Yapi本地化部署及接口调试(亲测)
YApi由去哪儿网移动架构组(简称ymfe,一群由fe、ios和android工程师共同组成的最具想象力、创造力和影响力的大前端团队)开源的可视化接口管理工具。
旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
环境要求
- nodejs(7.6+)
- mongodb(2.6+)
- git
一、mongodb安装
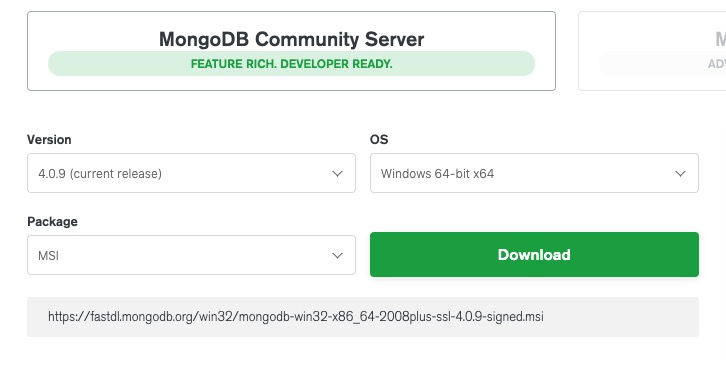
mongodb下载地址:https://www.mongodb.com/download-center/community
根据你的系统下载 32 位或 64 位的 .msi 文件,下载后双击该文件,按操作提示安装即可。

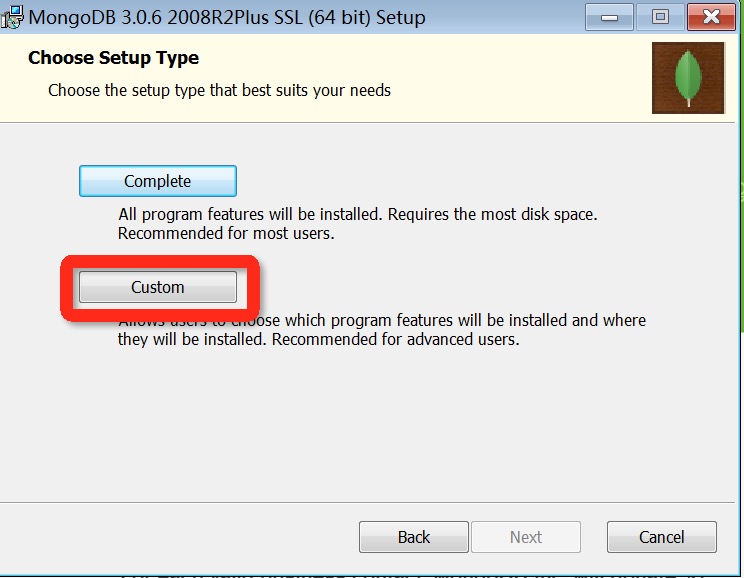
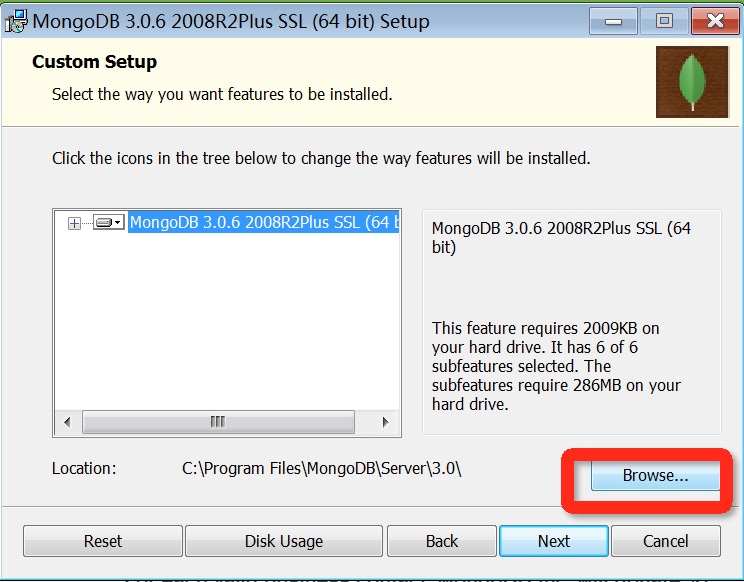
安装过程中,你可以通过点击 "Custom(自定义)" 按钮来设置你的安装目录。


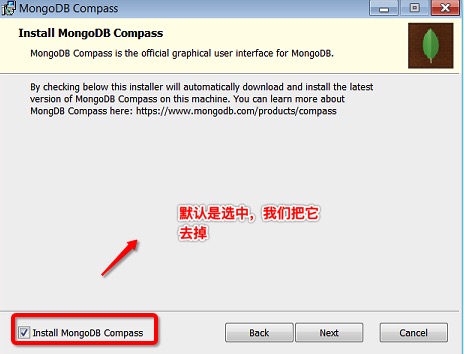
下一步安装 "install mongoDB compass" 不勾选(当然你也可以选择安装它,可能需要更久的安装时间),MongoDB Compass 是一个图形界面管理工具,我们可以在后面自己到官网下载安装

