原型设计工具比较及实践
一.墨刀、Axure、Mockplus三种原型设计工具的比较
1.墨刀
优点:
(1)支持下载在手机里

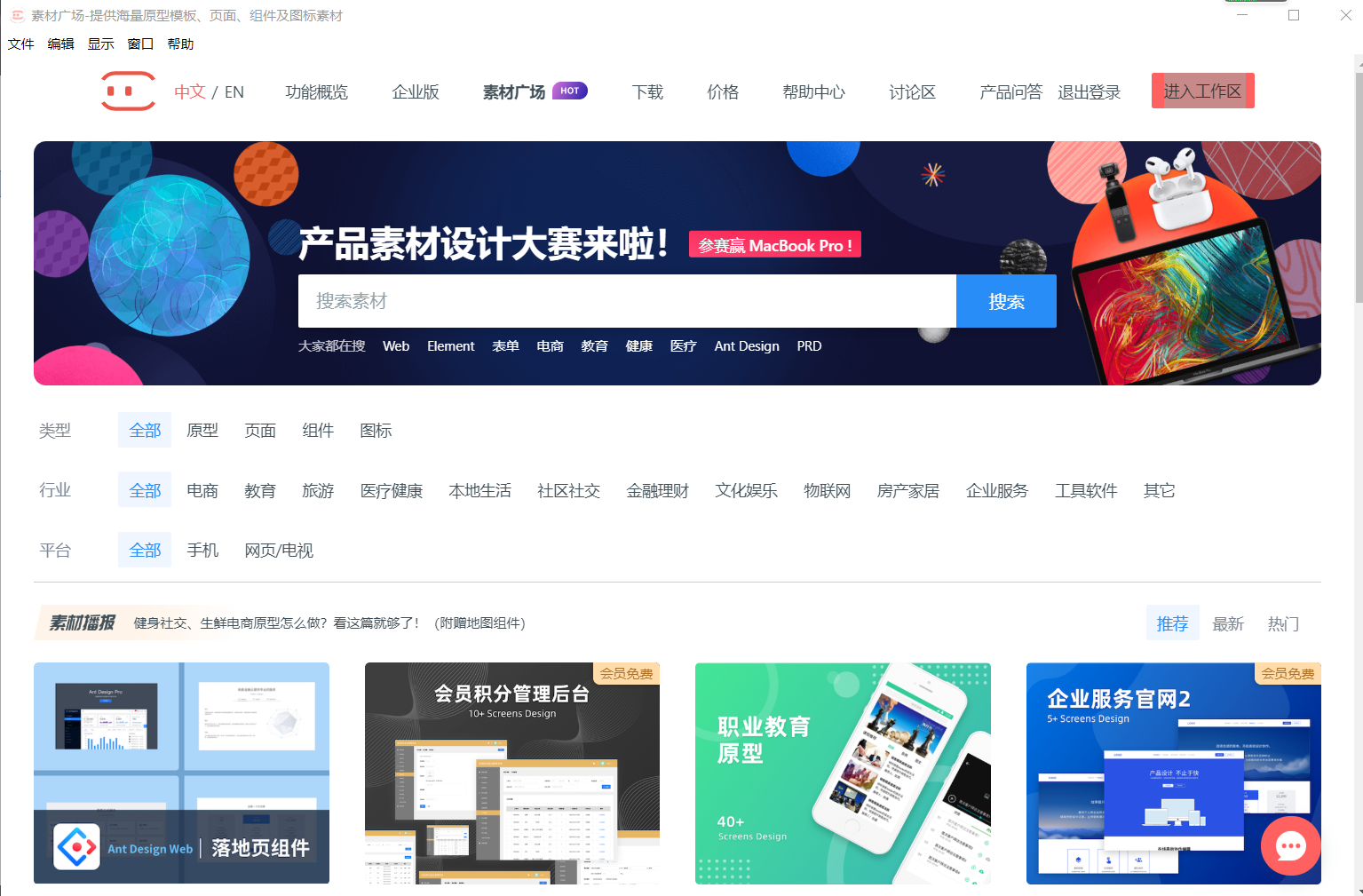
(2)有大量的素材可供参考

(3)自带多种多样的组件

缺点:
(1)相对于其他两款功能还不是很全面。
