小程序登录及用户信息、手机号获取
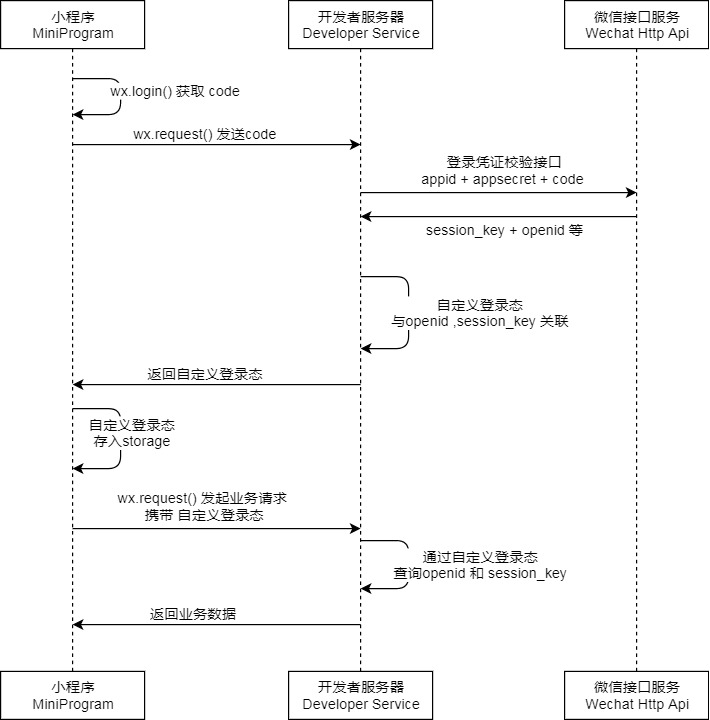
小程序登录流程时序

说明:
- 调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
- 调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
注意:
- 会话密钥
session_key是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。 - 临时登录凭证 code 只能使用一次
获取用户信息
- 用户授权后,小程序通过
wx.getUserInfo获取用户信息
<!-- 如果只是展示用户头像昵称,可以使用 <open-data /> 组件 --> <open-data type="userAvatarUrl"></open-data> <open-data type="userNickName"></open-data> <!-- 需要使用 button 来授权登录 --> <button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button> <view wx:else>请升级微信版本</view>
Page({ data: { canIUse: wx.canIUse('button.open-type.getUserInfo') }, onLoad: function() { // 查看是否授权 wx.getSetting({ success (res){ if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称 wx.getUserInfo({ success: function(res) { console.log(res.userInfo) } }) } } }) }, bindGetUserInfo (e) { console.log(e.detail.userInfo) } })
输出
{nickName: "梁涛", gender: 1, language: "zh_CN", city: "Nanjing", province: "Jiangsu", …}//头像、昵称、性别、语言、国家、省、市
2、个人敏感信息被加密,加密信息传给服务端,使用在登录时获取的 session_key 解密数据,解密方法可以看微信的 开放数据校验与解密文档
{
"openId": "OPENID",
"nickName": "NICKNAME",
"gender": GENDER,
"city": "CITY",
"province": "PROVINCE",
"country": "COUNTRY",
"avatarUrl": "AVATARURL",
"unionId": "UNIONID",
"watermark": {
"appid":"APPID",
"timestamp":TIMESTAMP
}
}
获取手机号
获取微信用户绑定的手机号,需先调用wx.login接口。
使用方法
需要将 button 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。
注意
在回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行 login;或者在回调中先使用 checkSession 进行登录态检查,避免 login 刷新登录态。

//微信 <button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button> //vue <button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber"></button>
getPhoneNumber (e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
}

