CentOS7.5字体美化
背景知识
有衬线 (Serif) 无衬线 (Sans Serif) 和等宽 (Monospace) 字型
1 有衬线 (Serif) 字型是比较正式的字体,比划粗细不一,在笔划的边缘有装饰部分(我的理解是有笔锋)。英文当中比较有名的包括 Times New Roman, Georgia, 而中文当中则是包括大名鼎鼎的宋体,明体(繁体宋体在港台的叫法)。Serif font 的好处是看起来比较容易辨认,我自己觉得读起来速度会快。
2 无衬线 (Sans Serif) 是比较活泼一些的字体,比划粗细一致。。英文当中包括 Arial, Helvetica, Tahoma, Verdana 等,而中文则是包括黑体,幼圆,仿宋好像也算是 sans serif。要注意的是,这里的” 黑体” 有时会造成歧义,如要表达 Bold 的字体,可能粗体是更恰当。Sans Serif 的好处,据说字体小的时候看起来比较舒服。
3 等宽 (Monospace) 字型顾名思义就是每个字母的宽度相同。通常显示代码的时候用等宽的字体会比较整齐. 另外命令行 (Console) 里面也用等宽字体比较好看。比较有名的是 Courier。 我是 Dejavu Sans Mono 的忠实粉丝。
DPI
DPI=Dots per inch. 在显示器里可以理解为一英寸长要多少像素。Windows 以及 Firefox (all platform) 里的默认值为 96。以前的话这个值是和大多数显示器差的不会太远。但是很多现在的显示器可以支持到更高(比如我的 Macbook Pro 的 LCD 就是 110)。那么如果还设定 DPI=96,相应的字体就会显小。所以可以首先确定自己系统里设定的 DPI 是否正确。
字体的单位
Font 的大小分为 pointsize(单位是 pt 磅) 和 pixelsize(单位是 px 像素). 两者换算的关系可参考 http://www.emdpi.com/fontsize.html . 简单说来关于磅和像素这两个单位的换算关系是:1 磅=1/72 英寸,而 1 英寸 = DPI 像素。 所以一个 X pt 的字,折合 X*DPI/72 px.
Linux 系统里面容易混淆的地方是不同地方的设置用的不同的单位. 比如 GNOME 桌面设置字体的时候,单位是磅 (pt) 而而 Firefox 当中字体的设置用的是像素 (px).
GNOME 设置字体
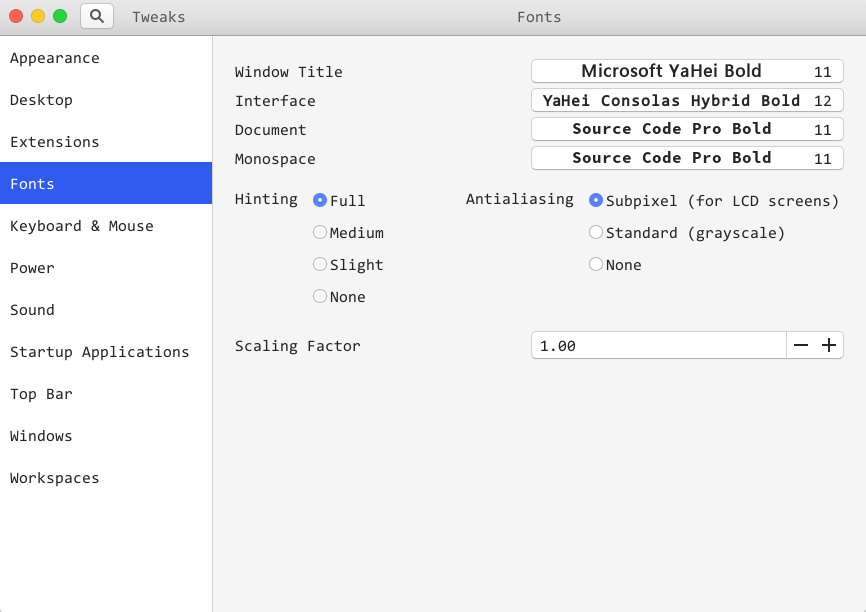
首先在桌面左上角 ->'applications->'Utilities'->'Tweak Tool',会出现如下的面板:
fontconfig 设置字体
设置 fontconfig 的作用在于你可以手动设置系统什么时候用什么中文字体. 比如系统知道自己要显示一段 Sans Serif 的文字, 英文部分好说, 咣咣弄好了, 但是中文部分它不知道得用什么字体. 于是你可以在 fontconfig 里设置, 使得它可以用微软雅黑 (Microsoft YaHei) 来显示那部分中文, 这就是字体替换。
YaHei Consolas Hybrid字体安装
看了下网上很多人都会用YaHei Consolas Hybrid这个字体,正好有人上传到Github上面了,并且写了一个安装方法,那么我们就“借(chao)鉴(xi)”一下吧
git clone https://github.com/yakumioto/YaHei-Consolas-Hybrid-1.12
mkdir /usr/share/fonts/Chinese
cp Yahei-Consolas-Hybrid /usr/share/fonts/Chinese
chmod 644 /usr/share/fonts/Chinese/Yahei-Consolas-Hybrid-1.12
cd /usr/share/fonts/
mkfontscale
mkfontdir
fc-cache -fv
adobe字体字体安装
yum -y install adobe-source-code-pro-fonts
微软雅黑字体安装
http://www.zitixiazai.org/weiruanzitixiazai/3461.html
cp MSYH.TTF /usr/share/fonts/
cd /usr/share/fonts/
mkfontscale
mkfontdir
fc-cache
fc-list :lang=zh
monoca字体安装
git clone https://github.com/cstrap/monaco-font.git
cd monaco-font
./install.sh http://jorrel.googlepages.com/Monaco_Linux.ttf
后面的url可以替换为http://www.gringod.com/wp-upload/software/Fonts/Monaco_Linux.ttf或者https://gist.github.com/epegzz/1634235#file-monaco_linux-powerline-ttf
利用tweak-tool调整系统字体

