Atom一些随笔
1、下载安装
这是官网,进去就会看到下载按钮,还有其他版本的下载地址,我安装了1.18.0;
2、界面设置
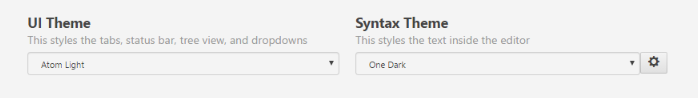
除过整体主题在settings中设置之外

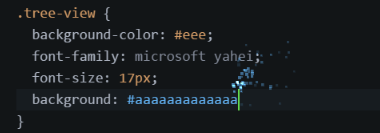
在Stylesheet.less中还可以设置其余部分例如编辑器系统字体,颜色,背景色,这是我目前的样式:
//标签栏 .tab-bar .tab { font-size: 18px; } //整体系统 html, body{ font-size:14px; } // style the background color of the tree view //工程结构区域 .tree-view { background-color: #eee; font-family: microsoft yahei; font-size: 17px; } // style the background and foreground colors on the atom-text-editor-element itself //编辑器内部 atom-text-editor { // color: white; background-color:#121517; font-family: "Consolas"; font-size: 18px; } // To style other content in the text editor's shadow DOM, use the ::shadow expression //光标 atom-text-editor::shadow .cursor { border-color: #64DB4D; }
来源:点我跳转
3.插件
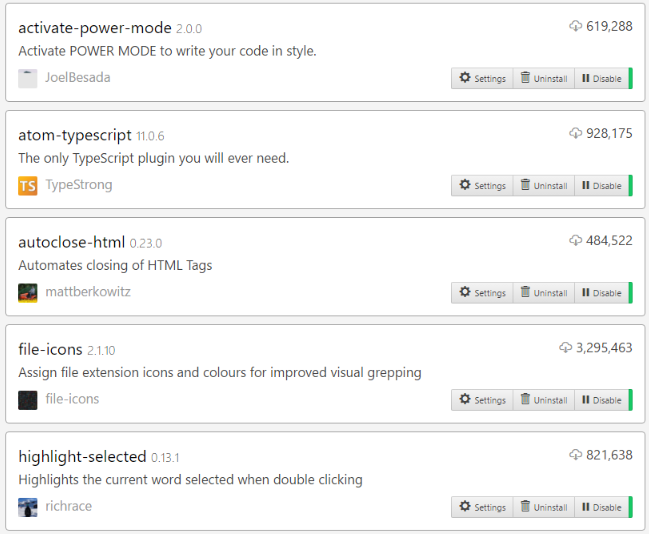
官网给出的插件库,还有一些比较好的总结(点我跳转),除自带的之外,我额外装了这几个:

activate-power-mode可以在写代码时增加趣味:


file-icon可以给不同文件类型加上不同的图标,主要还是增加趣味性。。。

highlight-selected用来高亮相同的字符。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号