个人技术总结
| 这个作业属于哪个课程 | 2021春软件工程实践/S班 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 作业的目标 | 个人技术总结 |
| 其他参考文献 | CSDN、《构建之法》 |
javaFX使用canvas实现画图功能
第一部分:技术概述
这项技术在使用javaFX语言需要画板功能或者任意画画功能时使用,学习这项技术的原因是因为团队项目“你画我猜”中需要画图功能。
第二部分:技术详述
首先需要定义canvas大小并初始化,添加canvas的事件获取鼠标一开始点击的点坐标,然后获取按住鼠标经过路线的坐标并连接,最后将canvas添加到显示出来。
关键代码:
canvas.addEventHandler(MouseEvent.MOUSE_PRESSED,
new EventHandler<MouseEvent>(){
@Override
public void handle(MouseEvent event) {
graphicsContext.beginPath();
graphicsContext.moveTo(event.getX(), event.getY());
graphicsContext.stroke();
}
});
canvas.addEventHandler(MouseEvent.MOUSE_PRESSED,
new EventHandler<MouseEvent>(){
@Override
public void handle(MouseEvent event) {
graphicsContext.lineTo(event.getX(), event.getY());
graphicsContext.stroke();
}
});
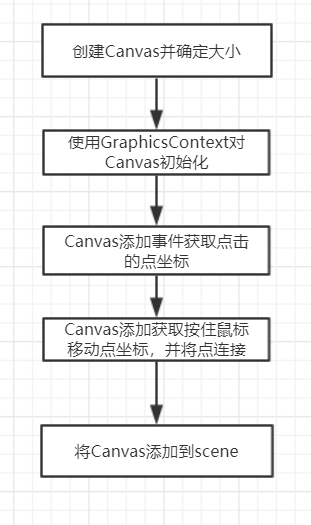
流程图:

第三部分:遇到的问题和解决过程
一开始是使用canvas的鼠标拖曳事件:setOnMouseDragged来完成画图功能,但是在测试的时候会发现画图容易不连续,留下间隙,不平滑。然后在查阅资料后采用获取一个个点的坐标可以完美解决上述的问题。
第四部分:总结
世上无难事,只怕有心人。没有学不会技术的人,只有不想学的人,保持一颗勇于创新的勇于学习的心去学习。多动手多实践,会加快我们对新事物的理解和掌握。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号