(2)价格较贵
(3)自己设计组件并导入使用的操作不太容易实现
2.Axure
优点:
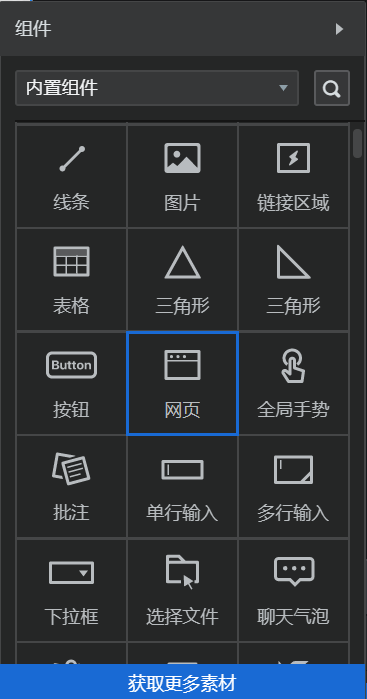
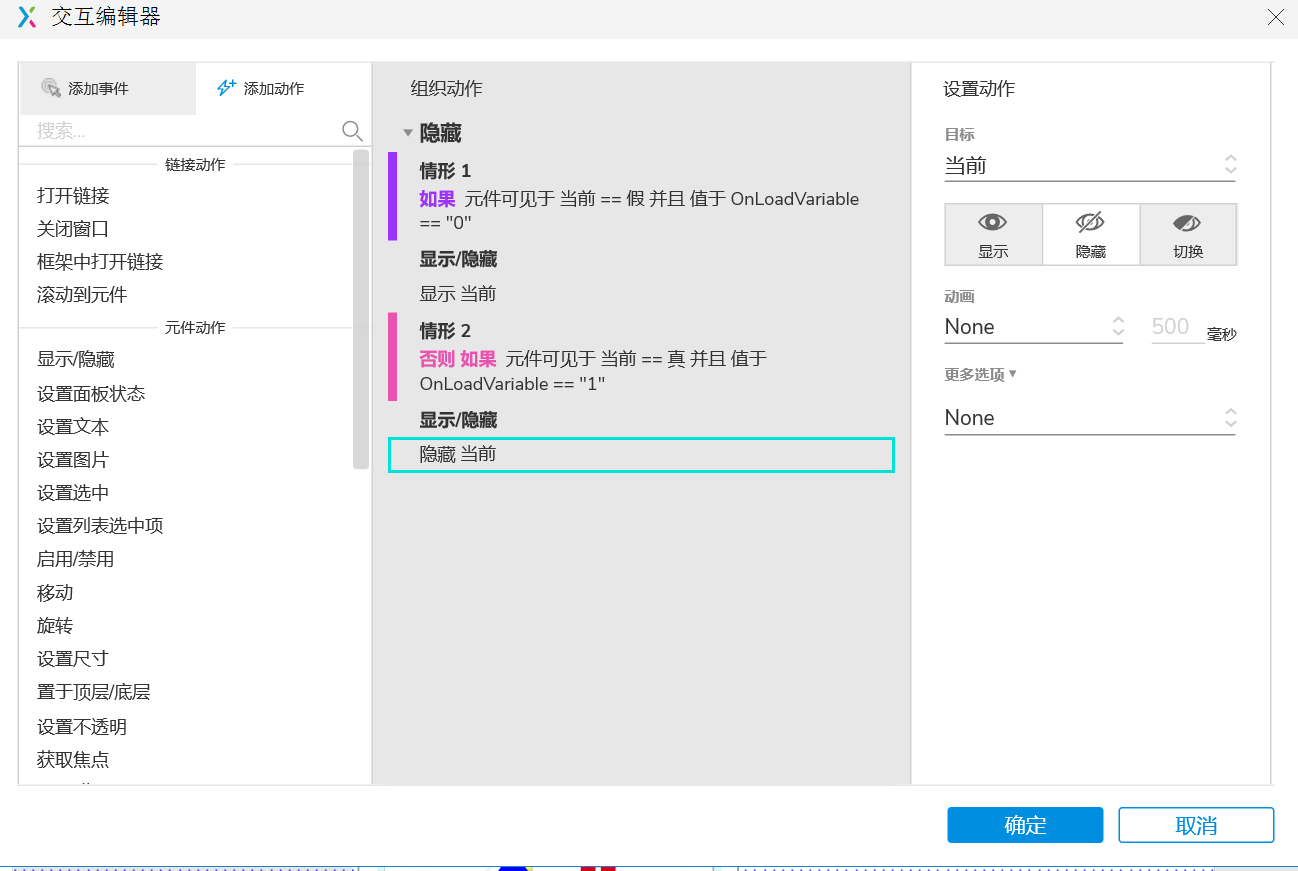
(1)操作变化多端,自带组件库并支持第三方组件库,提供强大的交互支持

