Vue indent eslint缩进webstorm冲突解决

ESlint设置
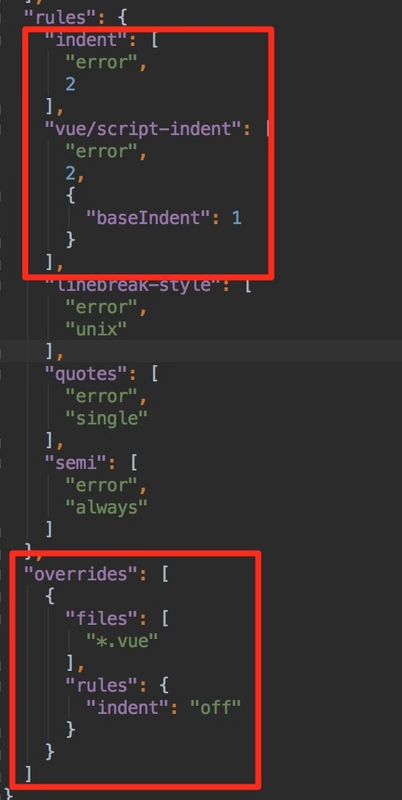
rules: {
'no-multiple-empty-lines': [1, {max: 3}], // 控制允许的最多的空行数量
'vue/script-indent': ['error', 2, {baseIndent: 1}], // 控制js缩进
},
overrides: [
{
files: ['*.vue'],
rules: {
'indent': 'off'
}
}
]
File => Setting => Editor => Code Style => HTML 找到Do not indent children of 的选项,添加 script 标签就完美解决缩进问题。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号