安装好后,需重启电脑。
二、安装Yapi
1. 安装向导程序
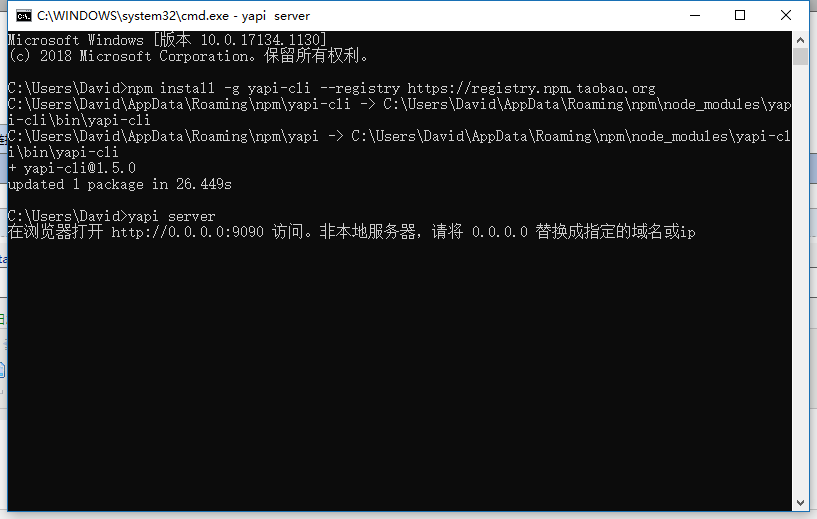
npm install -g yapi-cli --registry https://registry.npm.taobao.org
yapi server

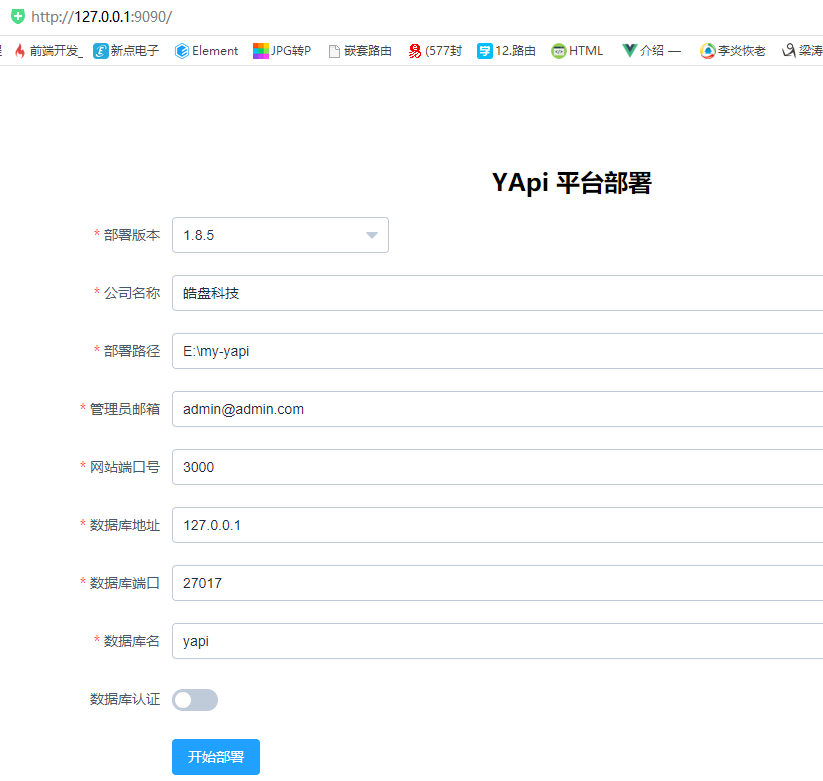
浏览器中运行http://127.0.0.1:9090/

点击开始部署。部署完成后
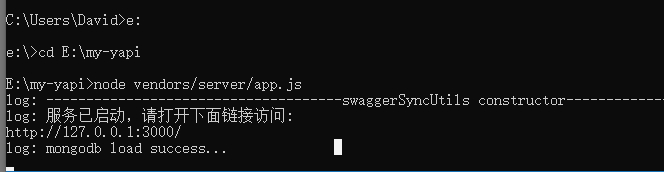
在部署目录,运行node vendors/server/app.js