谷歌浏览器字体美化
--文章的正文,如果有很多内容,为了提高辨识率,用Serif,另外,使用Serif会也会让人感觉更加的正式(如: "Times New Roman" 宋体)。
--文章的标题,字体较大,字少,或者正文内容很少,用Sans Serif(如:Verdana 圆体)。
--编辑的字体使用Monospace等宽字体(如: "Century Schoolbook Mono BT" "Lucida Console" ProggySquareSZ )
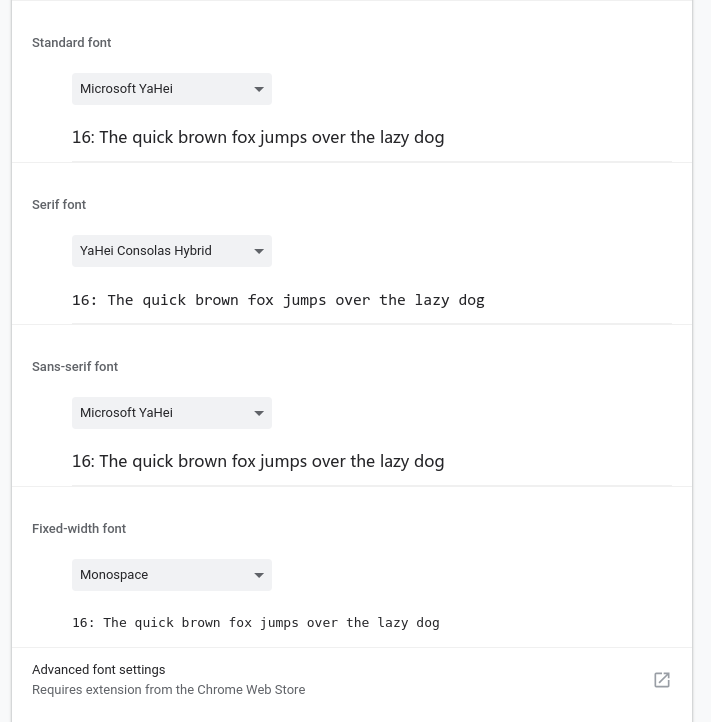
普通美化

