Javascript高级编程学习笔记(42)—— DOM(8)Attr类型
Attr类型
我们在之前的文章中提到了,元素有一个 attributes 属性
该属性保存了一个 NamedNodeMap 集合
该集合中的元素也就是今天我们所要记叙的 attr 类型

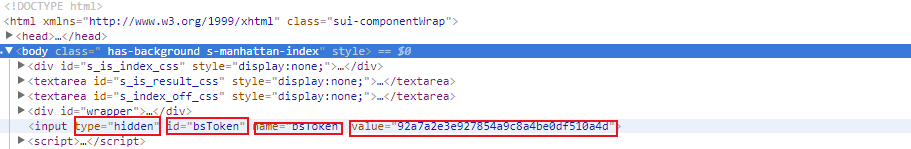
主要就是方便我们在JS中操作上图中被选出的特性
首先,Attr类型 具有以下特点:
1. nodeType: 2
2. nodeName: 特性名称
3. nodeValue:特性值
4. parentNode:null
5.value:值与nodeValue一致
6.name:值与nodeName一致
那么什么是这种Attr类型呢?
首先我们可以从上面的属性中看出来,parentNoed的值为 null
说明这种类型没有父节点,所以这种类型并不是某类特定的元素
很可能只是用于操作某些值的类型
实际上也确实如此,Attr 所表示的就是元素节点中的特性,也就是特性节点
虽然Attr是一种节点,但是一般来说我们不把它当作文档树的一部分
平时我们在使用的时候,也很少直接使用特性节点,一般来说都是通过方法来对其进行操作
例如之前所提到的 getAttribute、setAttribute、removeAttribute
当然DOM也提供了创建Attr类型的接口,如下:
var attr = document.createAttribute("align"); attr.value = "left"; element.setAttributeNode(attr); //这样就可以完成对元素 align 特性的设置




 浙公网安备 33010602011771号
浙公网安备 33010602011771号