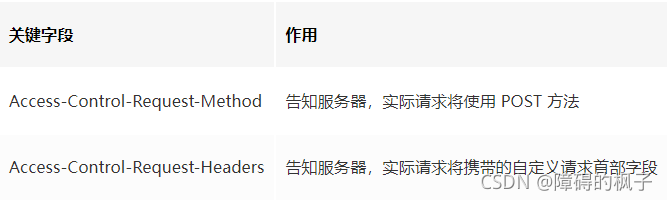
request header 的关键字段

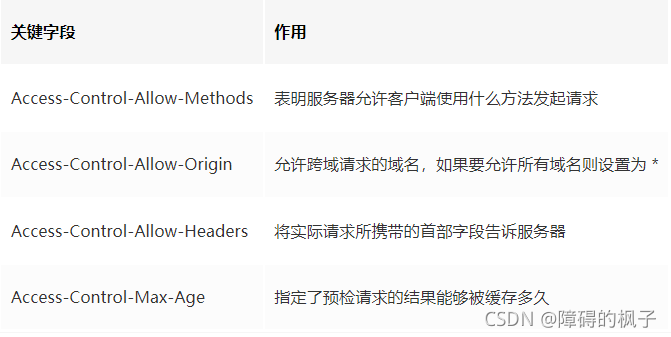
response header 的关键字段

三、Options 请求优化
当发起跨域请求时,简单请求只发起一次请求;复杂请求则需要2次,先发起options请求,确认目标资源是否支持跨域,浏览器会根据服务端响应的header自动处理剩余的请求,如果响应支持跨域,则继续发出正常请求;不支持的话,会在控制台显示错误。
所以,当触发预检时,跨域请求便会发送2次请求,增加请求次数,同时,也延迟了请求真正发起的时间,会严重地影响性能。
优化options请求的两种方法:
方法一: 用其它的跨域方式做跨域请求,将复杂请求转为简单请求,比如JSONP等;
方法二: 对 options 请求进行缓存。
服务器端设置 Access-Control-Max-Age 字段,那么当第一次请求该 URL 时会发出 OPTIONS 请求,浏览器会根据返回的 Access-Control-Max-Age 字段缓存该请求的 OPTIONS 预检请求的响应结果(具体缓存时间还取决于浏览器的支持的默认最大值,取两者最小值,一般为 10 分钟)。在缓存有效期内,该资源的请求(URL 和 header 字段都相同的情况下)不会再触发预检。(chrome 打开控制台可以看到,当服务器响应 Access-Control-Max-Age 时只有第一次请求会有预检,后面不会了。注意要开启缓存,去掉 disable cache 勾选。)
————————————————
版权声明:本文为CSDN博主「障碍的枫子」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43822787/article/details/121036722




 浙公网安备 33010602011771号
浙公网安备 33010602011771号