(2)有完整的教程及支持文档,支持原型预览。
(3)有自定义库,能更好的满足用户的需求

缺点:
(1)专业需求度高。
(2)素材较少,没有大量的现成素材供用户参考使用
3.Mockplus
优点:
(1)操作简单,上手快
(2)交互简单(只需拖曳就可以)
(3)功能多样,组件资源丰富,预览方式和导出类型多样
缺点:
(1)不支持手势交互。
(2)没有流程图功能
(3)无法自定义组件
二.学习原型设计工具的网站
1.https://www.bilibili.com/video/BV1Yx411f7d6?from=search&seid=13636954791461236083
Axure自学教程,0基础入门,可以完成一些基本的制作。
2.https://www.bilibili.com/video/BV1KW411A7A7
墨刀的官方视频,但是视频中的版本与当前版本有些不同。
三.原型设计实践
(1)设计过程和遇到的一些问题:
本次的设计实践是我和我的小伙伴马明宇同学一起合作实现的,我们设计的是一个音乐app:马梁云音乐。初始阶段,马明宇主刀制作了一个简易demo。在此基础上,我们展开了工作,我制作实现了手机桌面、app主页以及主页内含有的功能如搜索界面、每日推荐、单曲推荐、歌单推荐等。在动工前,我观看了墨刀的使用教程,做了比较充分的准备,虽然制作过程感觉比较简单,但仍然出现了一些问题:1.有些页面出现了运行时动态组件丢失的情况。 2.本来我是想在歌曲播放时插入音乐的,但是多次尝试,要不就是没有歌曲版权无法得到html代码,要不就是得到代码通过网页组件实现但运行时却毫无反应。下面是原型设计的链接:https://free.modao.cc/app/dfa28c22b904cefaf53f52059746b4869c4ccfa8?simulator_type=device&sticky
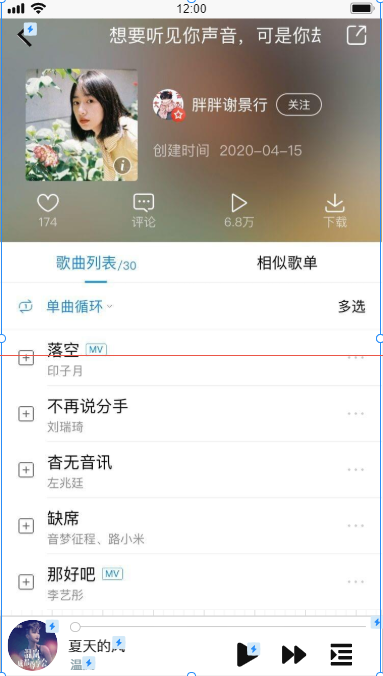
(2)马梁云音乐:
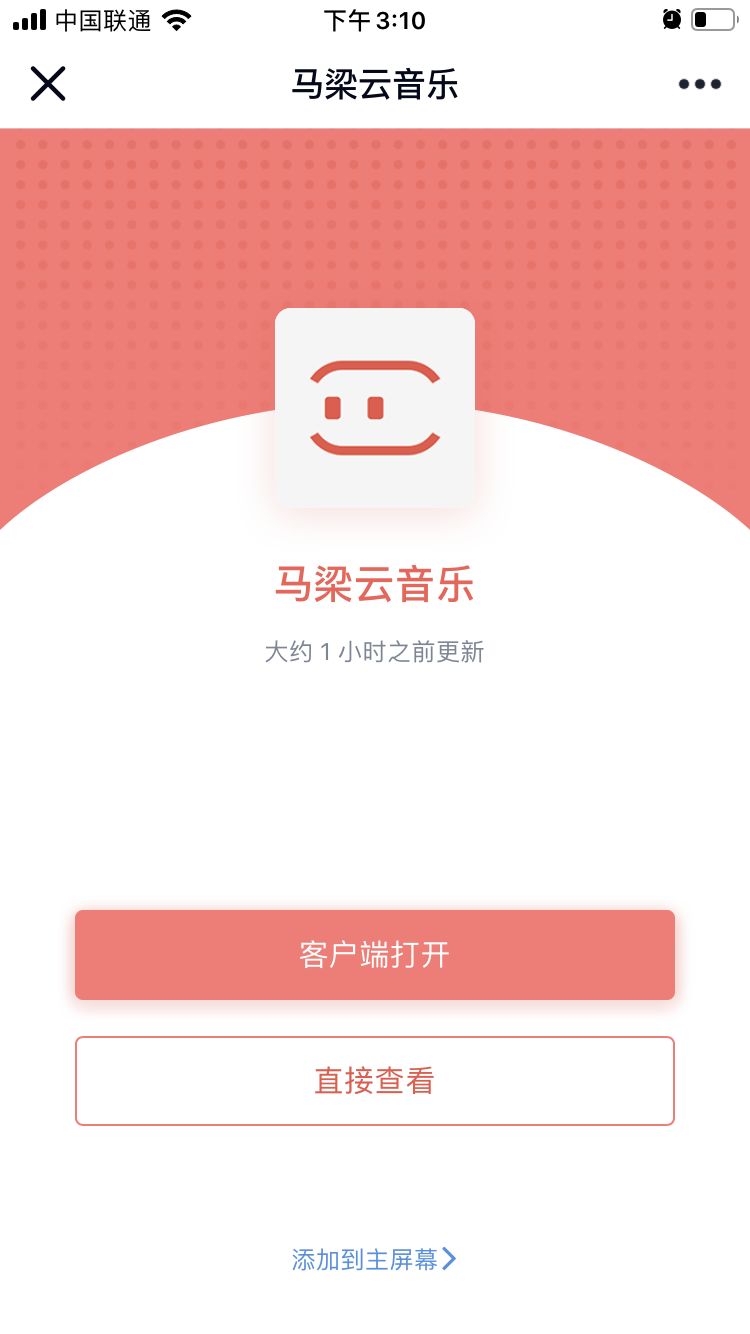
手机桌面,点击app进入

