如何自定义调整bootstrap的模态框大小
背景
项目遇到一个需求,一个大表格放到模态框中,总是会出现撑开的效果,换了文档最大的modal-lg样式还不能解决,原因就是官方不支持更大号的模态框,需要自定义。
经过尝试理解,总结出调整模态框大小通过以下两个方法:
官方样式
打开Bootstrap中文官网
在上面我们可以看到有三种,小、正常、大,class属性分别为:
- class="modal-dialog modal-sm"
- class="modal-dialog"
- class="modal-dialog modal-lg"
如果三样式都不能满足你的业务需求,那么自定义吧!
自定义样式
自定义样式如何定义呢?
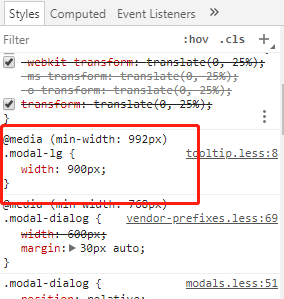
- 首先我们不妨分析一下模态框的大小样式是怎样的?看图:

上面用到bootstrap的一个知识点:媒体查询。意思就是当桌面显示器大于等于992px,类为modal-lg的标签宽度为900px。
- 我们可以仿照这种写法达到自定义模态框大小的目的。
首先,我们理解一下媒体查询,就是定义当屏幕在不同分辨率下,出现不同的样式。好,上我解决问题的样式代码:
@media (min-width: 992px) {
.modal-lg {
with: 992px;
}
}
我重新定义了modal-lg在中型屏幕以上的宽度。当然理解其原理后,当然根据你的业务需求来自定义新的或者改写原本的样式。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号