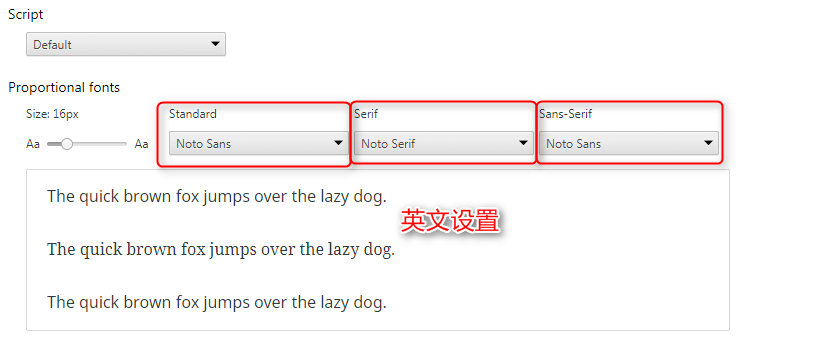
高级美化
在谷歌商店安装Advanced Font Settings扩展
然后在https://www.google.com/get/noto/下载Noto字体
最后打开谷歌浏览器的字体设置,先选择 Script,默认的 default 是英文

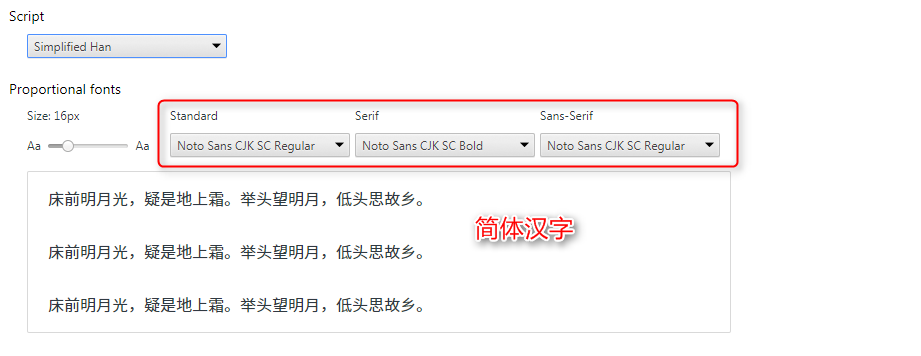
点击应用后再选择 Simplified Han,这样就都适配了

如果你想更进一步,可以在谷歌商店直接搜索"替换字体的中文部分为雅黑"和"Custom CSS"两个插件,会获得更好的视觉效果
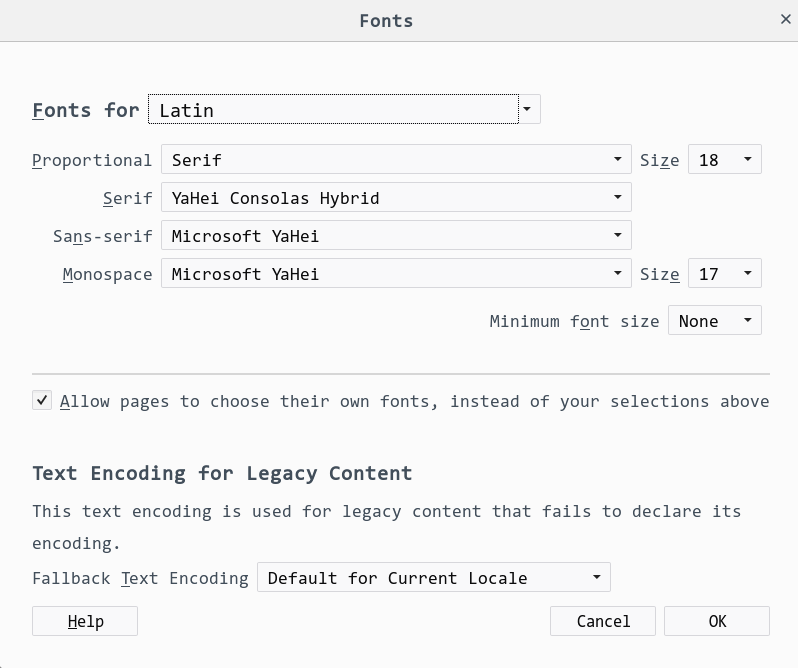
火狐浏览器字体设置




 浙公网安备 33010602011771号
浙公网安备 33010602011771号