vue中template的作用及使用
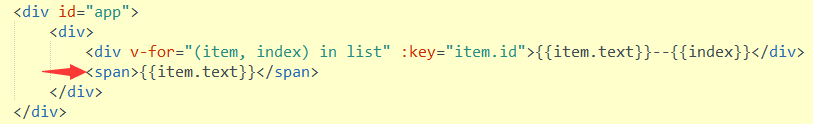
需求:下图div用v-for做了列表循环,现在想要span也一起循环,应该怎么做? 
有3种方法可以实现
①:直接用v-for对span也循环一次(该方法虽然可以使用,但不要用这种方式,因为以后你会哭)

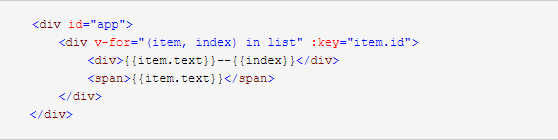
②:在div和span外面包裹一个div,给这个div加循环(该方法会额外增加一个多余的div标签)

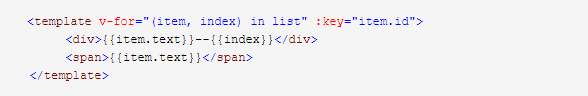
③:若你不想额外增加一个div,此时应该使用template来实现(推荐)

template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上

原文地址:https://www.cnblogs.com/tu-0718/p/11177236.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号