Javascript高级编程学习笔记(8)—— 变量
日常更新~~
变量
所有的编程语言中,变量都是赋予语言灵活性的根本所在。
那么JS中的变量又有那些与众不同的地方呢、?
按照ECMA-262的定义,JS的变量和其他编程语言的变量有很大的区别
其松散类型的本质,决定了JS中的变量只是在某个特定的时期,用于保存特定值的一个名字
变量保存的值及其类型可以在脚本的生命周期内进行改变,这也是JS强大又让人难受的关键。
基本类型的值和引用类型的值
首先,在许多编程语言中几乎都有基本类型和引用类型这两个概念。
通常来说,对于基本类型的值变量保存的是值本身。
对于引用类型,变量保存的往往是值的地址。
在JS中这两个概念与之十分类似,但又有所区别。
定义如下:
基本类型的值指的是简单的数据段,而引用类型指的是那些可能由多个值构成的对象
按照该定义,在6大数据类型中(不算ES6新增)
有5类属于基本数据类型 Undefined Null Number String Boolean
只有Object属于引用类型的值
PS. 在其它语言中String往往以对象的形式存在,所以是引用类型
而对于引用类型,JS和其他语言也有许多的区别。
1.引用类型保存在内存中,但JS无法直接访问内存中的位置,所以无法操作对象的内存空间
2.在操作引用类型的值的时候,如果是赋值等操作操作的是对象的引用而非实际的对象 ,而为对象添加属性,那么操作的是对象本身
关于属性
在JS中我们可以为基本类型的值添加属性,但这个操作并没有用,说明只能给引用类型动态地添加属性

那么许多小伙伴们可能就有疑问了,既然基础类型不能添加属性,那么基础类型的那些方法又是从那来的呢?
这些方法都来自基本包装类,具体的之后写对象的时候会详细介绍
复制变量值
除了保存方式之外,关于两种类型的值的赋值,也存在许多差异。
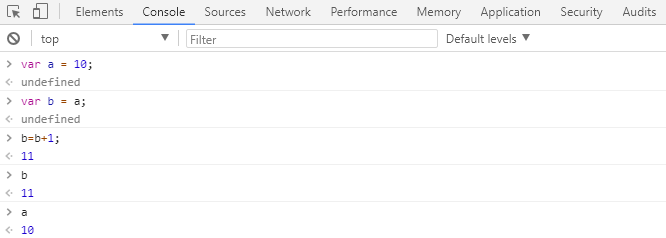
对于基本类型,复制值会为新的变量创建一个值的副本,所以前后两个变量相互独立,对其进行操作互不影响。

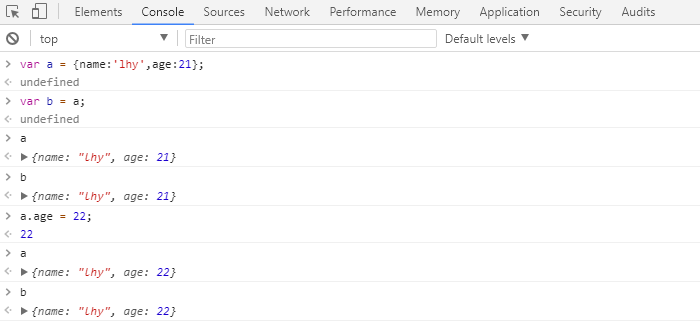
而对于引用类型,复制只会复制引用(即指针也就是说两个变量都指向同一个地址)
由于二者都指向堆内存中的同一地址,所以对一个进行修改另一个也会随之改变。

要注意的是关于引用类型的复制,其复制了引用的意思不是复制了一个指针,而是复制了一个地址
也就是说上方的a,b实际上是两个指针,通过复制让两个指针指向了同一个地址,而不是代表a,b引用了同一个指针
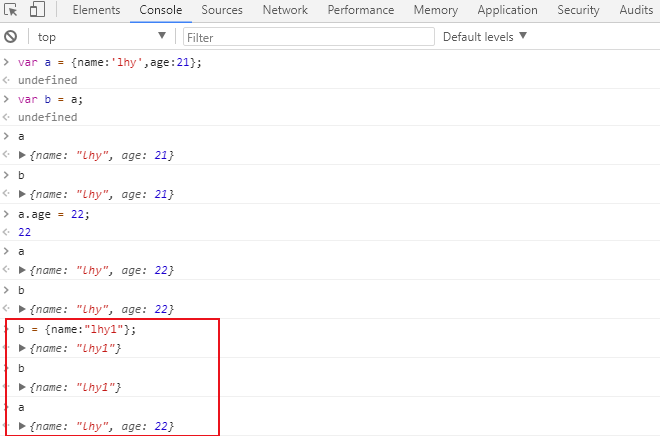
不相信的同学可以看看下方的例子:

如果a、b是同一个指针,那么我让b指向另一个对象后,a也应该指向另一个对象,然而结果并非如此。
传递参数
有了之前的铺垫,关于JS中的参数传递就很好理解了
只需记住一点:JS中参数是按值传递的
也就是说js在进行参数传递时会对变量的值进行复制,然后将复制后的值传递给函数的局部变量
两种类型的复制,规则上方已经讲解过
基础类型的值不去多说,主要看一下引用类型的值

我们可以看到,setName函数成功为person设置了name属性,但是obj的指向改变后person没有改变
这也能够充分地说明JS中的函数是按值传递的,只不过这个值不是对象本身,而是地址
检测类型
我们已经大致地了解了,基本数据类型,和引用数据类型的区别。
那么对于JS这种值类型可以随时转换的语言,当然是有办法判断一个变量是基本类型,还是引用类型的。
办法就是typeof操作符,以及instanceof操作符
通常来说,确定一个值的类型,会走如下流程:
1.typeof判断是否为基础数据类型
2.若为“object”,再使用instanceof判断到底是哪一类的引用类型(对象)
PS. instanceof对于基础数据类型始终返回false,所以需要先使用typeof判断该变量到底是不是基础数据类型
PS. 对于正则对象,一些低版本浏览器中typeof会返回”function“,这是因为在这些浏览器内部正则对象都实现了[[call]]方法
对于JS中的变量就谈到这里,欲知后事如何请听下回分解



 浙公网安备 33010602011771号
浙公网安备 33010602011771号