使用layui框架的select获取选中的值
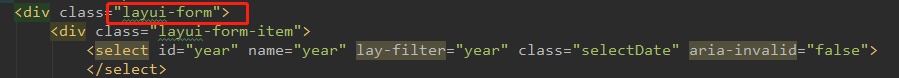
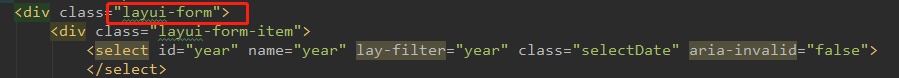
在使用时需要注意:select标签的外层需要加上类名".layui-form"

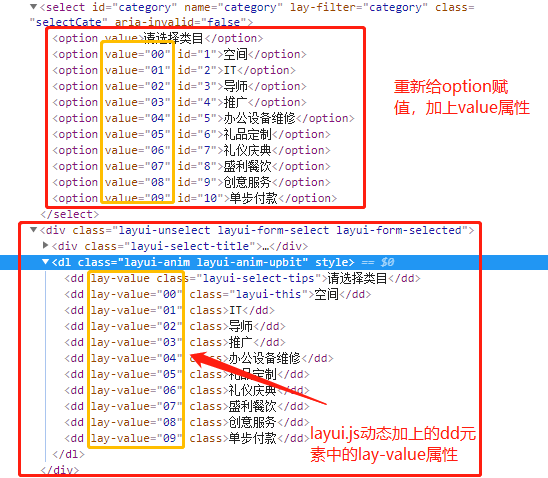
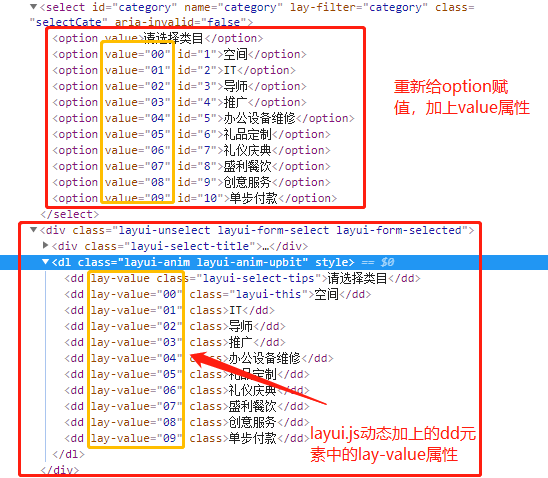
接下来就是根据需求来改变下拉框的内容了,直接给select的option重新赋一次值,记得加上对应的value属性。这里要和layui.js动态加上的dd标签的lay-value属性一致

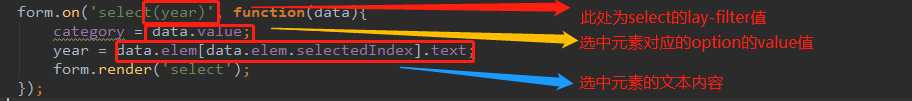
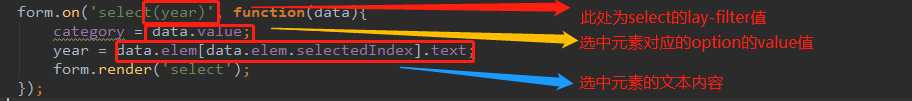
重点来了!!!如何获取下拉框选中的值呢?图又来了

当然也可以,通过option的value值获取它的属性,比如id属性,同样也能根据id获取option的文本内容了
在使用时需要注意:select标签的外层需要加上类名".layui-form"

接下来就是根据需求来改变下拉框的内容了,直接给select的option重新赋一次值,记得加上对应的value属性。这里要和layui.js动态加上的dd标签的lay-value属性一致

重点来了!!!如何获取下拉框选中的值呢?图又来了

当然也可以,通过option的value值获取它的属性,比如id属性,同样也能根据id获取option的文本内容了