浏览器中运行http://127.0.0.1:3000

建个bat文件,包括如下内容,下次可直接运行
e:
cd E:\my-yapi
node vendors/server/app.js
三、调试接口
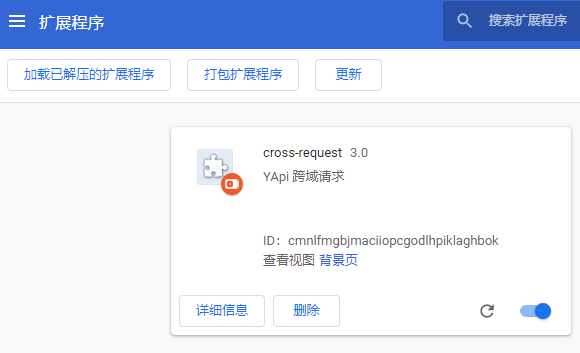
1、chrome插件安装:cross-request
百度云:https://pan.baidu.com/s/1iB6GMXRqaj9Ovs8KbFFBhA
提取码: akdk
(1)、下载完成后,解压压缩包
(2)、进入到Chrome的【扩展程序】页面 chrome://extensions/,首先开启【开发者模式】,一定要先开启开发者模式
(3)、在Chrome菜单中选择【扩展程序】->【加载以解压的扩展程序】->【选中压缩包内容】-> 【选中3.0.0的目录】进行插件安装,安装完成后重启Chrome就可以正常使用了。

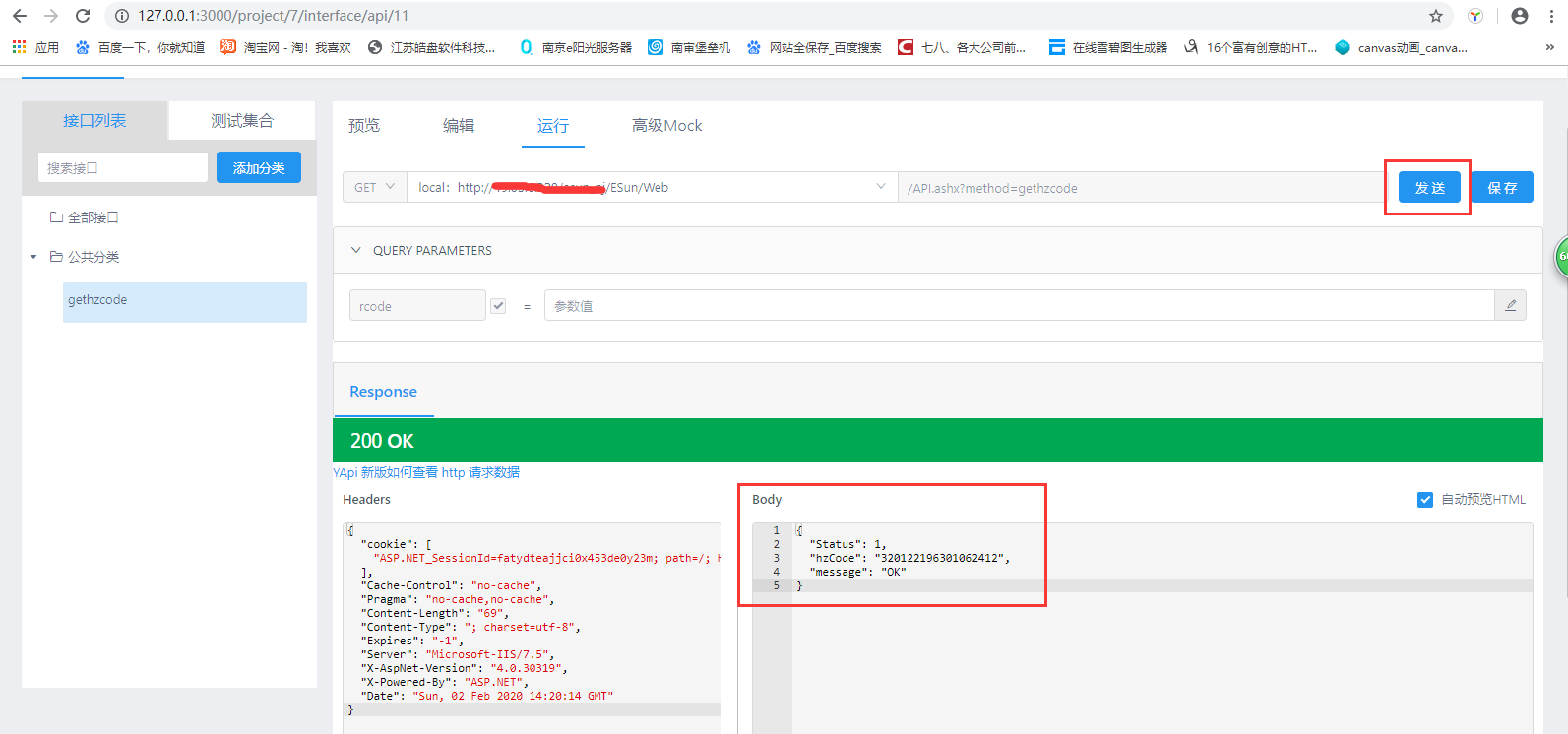
2、查看运行结果

官网教程地址:https://hellosean1025.github.io/yapi/documents/index.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号