html之多行文本textarea 及下拉框select(12)
1.多行文本
多行文本使用textarea标签,默认值需要写在中间,和input标签不同,name属性用于后台获取数据(request.POST.get(meno))
<body>
<textarea name="meno" >默认值</textarea>
</body>
2.下拉框
单选
下拉框为select标签,name属性用于后端获取数据,获取的数据为value的值,selectd=“selected”为默认值(可直接写selectd规范写需要加=),size为大小,即显示几个,默认为1,也就是一个。
<body>
<select name="city" size=“2”>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected="selected">广州</option>
</select>
</body>
多选
multiple属性为多选,多选时需要按住ctrl
<select name="city" multiple="multiple"> <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">广州</option> </select>
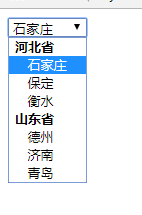
下拉框选项分组,本身组名不可选,组成员可选,类似下面这种

<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>保定</option>
<option>衡水</option>
</optgroup>
<optgroup label="山东省">
<option>德州</option>
<option>济南</option>
<option>青岛</option>
</optgroup>
</select>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号