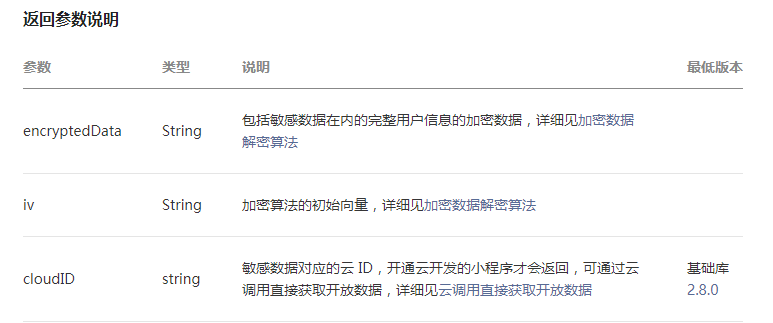
获取得到的开放数据为以下 json 结构:
{
"phoneNumber": "13580006666",
"purePhoneNumber": "13580006666",
"countryCode": "86",
"watermark":
{
"appid":"APPID",
"timestamp": TIMESTAMP
}
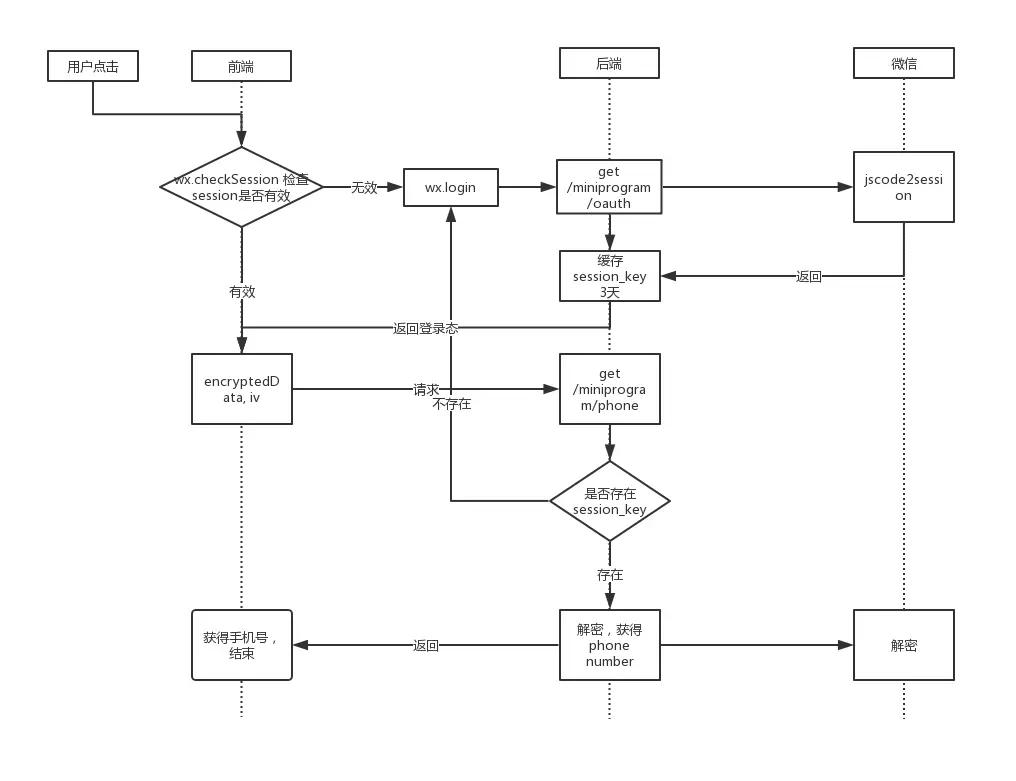
}引申:检查登录态是否过期
通过 wx.login 接口获得的用户登录态拥有一定的时效性。用户越久未使用小程序,用户登录态越有可能失效。反之如果用户一直在使用小程序,则用户登录态一直保持有效。具体时效逻辑由微信维护,对开发者透明。开发者只需要调用 wx.checkSession 接口检测当前用户登录态是否有效。
登录态过期后开发者可以再调用 wx.login 获取新的用户登录态。调用成功说明当前 session_key 未过期,调用失败说明 session_key 已过期。更多使用方法详见 小程序登录。
wx.checkSession({ success () { //session_key 未过期,并且在本生命周期一直有效 }, fail () { // session_key 已经失效,需要重新执行登录流程 wx.login() //重新登录 } })




 浙公网安备 33010602011771号
浙公网安备 33010602011771号