一. 配置/更改vue项目中的资源路径
在vue 开发项目中需要对路径进行设置。最简单的就是设置为绝对路径。
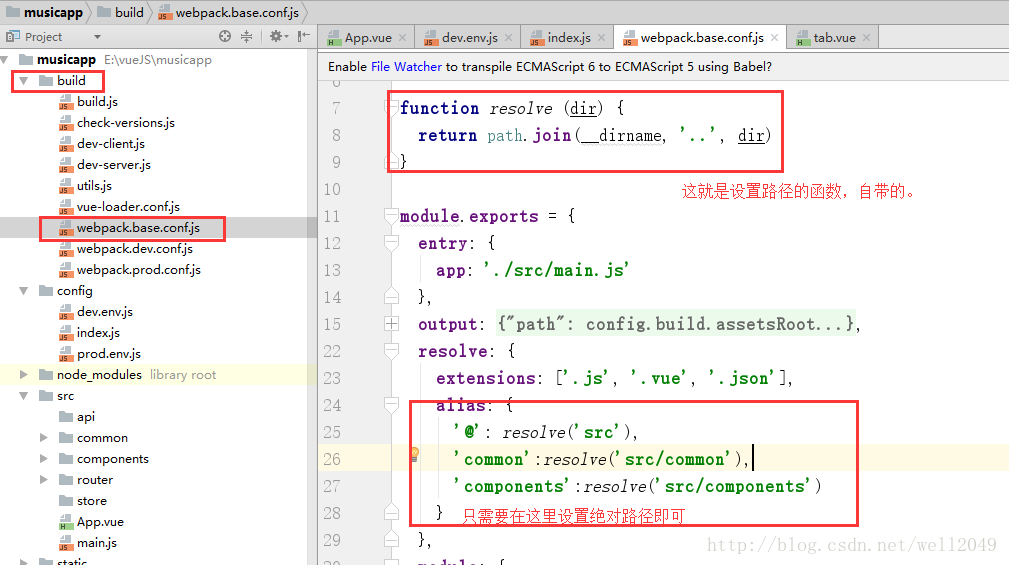
1. 找到项目中的build文件夹下的webpack.base.conf.js,在module.exports .resolve .alias下自定义:

2. 然后就可以在js中直接使用assets/xxx或components/xxx了:
import HelloWorld from 'components/HelloWorld'
二. ./和../的区别
简单通俗的讲:
1、./是当前目录
2、../是父级目录
3、/是根目录




 浙公网安备 33010602011771号
浙公网安备 33010602011771号