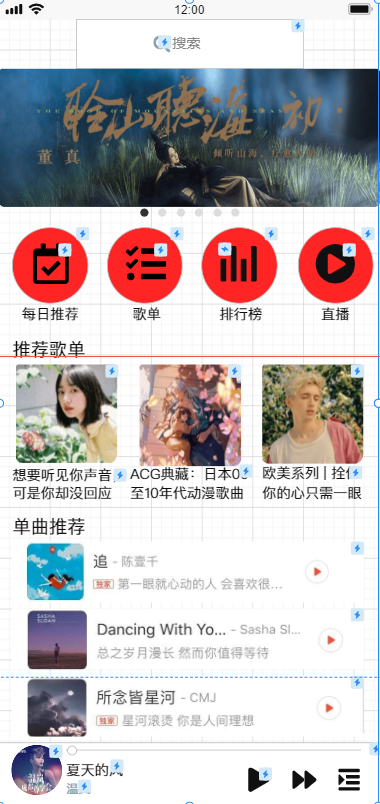
app主页,有搜索、每日推荐、歌单、排行榜、直播、推荐歌单、单曲推荐及下方的已选的歌曲等功能

点击搜索,进入搜索界面,点击取消返回主页面;或者进入搜索界面后,点击搜索,弹出小键盘,再按两次取消可返回主页面


选择单曲推荐里的歌曲,当前已选歌曲改变,点击播放或暂停可变更歌曲状态,点击其他功能可跳转

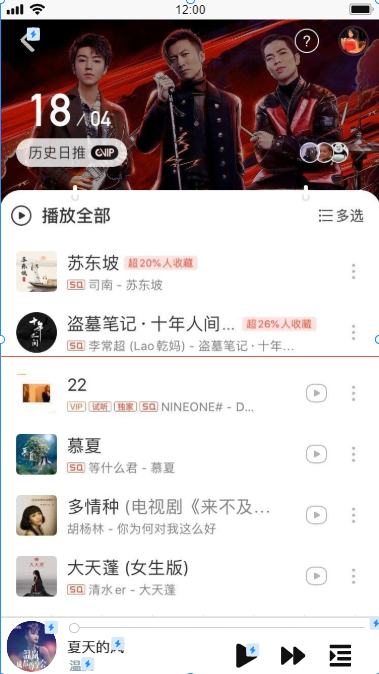
点击歌单推荐或排行榜或其他功能,进入其界面,按下 “<” 可返回主页面


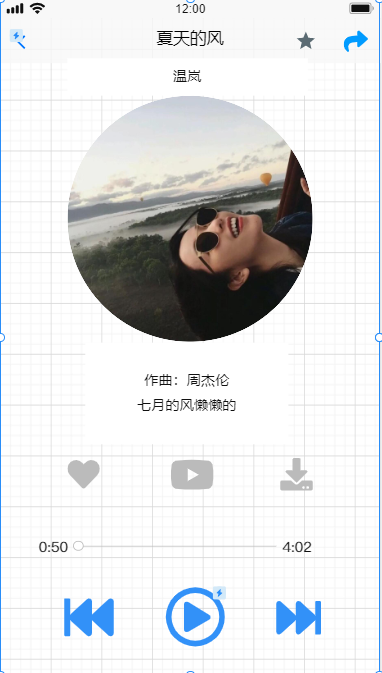
点击下方歌曲“我的夏天”,可进入“我的夏天”的播放界面,可以在播放后点击小红心加入我的喜欢




 浙公网安备 33010602011771号
浙公网安备 33010602011771号