JavaScript的理解记录(2)
一、表达式与运算符:
1、对于属性访问表达式:
var arr = {first:"hh","second":"gg",third:null};
alert(arr.first+"=="+arr["second"]+"=="+arr["third"]+"=="+arr.fourth);
//hh==gg==null==undefined
如果命名的属性不存在,那么访问属性获取的值就是undefined;
2、instanceof运算符:
var d = new Date;
d instanceof Date //true;
d instanceof Object //true;
d instanceof Number //false;
所有对象都是Object的实例,包括Array;
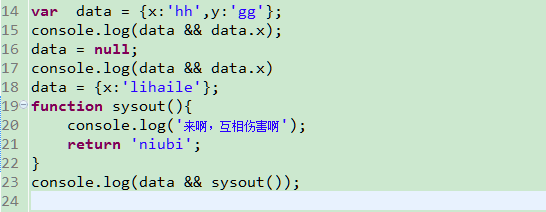
3、逻辑表达式 &&:

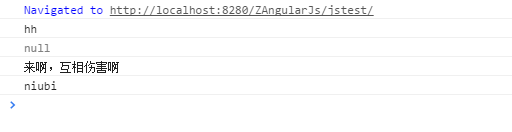
输出:

当左操作数为真时,&& 运算符将计算右操作数的值,并将其返回作为整个表达式的计算结果;
当左操作数为假时,直接返回左操作数的计算结果;(||运算亦是同理)
二、语句:
1、循环语句:
for(init;test;increment){
statement;
}
约等价于
init;
while(test){
statement;
increment
}
当循环里吗包含continue语句时,for循环会在continue后执行increment;
2 、指令语句"use strict";
如果顶层代码使用了这个指令,那么它们就是严格代码;将以严格模式运行;
相比非严格模式,提供了健壮的查错功能和增强的安全机制;
在严格模式下,调用的函数中的一个this值是undefined,在非严格模式下是全局对象;
三、对象Object: 1、检测对象的属性是否存在的方法:
var m = {x:1};
1、in运算符: 检测自有属性和继承属性;
"x" in m //true; 自有属性
"toString" in m //true;继承属性
2、 hasOwnProperty() 方法: 检测自有属性;
"x" in m //true; 自有属性
"toString" in m //false;继承属性
3、propertyIsEnumerable() 上一个方法的增强版,多了一个是否具有可枚举性的条件;
4、使用!== 判断一个属性是否为undefined; 有时候可以替代第一种方法;
2、序列化对象:
对象序列化是指将对象状态转换为字符串,也可将字符串还原为对象;
通过JavaScript Object Notation ---javascript对象表示法实现,即JSON
JSON.stringify(object): 对象--->字符串
JSON.parse(jsonstring): 字符串--->对象
3、获取对象的keys:
var data = {x:'hh',y:'gg',z:'jj',1:'333','22x':'niu'};
var keys = Object.keys(data);
console.log(keys); // ["1", "x", "y", "z", "22x"]
四、数组:
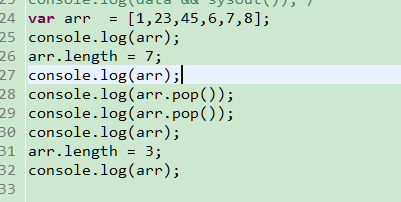
1、数组长度:
设置数组的length属性为一个小于当前长度的非负整数n时,当前数组中那些索引值大于或
等于n的元素将从中删除;反之,则没有影响!
var arr = [1,23,45,6,7,8];
console.log(arr); //[1,23,45,6,7,8]
arr.length = 6;
console.log(arr);//[1,23,45,6,7,8]
arr.length = 3;
console.log(arr);//[1,23,45]
arr.length = 0;
console.log(arr); //[]
arr.length = 3;
console.log(arr); //[] ==new Array(3);
数组的length属性不受delete操作的影响,delete数组元素类似于赋值undefined;
数组的pop()方法使数组长度减少1并返回被删除的元素;

输出:

2、 数组的方法:
1、join() :将数组所有元素都转化为字符串并连接在一起,可以指定分隔符号,默认为逗号;
2、split() : 字符串转为数组,可以指定分隔符,默认将整个字符串作为生成数组的一个元素;
3、reverse() : 将数组中的元素颠倒顺序,返回逆序的数组;
4、sort() :元素排序,默认已字母名称排序,undefined元素将在尾部;不使用默认排序,则需要
传递一个比较函数 arr.sort(function(a,b){ return a-b; }) //a-b为负值 则顺序为[a,b] 反之同理;
5、contat() : //创建并返回一个包含调用的原始数组的原始和contat的每个参数的新数组;
6、slice() : //返回指定数组的一个子数组,参数为数组的开始和结束为止,获取的子数组包括开始位置
元素但不包括结束位置元素;若参数为负数,则位置为从最后一个元素倒数的位置:
var arr = [1,23,45,6,7,8]; console.log(arr.slice(3,-1)); //[6,7]
7、splice() //在数组中插入或删除元素;第一个参数指定插入或删除的其实位置,第二个参数是指定删除的
元素个数,第三个及之后的参数是要插入的元素,除第一个参数外皆可省略,只有一个参数则代表从起始点开始
到数组的结尾,所有元素都将删除;
8、push和unshift :分别在尾部和头部添加元素;
9、pop和shift: 分别删除尾部和头部元素;
ECMAScript 5新增的数组方法:
10、forEach(): //从头到尾遍历数组,为每个函数调用指定的函数;此函数为forEach方法的参数;
调用函数有三个参数,分别是数组元素,元素的索引,数组本身;(此方法没有break语句)
data.forEach(function(value,index,array){ //dosomething });
11、map(): // 将调用的数组的每个元素传递给指定的函数,并返回一个数组,它包含该函数
的返回值;a=[1,2,3] b = a.map(function(x){ return x*x; }) b = [1,4,9];
12、filter() : //返回符合条件的数组的子集,传递的参数用来进行逻辑判断,返回true,则这个元素
将会被添加到一个作为返回值的数组中。
13、every()和som() //对数组元素应用指定的函数进行判定,返回true或false; 参数是一个返回true和false的
函数;every()相当于allOf 即必须都为true,才会返回true;some() 相当于anyOf,有一个为true即可;
14、reduce()和reduceRight() : //使用指定的函数将数组元素进行组合,生成单个值;
有两个参数,第一个是执行化简操作的函数,第二个是传递给函数初始值;是可选的,没有就默认第一个元素的值;
var arr = [1,3,5,6,7,9];
var sum = arr.reduce(function(x,y){
return x+y;
});
console.log(sum) // 31
reduceRight() 原理与reduce()一样,但是顺序是相反的,从右至左;
15、indexOf()和lastIndexOf() //查找匹配元素,没有返回-1 ;两个参数,第一个是需要搜索的值;
第二个是从第几个开始搜索,可选,默认第一个或最后一个;
其中,3、4、7,8, 9会改变原数组,其余则不会!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号