React native路由跳转navigate、push、replace的区别
由于没有系统的去学习RN,对路由跳转了解不多,只是跟着项目在做,抽点时间简单学习一下RN路由跳转方法区别,总结如下:

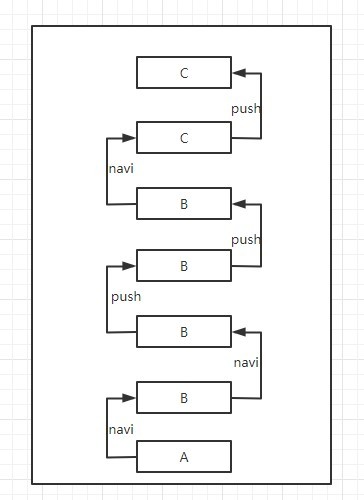
如上图,外部是一个栈容器,此时A页面在最底部,navigate到B页面,为什么此时用navigate没有用push呢,因为在栈内没有B页面时,用navigate和push是一样的,都是进行入栈操作,没有区别,出于习惯使用navigate。下一步,B页面push了一个B页面,此时为何不使用navigate呢,因为栈内若已经存在一个相同页面,navigate就会失去跳转页面的效果,B navigate B代码不会报错,但是也不会进行跳转,因为栈内已经有了B,只有使用push才会进行新的B页面进行入栈操作。现在了解了navigate与push的区别,看上图,进行了一系列入栈操作,形成最终的栈图,下面分三种情况讨论。
1.现在我们处于C页面,若C push A,同样会执行A的继续入栈,但此时若使用C navigate A,则A以上全部页面会执行出栈操作,相当于popToTop方法,回到A页面;
2.现在处于C页面,若C push B,同样会执行B的继续入栈,但此时若使用C navigate B,则会当前的C开始向下寻找B界面,直到找到最近的B界面,进行跳转,C与B中间的页面全部出栈,此时B还可以继续进行返回,一步步返回至A页面;
3.还有一种与图无关的情况,A navigate BrowserPage,此时app接收到一个推送,点击推送进入了新的BrowserPage,若收到推送后跳转页面的逻辑使用的是navigate方法,此时就会出现无法跳转的情况,因为BrowserPage已经在栈内存在(刚刚在浏览网页),所以此处要使用push方法进行入栈操作;
4.A页面navigate B页面,A收到通知要navigate到C界面,此时C入栈并覆盖了B,此时点击返回是回到B界面,因为C执行出栈操作后到了B,而不会直接回到A;
5.replace方法,
replace- replace the current route with a new one
据官方文档介绍,是用一个新的路由替换掉当前的路由,即使用新的页面替换当前的页面,假设有这样的场景,A navigate到B,B完成任务后要到C,C返回的不是B,而是A,此时使用B replace C即可实现需求。
以上就是对几种跳转方法的粗略介绍,欢迎指出问题。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号